隨著這個疫情的發展,有愈來愈多的公司什至個人都開始轉去網店,而 WooCommerce 作為世界上最大的網店平台,選一個合適的主題是真的很重要,因為這關係著網站的外觀和核心功能。在我來講,一個好用的主題是應該為你減經負擔,而不光是好看卻什為額外功能都沒有的。我這兩年來做了好多的網店,用了好多主題,其中我只推薦兩個,就讓我們一起來看看到底是那兩個主題吧!
接了那麼多的網店案子,我覺得怎樣才算好的主題?
如果你到 ThemeForest 上看看熱賣主題的話,你會發現我要推薦不是長期排在第一的 Flatsome。而是 WoodMart 和 XStore,兩個銷量加起來都沒有 Flatsome 的一半。為什麼呢?很簡單就兩點:用戶體驗和設計彈性。(不過我知道最近 Flatsome 有個大更新,我還沒有試過。這個觀點是在於我近幾年的體驗,不代表以後都是這樣。)
用戶體驗
WoodMart 和 XStore 她們都有個共通點——Elementor 的支持。在這麼多接案經驗裡,除了 Elementor 之外,我試過其他比較主流的 Page Builder (WPBakery, Divi, Thrive Theme, Oxygen),客戶對 Elementor 的使用體驗是最為正面,而且一般都會覺得比較容易上手。
一般的用戶其實跟我的客戶並沒有兩樣,都是零基础的人。讓他們去用 WPBakery(ThemeForest 有非常非常多的主題都支持它),是真的有點為難。不是說 WPBakery 不好,而是用她的話會對一般用戶來講,相對的困難,在體驗上就會容易出現花了兩個小時都搞不懂一個很普通的調整。
設計彈性
雖然說一個網店主要是要賣東西,只要能賣得動,外觀再難看都能賺很多錢,這是已經無數次被證實的事實。但是作為網店店主,有誰不想自己的網店可以美美的?還可以按照自己所想的方式,去呈現每個產品。比如可以顯示額外的產品資料,就是是這個小小的要求,我相信就已經難倒很多 WooCommerce 的用戶了。
還有,有用過 WooCommerce 的都知道,有很多主題自訂性都是非常的差。雖然看著是很美,但實際使用起來就會發現很多的地方都修改不了(Hardcode 了在主題裡面),只能按主題自帶的樣式去呈現,很多時候是真的讓人很抓狂的。
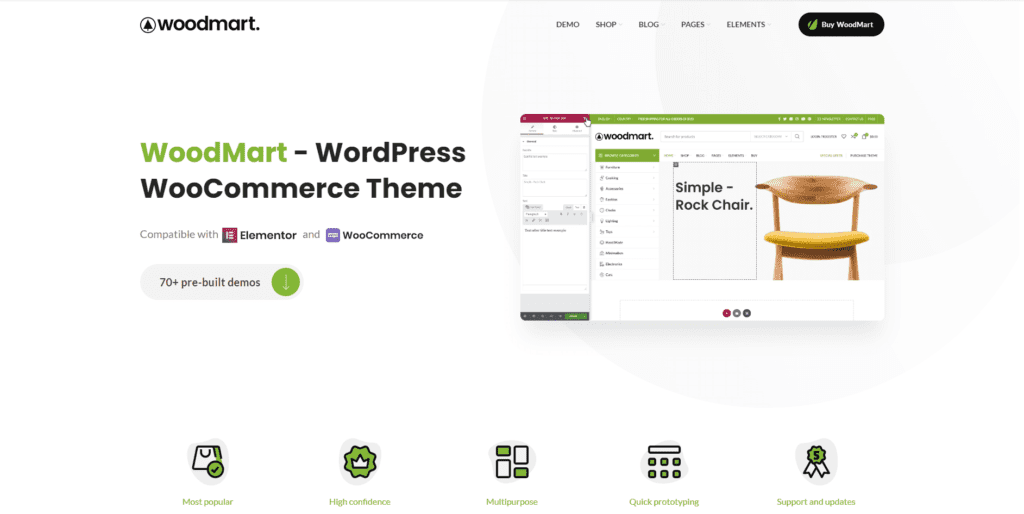
WoodMart

WoodMart: https://seafoodholdhand.com/recommends/woodmart/
以前我有一段時間是用 Flatsome 去幫客戶建網店,雖然一直都知道有 WoodMart 的存在,但因為用習慣了就一直都懶得去試其他的主題。直到有一次客戶指定要用 WoodMart,一開始覺得它裡面的設定很多麻煩,但真正用起來就慢慢發現,她內置的功能原來是非常的全面,與當時我用 Flatsome 比起來,很多功能要另外加第三方外掛才能實現,實在是方便太多了!
加上 Flatsome 內建的模板……個人認為真的非常的(醜)過時,每一個用 Flatsome 的案子我都要做大量的自訂 CSS,才看起來現代感重一點、好看一點。(不過也是從那次開始,我才開始經常試用其他不同的主題。)

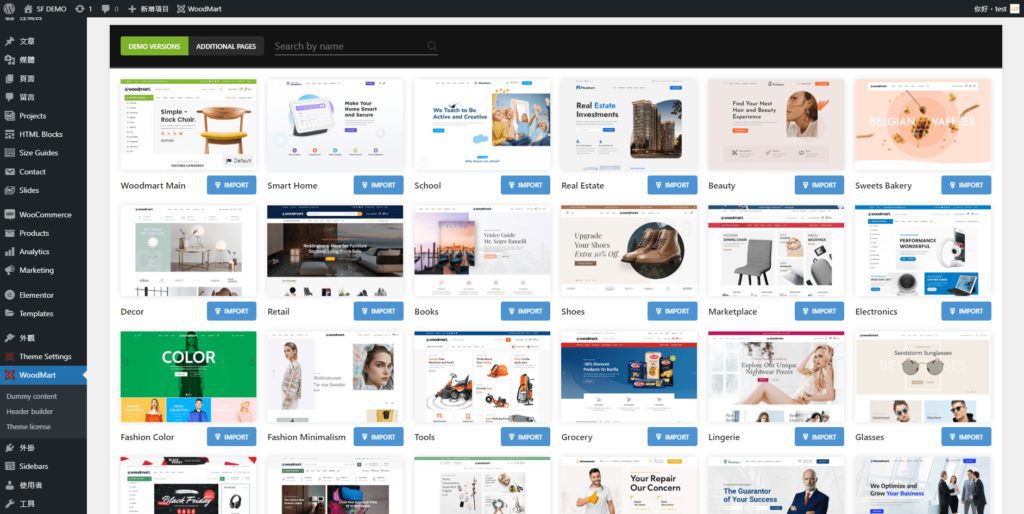
WoodMart 有非常多很好看的模板可以給你套用(個人覺得),針對不同產品種類的都有。

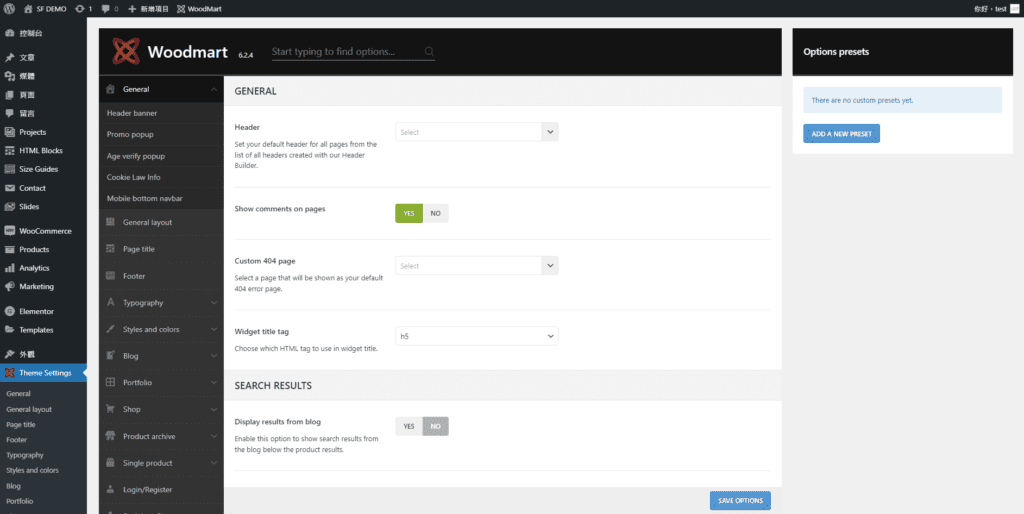
而且她那長長的設計選單,包括了很多的自訂的可能性。如果你有試過用其他的主題,我相信你總會遇到很多的地方想去修改,但找了找卻發現,在不碰 CSS 的情況下,裡面根本就沒有關於那個地方的設定。在 WoodMart 主題這個問題當然也是會出現,但她總會有替代方案給用戶。
另外它的內置功能非常豐富,有 Social Login、Popups、IG Feeds、產品 Hotspot、產品顏色或圖片選擇、產品品牌、Ajax Filter & Search、快速預覧、Header Builder、Mega Menu 等等。很多你用其他的主題可能要再安裝第三方外掛來實現的,她都有。
還有,她的客服是真的很不錯,回覆都很快而且幾乎每一次有問題,他們都能提供解決方法。在我接案的經驗裡,單單這個就不知道救了我多少遍了!
XStore

XStore: https://seafoodholdhand.com/recommends/xstore/
XStore 是我其中一個還在運營的網店正在使用的主題,剛開始的時候是用 Flatsome 的……因為自己的店嘛,總想要各種花巧的東西,但偏偏那個時候用的 Flatsome 真的很陽春(我實在是搞不懂為什麼它賣得那麼的火)。正好有一次 Black Firday 看到 XStore 做特價買了下來,試用了大概兩三個小時,我就決定直接換掉用 XStore,原因是它真的什麼都有!

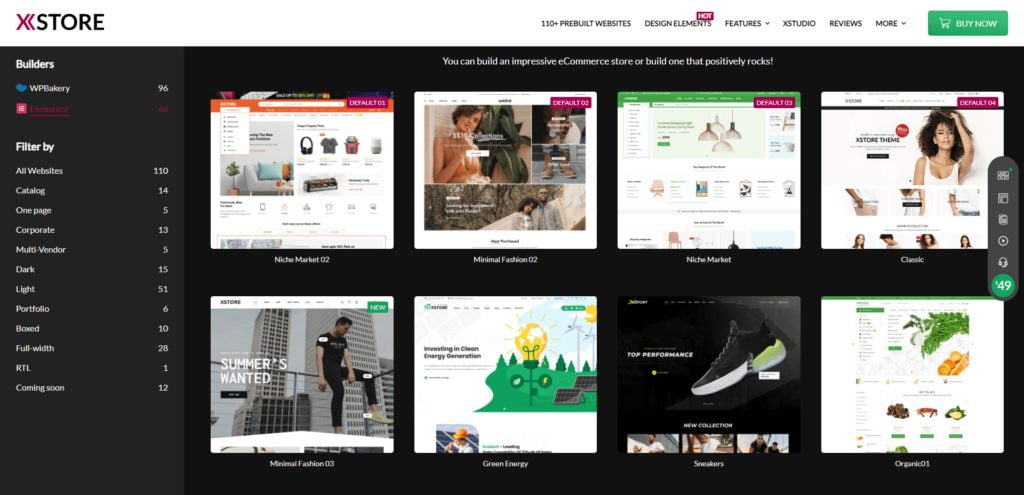
首先她有非常大的模板庫,多到不行而且到今天為止,它都還是在更新。裡面的設計,真的強 Flatsome 提供的不知多少倍!漂亮、時尚而且實用。你不信自己去看看,騙你我是小狗。
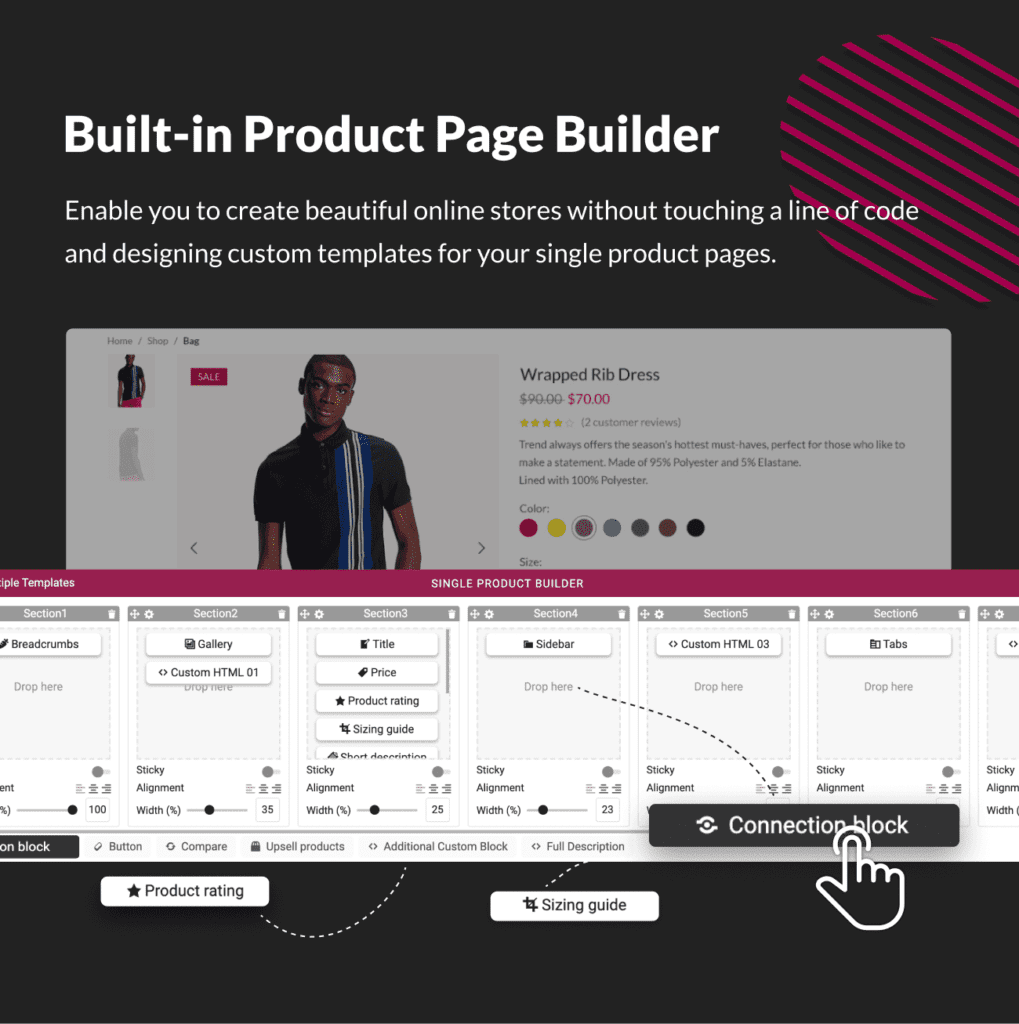
其次,她有個很強大的功能——自訂產品頁面!

我相信所有用過 WooCommerce 的朋友都知道,要在不另付費買外掛或自己改 coding 的情況下,就能自訂產品頁面,是幾乎不太可能的事。或許有些免費的外掛是可以給你有限度的修改,但要能像 XStore 她這個 Product Page Builder 有這麼大的自由度,我是真的沒見過。
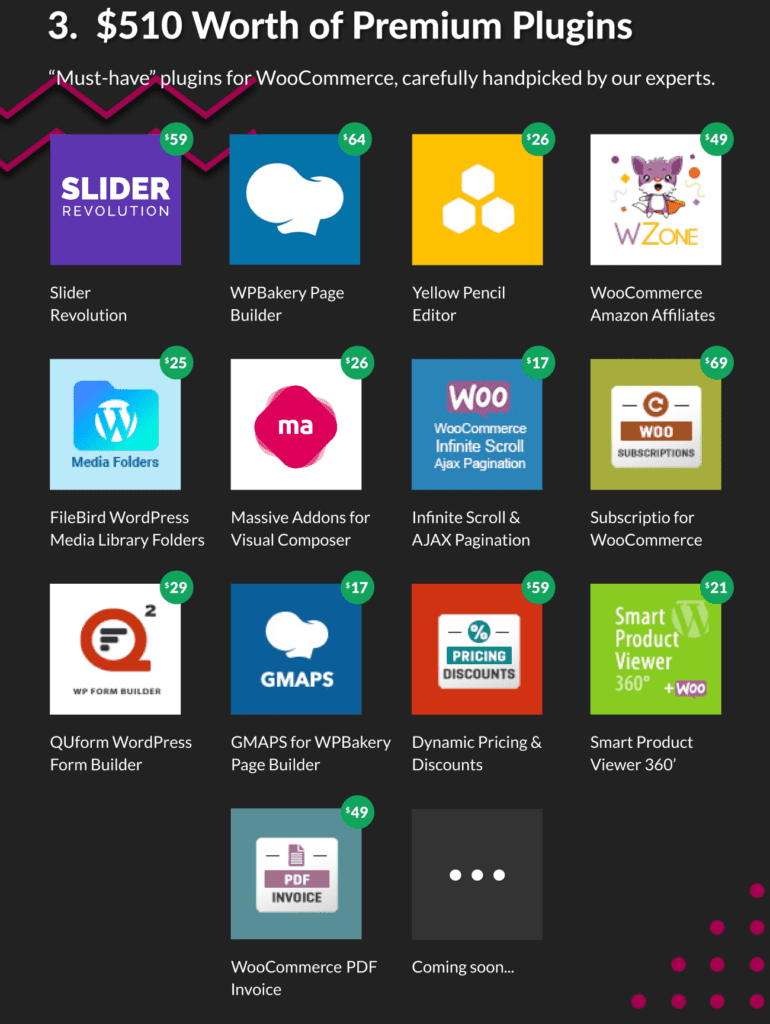
再來的是贈送的外掛。

有很多的主題,為了吸引更多人購買,都會隨主題贈送一些第三方的外掛,但很多其他我用過的,所送的外掛都是一些壓根用不上的東西。而 XStore 送的外掛是真的非常有用,而且是對做網店的店主非常有用。不需要多,我只說三個每個網店我都一定會用的:
- Yellow Pencil(可以修改網站任何外觀上的東西!強!)
- FileBird(圖片整理!強烈推薦!)
- Dynamaic Pricing(定價條件!非常好用!)
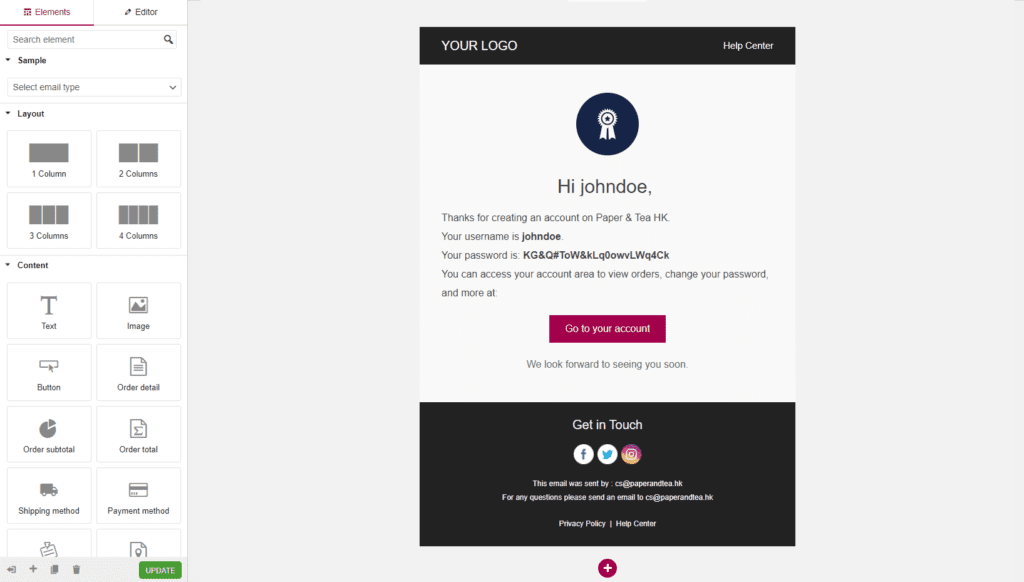
最後還一個也是讓很多用 WooCommerce 的店主的很頭疼的事——電郵樣式。
每一單的交易,都一定會有電郵的來往。但 WooCommerce 在這方面的自訂性非常的有限,她只提供了基本的東西給你替換,比如 Logo 和顏色。在那個電郵模板裡面,你不能夠加減內容,所有的內容都是套死的。


XStore 就提供了 Email Builder 讓你可以完整的使所有從網店發出的電郵,都能給你做自訂,真正的把品牌從各方面都能得到完善。
還不算其他網店上的加強功能,就單單我上面說的,你覺得真的還需要其他的主題嗎?說實話我想不出有其他比這兩個主題適合做網店了。
別人都列一堆,為什麼我只給兩個主題?
經我手裡架設的網店,包括自己運營的,實話講真的很多很多!每個網站的前期準備,我都會去搜集一堆的主題來試用,累積起來就試過不同主題的,新的舊的,熱賣的、偏門的都有。加上我自己也是一個店主,我很清楚運營網店,尤其是 WooCommerce 會有什麼長處和短板。
這兩個主題是真的從實戰的中篩選出來我覺得最好的、最適合做 WooCommerce 網店的。你能看得出來,她們的設計理念是真正的給網店用,是實用的,不單單只有好看而已。
如果你去 Google 搜「最好的 WooCommerce 主題」,我敢說大部份的內容所提到的所謂「十大推薦主題」,都是只是單單去 Themeforest 看銷售數字,然後選幾個就說是他們「推薦」的。Flatsome 這個一點都不好用的主題就是最好的例子,然而大部份的內容都還是在講 Flatsome……大哥,你用過沒有?你有經營過網店沒有?
當然,這只是個人意見,我沒有收過 WoodMart 或 XStore 的任何贊助,只是單純的覺得這兩個主題很值得任何店主一試。不過,你也有權利覺得有更好的或覺得我說得不對。