前幾天本玻璃在看 Instagram 的時候,發現有個朋友原來一直都有做 IG 小店,還已經經營了兩年之多。我想了一想就聯繫了他,問他有沒有想過打造網店平台。他告訴我一個很苦逼的答案:「我想!但我電腦白痴,請人做又貴⋯⋯所以一直都只在想⋯⋯唉!」我立馬就意會到:這大概是很多人沒做網店的原因,那麼是時候寫一篇網店入門教學了。
作為一個電腦小白,又曾經擁有三家網店的玻璃。可以肯定的告訴你,開網店並不一定是難翻天的事情,也不一定要花你幾萬塊血汗錢,問題出於你沒有找到一個對的方法。當你知道怎麼做之後,你會發現開網店真的簡單到爆炸。如果你的資料齊全的話,最快什至可以在一個小時內完成並上線。
這有三件事你是必需要有的:
- 域名(網址,正常來說會是網店的名字,比如 seafoodholdhand.com)
- 網頁空間(網店寄存的地方)
- 大約60分鐘高度集中的時間(成功注冊 Cloudways 之後)
- 一顆折騰的心
看起來很簡單對不對?我沒騙你,真的一點都不難,我會一步步的和你一起做。記得如果有那一步不明白或搞不定的話,留言給我,我是一定一定會給你回覆的。
| 必需項目 | 價錢 |
|---|---|
| Cloudways 最低月費 | USD $10 |
| Namecheap .com 域名年費 | USD $8.88 + $0.18 |
| 總啟動成本 | USD $19.06 |
雖說用 Cloudways USD$10 的方案是可以跑得動網店,但還是建議你最少選 USD$20 的,不然你會抓狂的,網站會巨慢而且動不動就會因為服務器過載而掛機。
網店平台
在網店平台的市場上, WooCommerce 和 Shopify 是市佔率最高的兩家平台。當然還有很多其他的平台,比如 Magento, OpenCart 等都可以達到同樣的目的,但這兩個平台我完全不建議新手去碰,非常的難用而且性價比超低,開發成本都很高的說。
Shopify
本玻璃頭兩家店都是用 Shopify 平台的。它是個一條龍的網店 eCommerce 解決方案,最低每個月 29 美元你就可以馬上擁有你的第一家網店,什麼域名、網頁空間、平台安裝什麼的,在你注冊完的那一刻你就都搞定了,可以馬上建設你的網站、鋪貨、資料補齊等等。
WooCommerce
我的第三家店就是用 WooCommerce 架設的,如果你有聽過 WordPress 的話可能就會知道 WooCommerce 其實是一個插件。
最大的好處它是免費使用的,同時也沒有任何的隱藏費用或手續費(Shopify 會在每一單收取 3.3% + HK$2.35 的手續費),不好的地方就是需要自己去搞空間、域名、安裝、設置等等。
但你相信我,學會了之後,一切都是值得的,而且可以幫你省很多的錢。
| Shopify | WooCommerce | |
|---|---|---|
| 月費 | 最低每月 29 美元起 | 免費 |
| 交易費用 | 最高每單 3.3% + HK$2.35 | 免費 |
| 學習成本 | 較低 | 較高 |
| 使用難度 | 相對簡單 | 相對復雜 |
這個教學,我會用 WooCommerce 作為例子,慢慢的手把手教你怎麼做。
注冊網頁空間 Cloudways
我們平常要開一家實體店,也需要找鋪面,要付租金。網店也是一樣,只是形式不同。網頁空間就是我們現實中的「鋪面」,因此我們要先擁有一個「鋪面」來放我們的網店。
我會建議你用 Cloudways 來架設網店,先去 Cloudways 的網站注冊一個賬號。她是人工審核的,有可能會需要十二個小時來激活。把這一步先做了,我們其他可以慢慢搞。詳細可以參考:
同樣你也可以用 Bluehost, Siteground, A2Hosting 等等的共享空間來架設,比用 Cloudways 可能會更簡單一點。但為什麼我還是建議你用 Cloudways 呢?
WooCommerce 是非常吃服務器資源的插件/程序,可能你剛開始用共享空間來架設是完全沒有任何問題的。但到你的網店愈來愈多人瀏覽的時候,你會發現網店會變慢,什至 CPU 過載導致停機,這事可大可小,非常要命的。
然後在那個時候,你會想幫網店搬家,又是一件非常麻煩的事,搞不好的話又要花很多時間去把它變回原來的樣子。因此,長遠來看的話,直接在獨立服務器(VPS)上架設比用共享空間更省心省時省錢。
可是自己又不會搞 VPS 架設怎麼辦,這就是為什麼我會推薦 Cloudways 來協助你管理 VPS 和架設網站 / 網店。
網店命名及購買域名/網址
網店命名是非常重要的環節,除了讓訪客知道網店是賣什麼之外,最重要的是「品牌」打造。
比如我要開一家賣電腦產品的網店,改名叫「開心的一天」,你覺得其他人在別的地方看到這個店名,會知道裡面賣什麼嗎?但如果改名叫「天天電腦」,人家一看就會知道這店肯定和電腦產品有關的。要是覺得改名有難度的話,可以參考這篇文章:
網店的名字記得要和域名一致,千萬不要名字是「天天電腦」但域名卻是「everydayhappy.com」,盡量確保是一樣的,這個情況可能「everydaycomputer.com」或者「daydaycomputer.com」會比較好。不然訪客發現店名和域名不一樣,第一個想法可能就是自己去了「釣魚網站」,馬上就關掉了。
域名可以到 Namecheap 購買,價格優惠而且選擇很多。詳細可以參考這篇文章:
我建議盡可能的買 .com 域名,原因是大部份人對 .com 都比較熟悉。當然,這不是一定必需的。
架設 WooCommerce 網店
假如你看到這裡,還沒有收到 Cloudways 的激活電郵。請你先把這文章收藏起來,在手機設一個二十四小點後的閙鐘,等她激活了後,再繼續跟著做。但如果到了明天還是沒有收到的話,可以到 Cloudways 的 Support 頁面,問問到底發生什麼事。

激活後,可以跟著這個教學做,但記得改為 WooCommerce 後再繼續。跟著做到最後一步,你要開網店一定要有 SSL 憑証!

後台設置
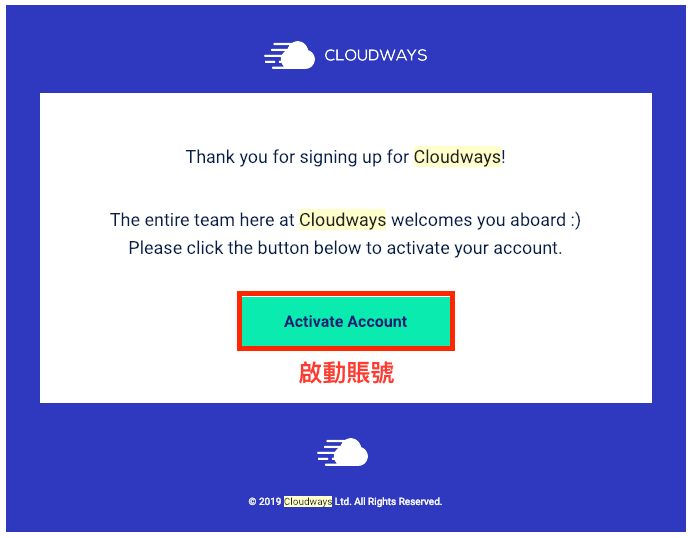
在「Applications」裡選剛建好的網店會看到下面的畫面,我們先到「網店後台」修改一下網店的設置。

看到後台畫面後,先跟著我的順序做。
- 設定及導入簡單的主題和數據
- 基本及語言設定
- WooCommerce 設置
設定及導入簡單的主題和數據
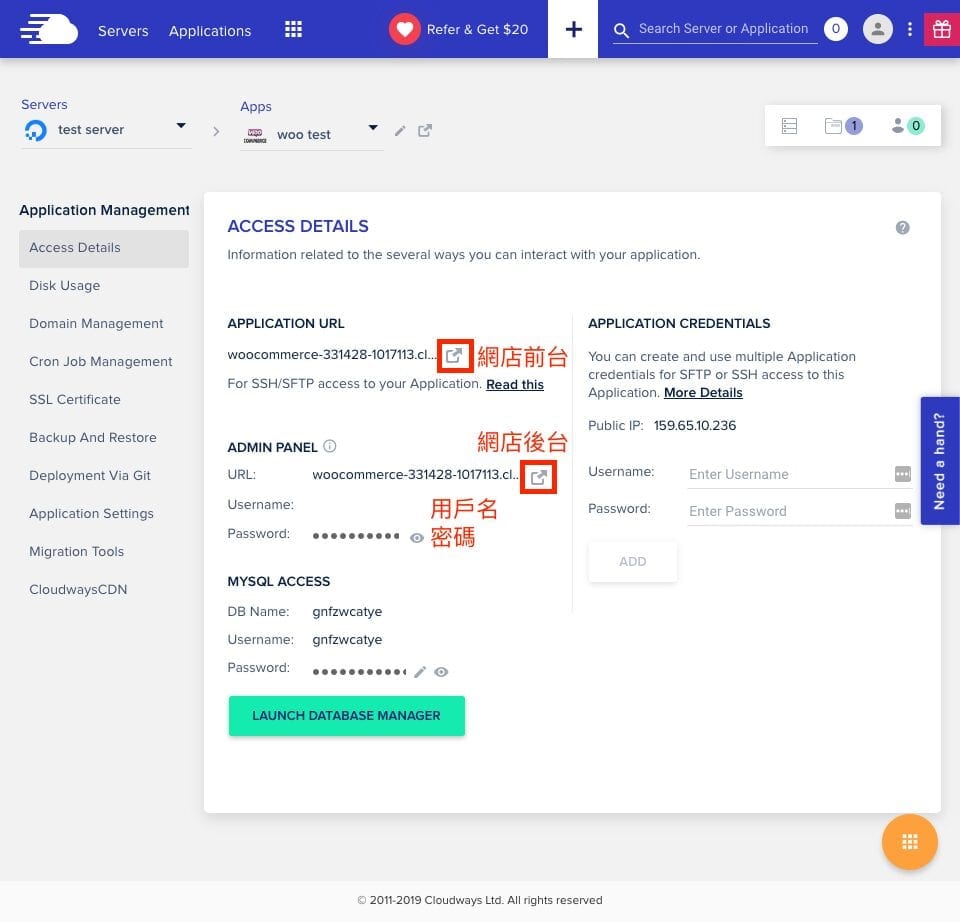
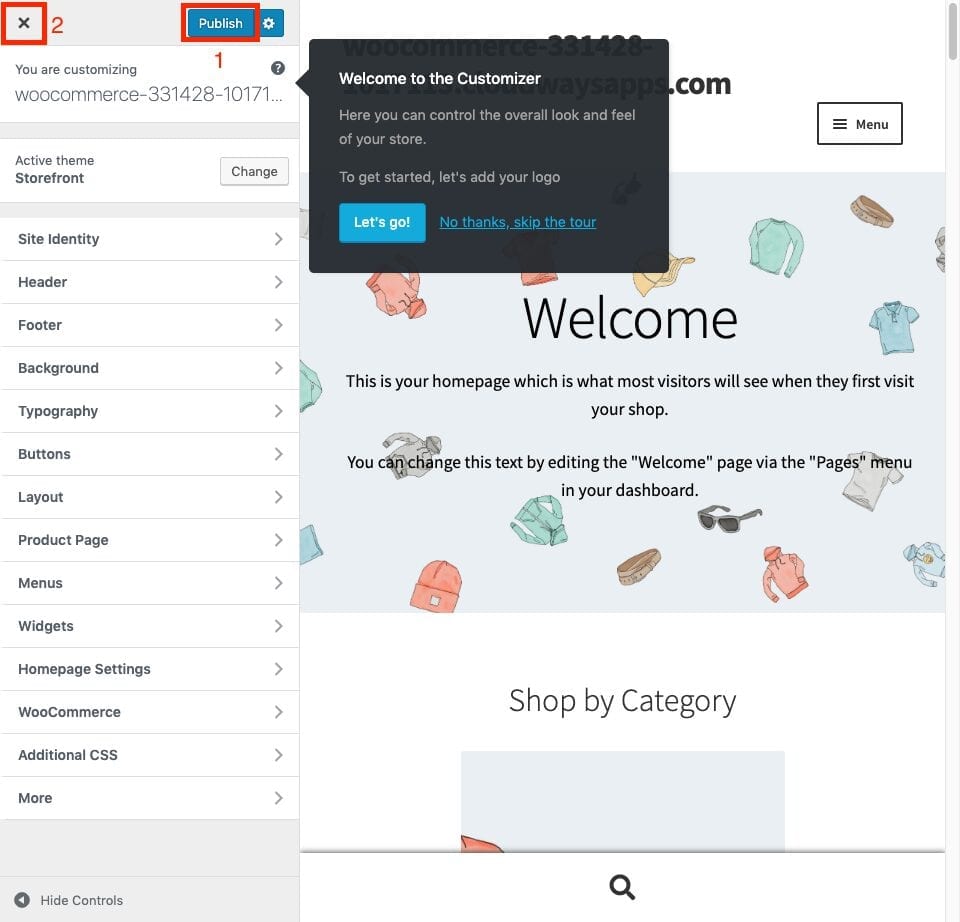
點選「Let’s go!」後會見到圖二的畫面,直接點「Publish」後關掉就可以了。


基本及語言設定
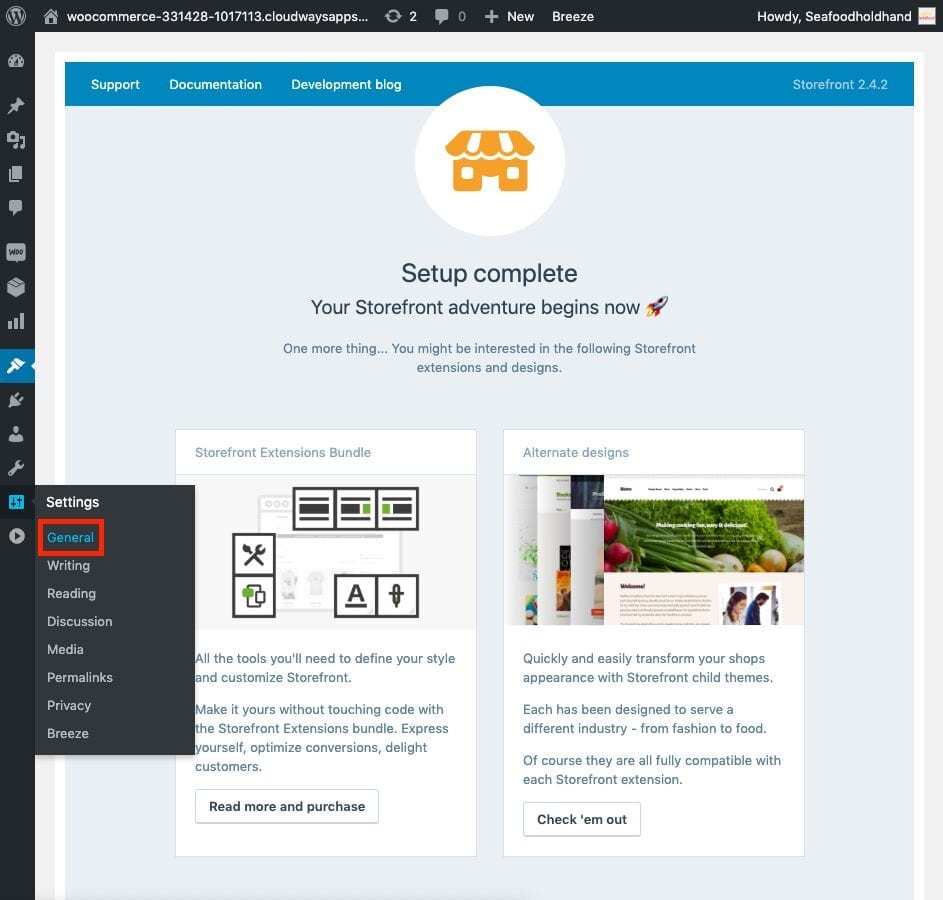
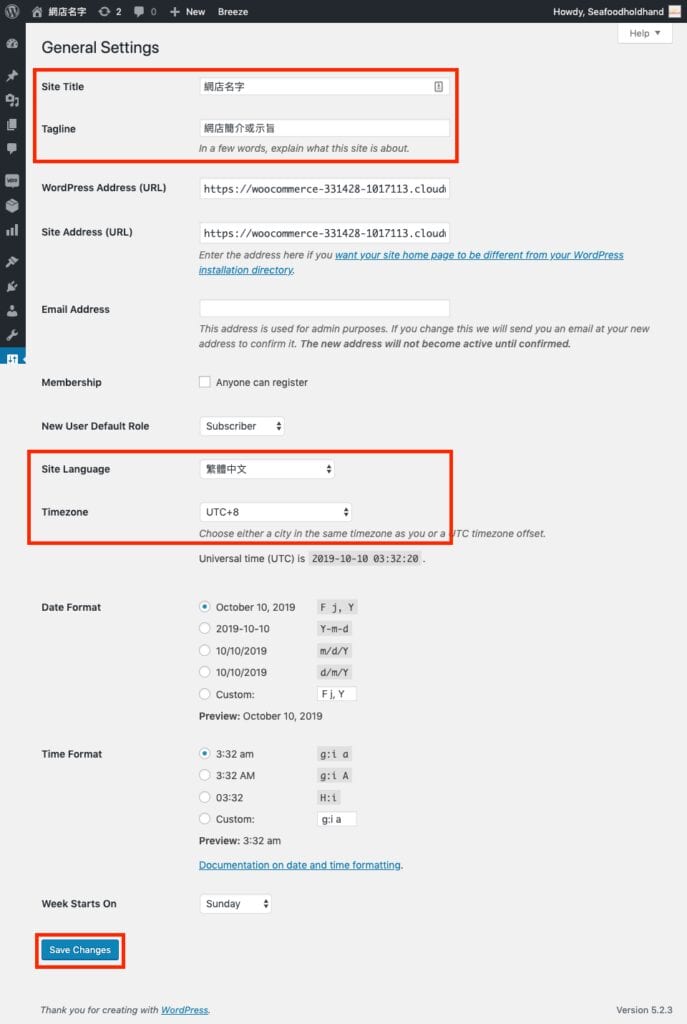
在左邊的「Setting」裡進入「General」,然後按自己的喜好和資料設置後「Save Change」保存。


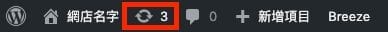
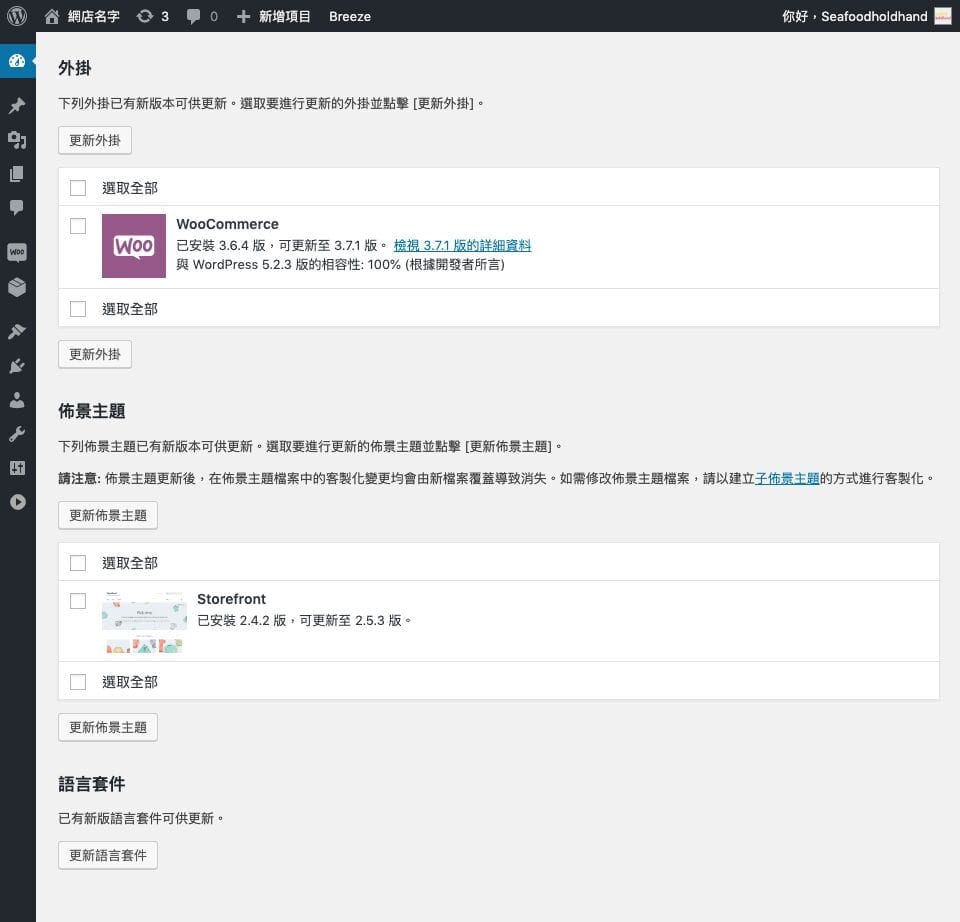
之後點頁面上方,網店名字右邊的更新標誌,把裡面可以更新的東西先更新一遍。


WooCommerce 設置
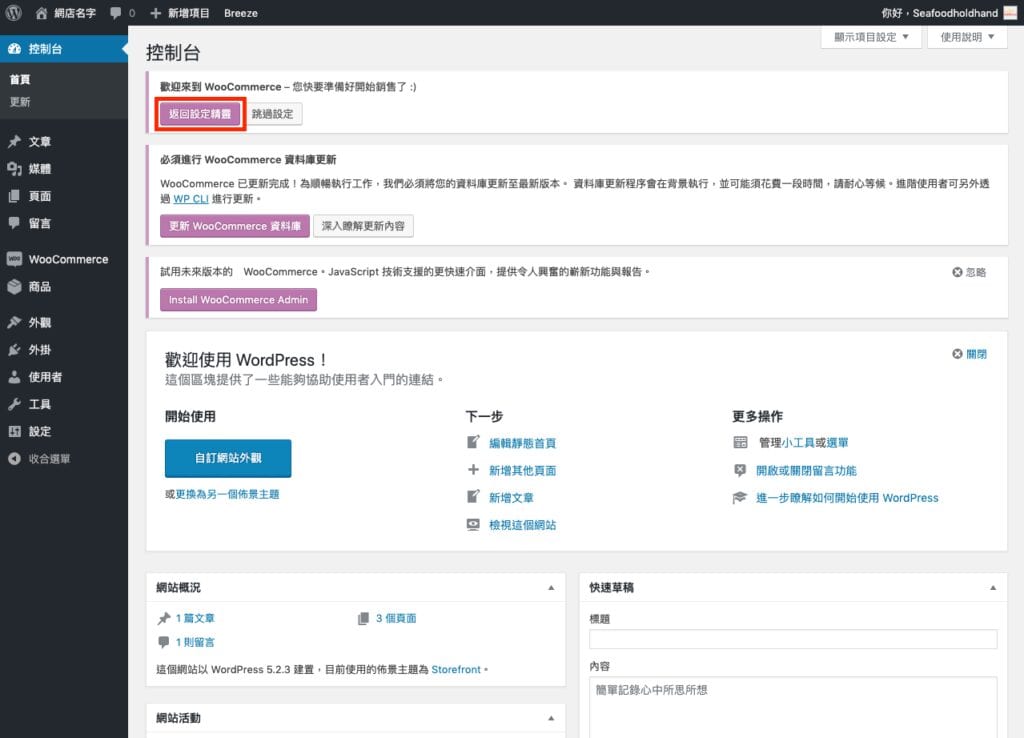
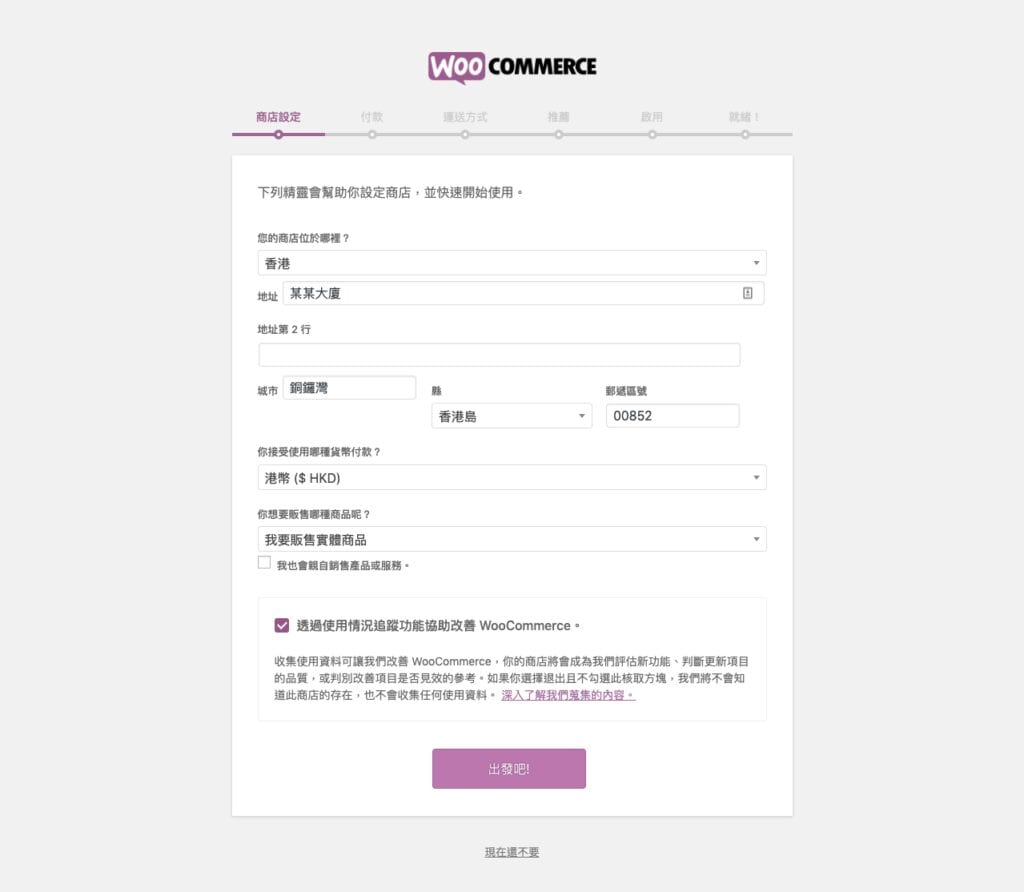
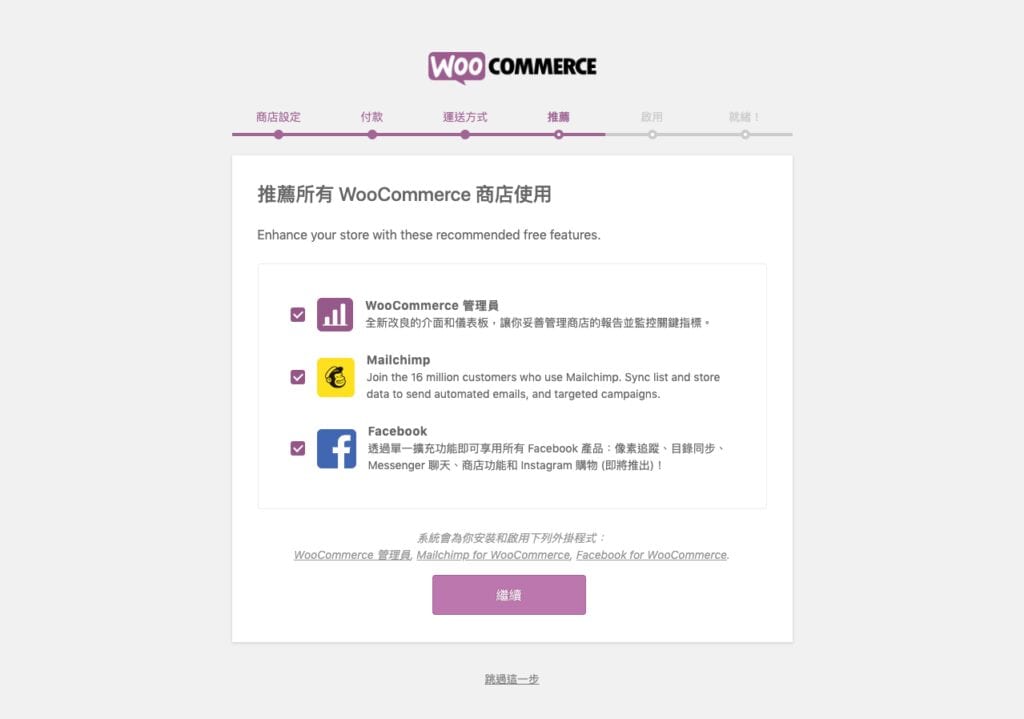
點選「返回設定精靈」開始設置網店的資料(這個教學的圖片是比較老的版本,但都是大同小異,如果有什麼問題的話,可以留言給我。)



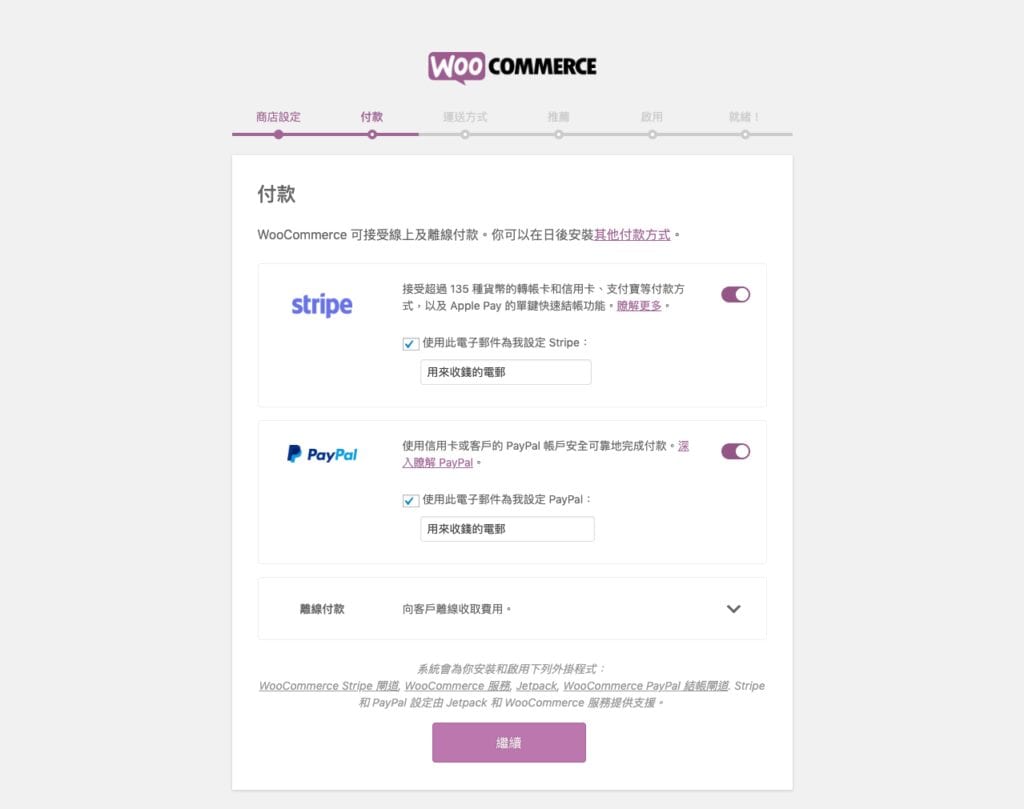
付款方法可以根據自己的需求選擇,如果沒有 Stripe 和 PayPal 賬號的話,先去免費申請一個。



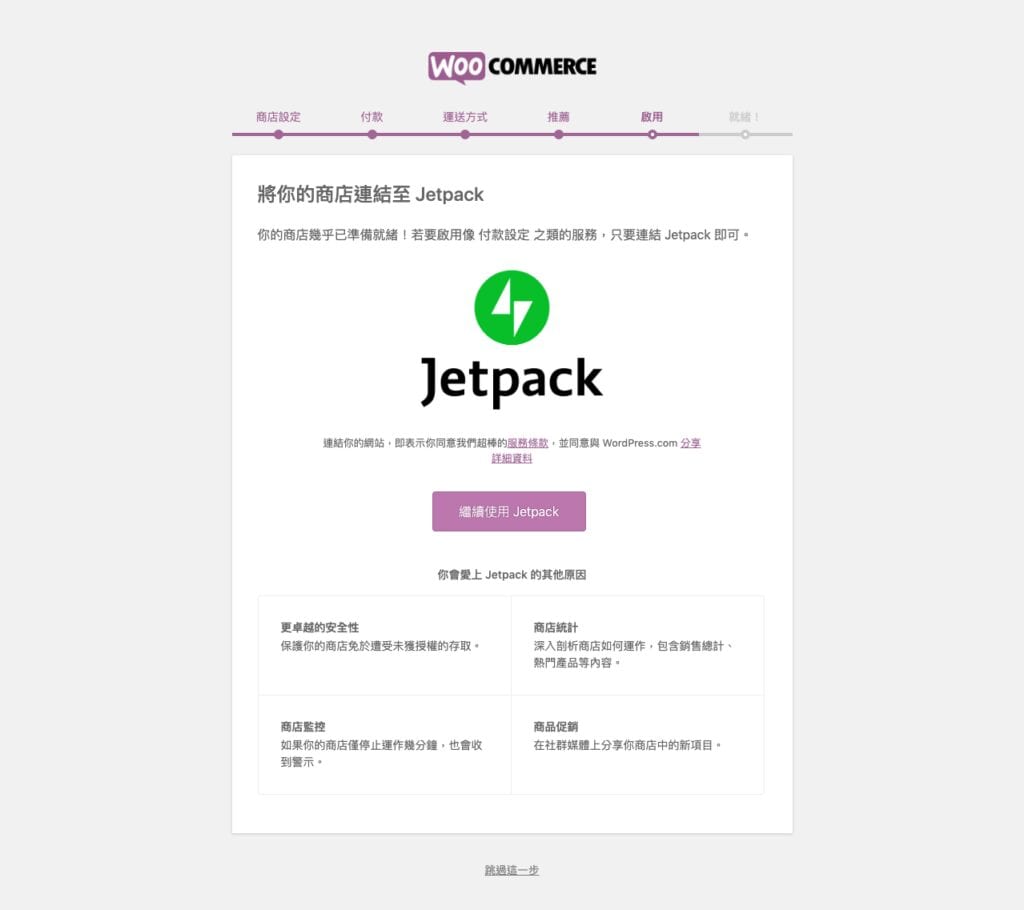
強烈建議你連結 Jetpack 這樣你就可以在手機 App 上看到店鋪的情況。

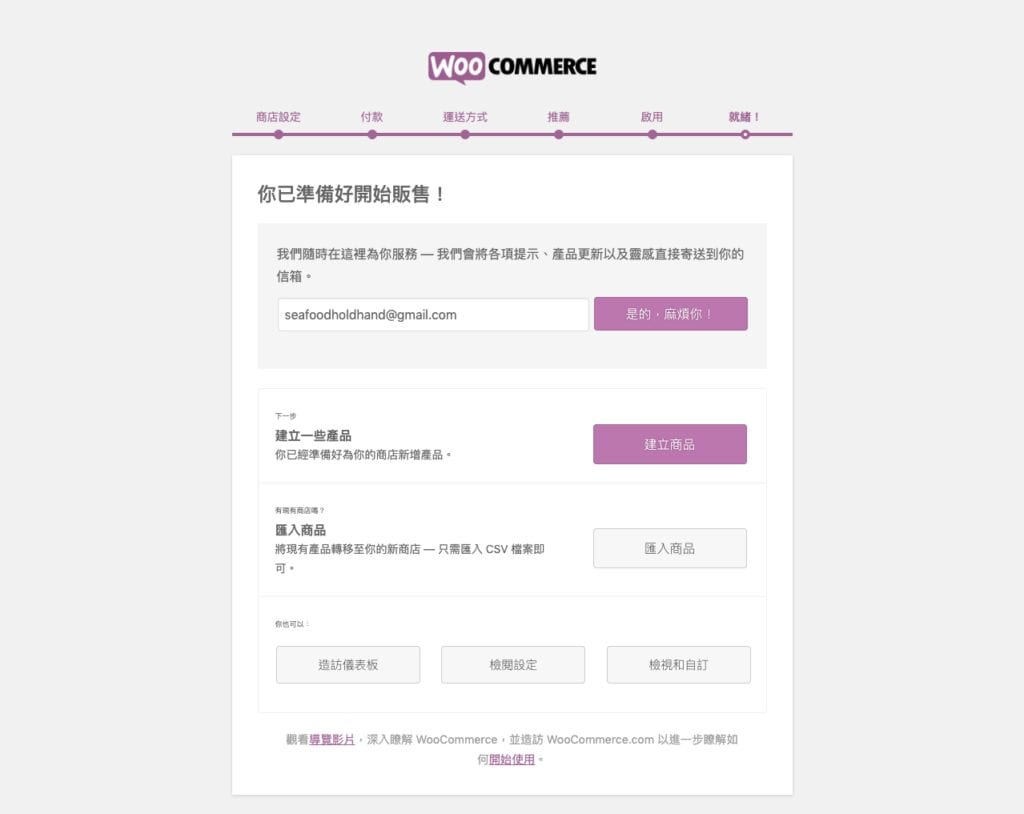
到這就完成了,可以先點「造訪儀表板」回到後台主頁。
必備插件 & 外觀美化
不熟悉的朋友,我先說說什麼是插件和主題,已經知道的朋友可以直接跳過。
插件/外掛 (Plugins) 簡單來說是「附加功能」,可以在 WordPress 的基礎上添加她沒有的插件來實現想要的功能。最原始的 WordPress 只是個內容管理系統 (CMS) ,但隨時間推移,用戶需要到不同的功能,就出現了插件。本文所用到的 WooCommerce 其實也是個插件,它沒有了 WordPress 是不能獨存的。
佈景主題 (Theme) WordPress 的衣服,你的網站漂不漂亮就是靠主題。世界上有三分之一的網站都是用 WordPress 來架設的,而他們都是依靠不同的主題來帶出每個網站不一樣的地方的。
WordPress 最好的地方就是有數之不盡的主題和插件,總能達到你想要的效果和目的,在後台左邊的「外觀」和「外掛」就可以找到。
必備免費插件
Retainful
如果你有開過網店,你就會知道每家店都必然會出現的情況——遺棄的購物車 (Abandoned Cart) 。什麼意思呢?就是訪客來店看了,加了某幾個產品進購物車,但因為各種的原因沒有結賬所產生的。

把 Abandoned Cart 轉化成為訂單是非常重要的一環,這是最容易提高轉化率的其中一個方法。而 Retainful 是我用過在 WooCommerce 最好用的 Abandoned Cart 插件,重要的是免費使用,良心到爆炸!
Beeketing for WooCommerce
另一個免費但超正的轉化率提高插件。它裡面有很多針對轉化的功能,比如可以在網站的角落,定時出現說「誰誰誰在什麼時候買了什麼」;產品頁面裡的倒計時器;在訪客把產品加入購物車時,推薦相闗產品等等。

我不知道怎麼樣更好的去介紹它,總之來說相信我,安裝來試試吧,反正是免費的。
Alidropship

雖然 Dropshipping 可以讓你經營網店而無需擁有或存儲自己的產品。 但是,你仍然需要自己為商店中添加產品,這個時候可以利用 AliDropship 從其他電子商務商店(如 AliExpress )中直接添加到 WooCommerce 上,方便快捷。還不知道什麼是 Dropshipping 的話,請參考這裡。
它可以自動調整產品的價格和庫存,你可以設置定價變數,根據多少利潤,自動調整定價。
然後只需點擊一下,插件即可自動執行訂單的買貨送貨過程。還會跟踪訂單,並向客戶發送有關其訂單狀態的通知電郵。
定格為 89 美元(一次性付款),其中包含免費更新,終身使用以及無限制的訂單和產品上傳。
外觀主題
OceanWP
這個應該是我用過眾多免費主題當中,最好用功能最多的。我之前還特意寫了一篇文章介紹它,是的很不錯的免費主題。

Konte
有看過玻璃其他文章就可能會猜到,我是一個能不付錢就不付錢的人。但這個主題真的沒有辦法,太漂亮了!而且在手機上看,我自己覺得真的完爆大部份的主題。不信自己去看看,真的靚得不得了。
它還送 Visual Composer 和 Slider Revolution 兩大神器,這個價錢,值了!

產品上線
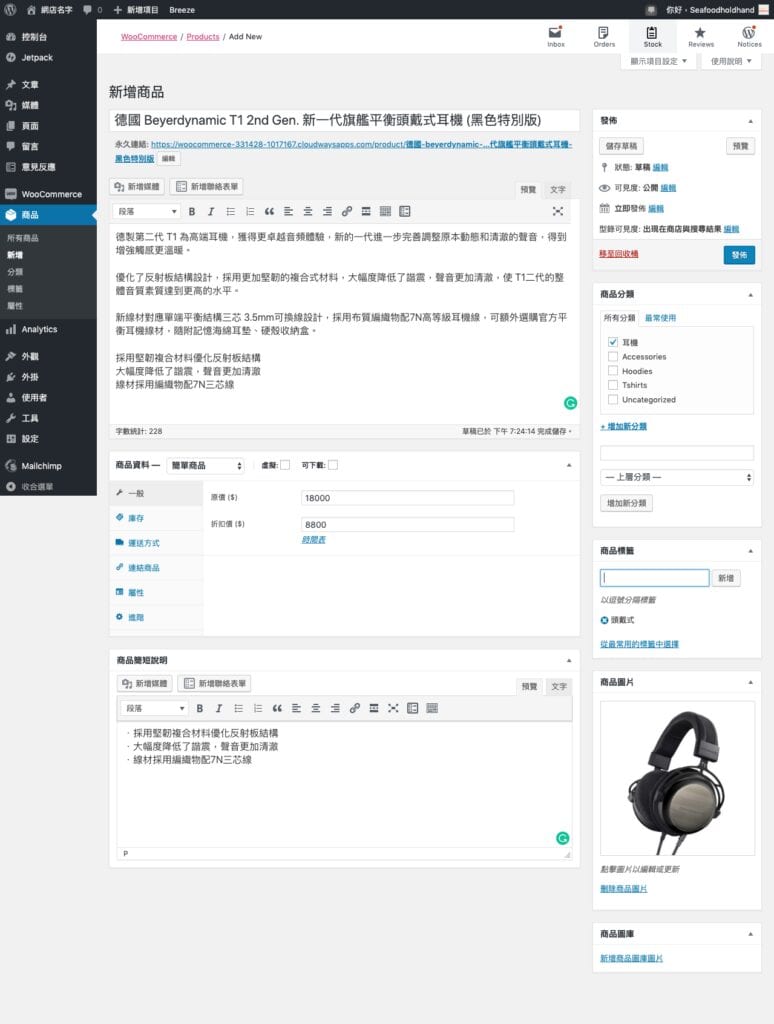
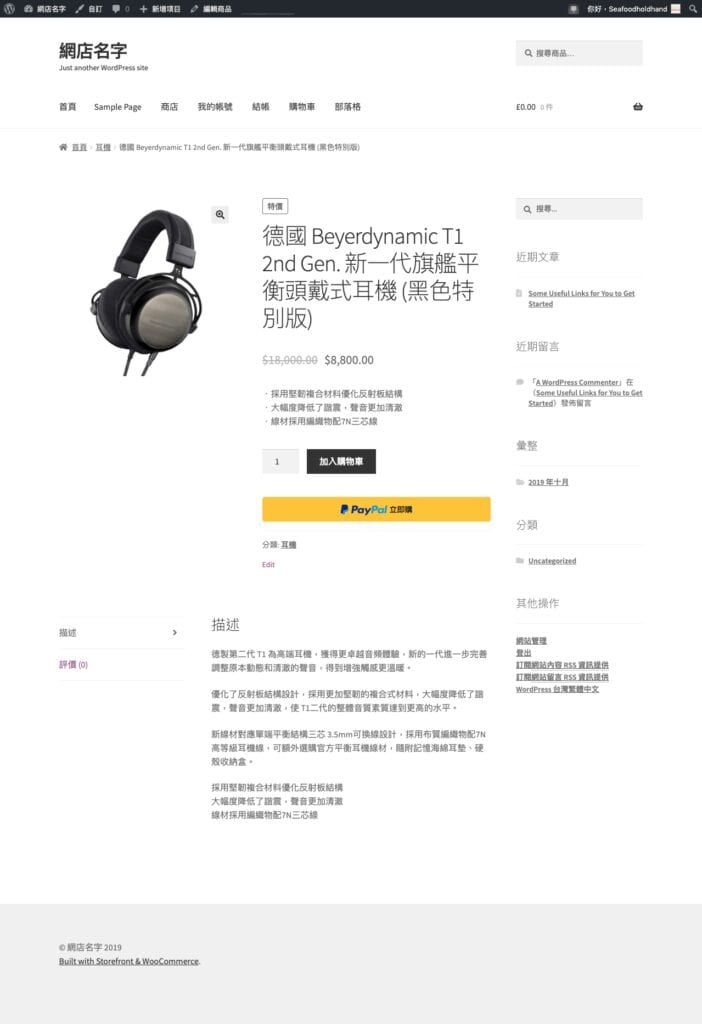
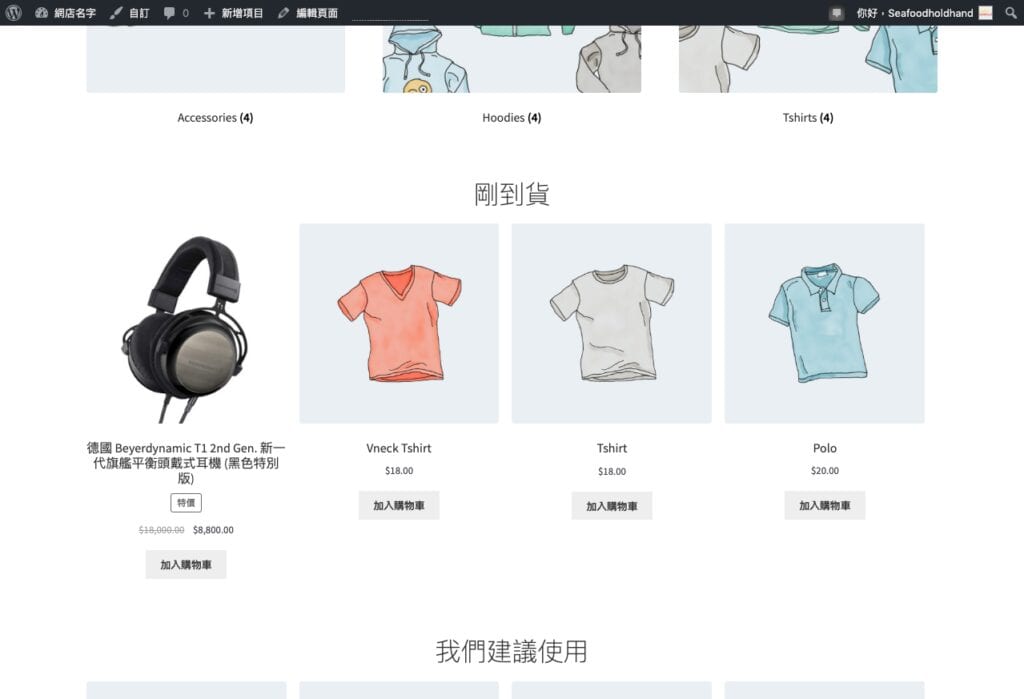
正常來說,到這一步你的網店應該會有一些樣版產品,那麼現在我們來試試自己上線一個產品吧。我在網上隨便找了一個耳機的圖片和資料,分別填到對應的地方。不知道會顯示在那的話,可以對照前台的效果。如果一切都 OK 的話,就可以直接點「發佈」上線啦!



網店分析
Google Analytics

每個網店都需要做一件事非常重要的事 — — 流量分析。不分析流量的話,就好像一個看不見的人在開車一樣,會撞車或者說開到那裡都不知道。
沒有分析,你不會知道有多少人來訪;有多少人加入購物車;有多少人準備付款;有多少人看了某某產品;在某某產品停留了多長時間;什至不知道你打的廣告活動有多大的成效。這都是非常有價值的數據,你可以在這些數據裡看到訪客的動態,利用它來優化你的網店,提高轉化率。
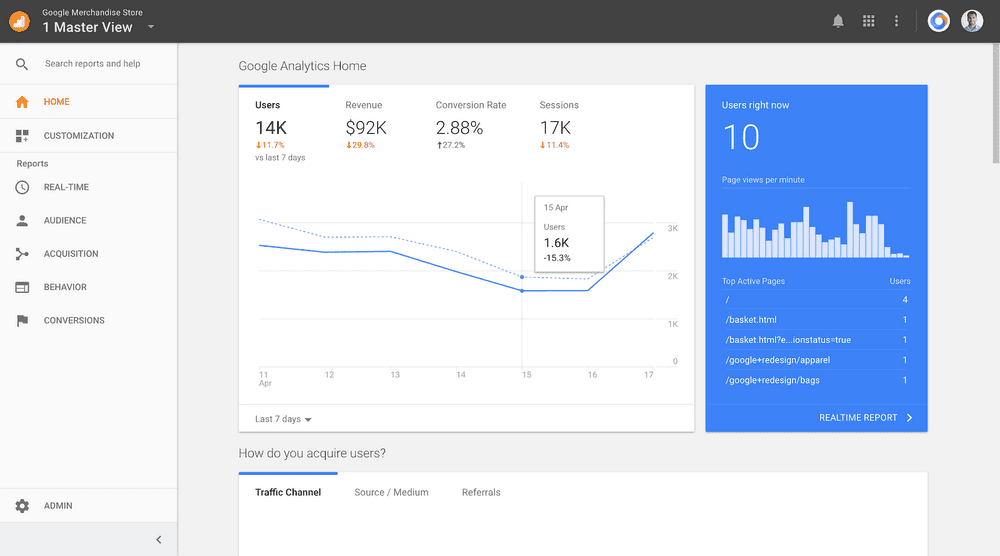
強烈建議你現在馬上立刻去開通 Google Analytics ,只要有 Google 賬戶的人都可以開通的(好奇:這個年代真的會有人沒有 Google 的嗎?)。先把網店加到 Google Analytics 裡面,看不看得懂後面再說。
Analytify

Analytify 可以幫你把 Google Analytics 的代碼植入網站裡,然後在後台以一種比較簡單易懂的方式把數據告訴你。用過 Google Analytics 的應該知道剛開始用,是真的會有點看不懂它的,而且感覺很亂! Analytify 它是有免費版的!正!
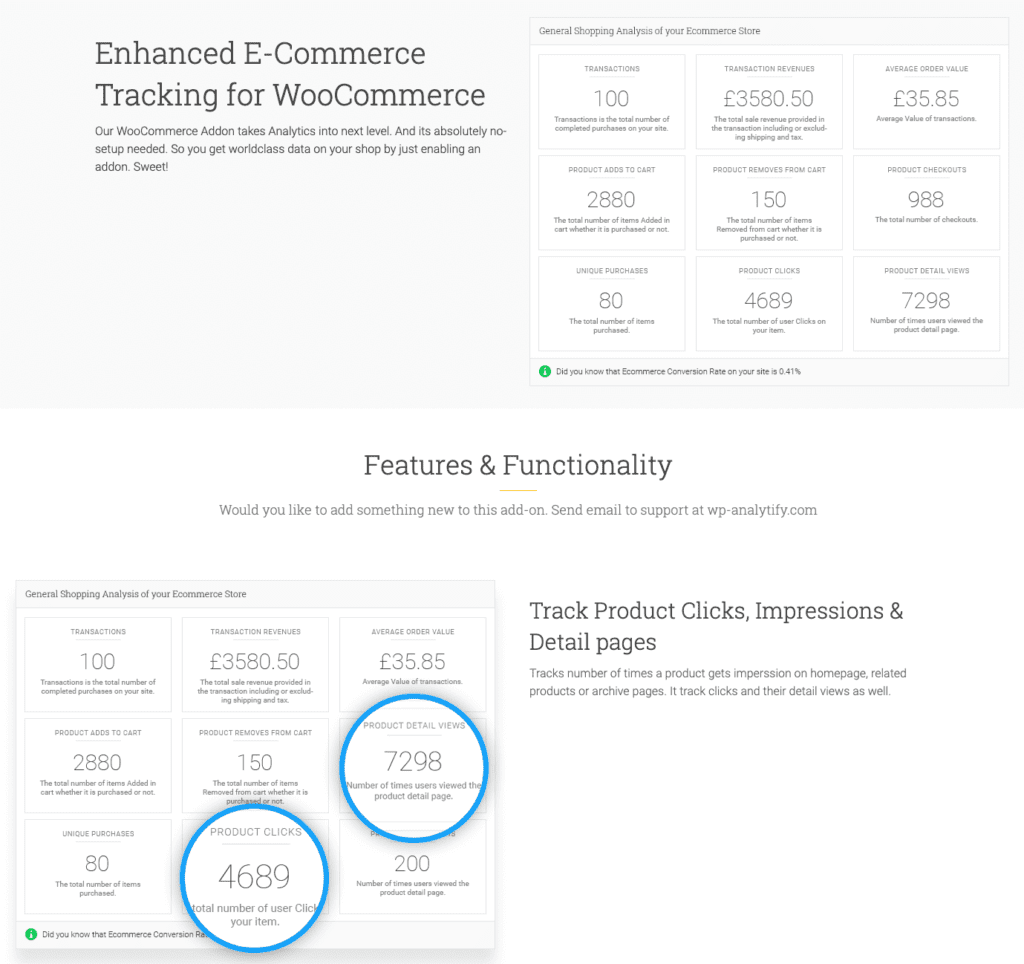
不過,電商追蹤是要付費的。當然如果你看懂了 Google Analytics 的話,其實是不需要的。

結語 – 開網店就用 WooCommerce
到這你應該有一個正常運行的網店,這都只不過是開網店的開頭,後面還有很多很多的東西要學要做。因為 WooCommerce 非常強大,能做的事也很多,不單單是賣實體的。
我相信能看到這裡的你,一定是真心想做好網店這個事業,希望我的經驗可以幫到你那麼一點點。
我的另一篇文章,有講一些開網店要注意的事和小經驗,建議你去看看。如果有什麼看不懂或不明白的地方,請留言給我。我也想通過你的留言,再優化我的文章,使之幫到更多的人。