做了那麼多網站,我發現很多人都非常喜歡透明 Header 的設計。確實我也挺喜歡做這個效果的。但我發現原來是有很多人不知道怎樣去做這種的 Header。用 Elementor Pro 的話,要做這個效果一點的都不難,這次就帶著你和我一起從零開始做出這種很抓眼球的透明 Header 吧!
看這個教學最好的是有一點 Elementor Pro 的使用基礎,當然我也會盡可能用簡單而懂的字語來寫這個教學。
試範網址:https://sf-demo.com/透明-header-示範-01/
新增新 Header
到 Theme Builder(主題建構器) 新增 Header,你會看到 Elementor Pro 預設都會給你一些模板去開始,但這次我們先不用,把他關掉,從一張白紙開始。
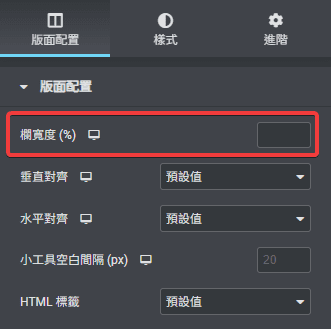
新增 Section 然後調整到它的參數:
- 內容寬度 > 全寬
- 欄間距 > 沒有間距
- 高度 > 最小高度 > 180px
- 垂直對齊 > 中央
- 拉伸段 > 是
- HTML 標籤 > Header
設定及調整 Sticky Header
到 進階 設定頁:
- 邊界 > 取消連結 > 下 -200
- 間距 > 上下 10 左右 100
- Z-Index > 10
- CSS 類別 > sticky-header
這個部份是透明 Header 最重要的部份,我先大概說一下,實在有不明白的話,就留言給我吧。
我們之前一開始把 Section 的高度設為最少 180px,然後這裡的 Padding(間距)設的是上下都有 10px,那加起來就是 180 + 10 +10 = 200px,這個 Header 的高度最少是 200px。
那麼我們只要在 Margin(邊界)設 -200px,就會把 Header 下面的所有內容都往上提高 200px,然後將 Z-Index(如果不知道是什麼意思,你可以先理解為第幾層,數字較大的會覆蓋在較少的數值上。)設為 10,就是為了讓整個 Header 疊在其他的內容上面。
動作特效
- Sticky > Top
- Effect Offest > 100
Custom CSS
貼上下面的 CSS:
header.sticky-header {
--header-height: 90px;
/*高度(可改)*/
--opacity: 1;
/*透明度(可改)*/
--shrink-me: 0.80;
/*元素縮小的比例(可改)*/
--sticky-background-color: white;
/*背景頻色(可改)*/
--transition: .5s ease-in-out;
transition: background-color var(--transition), background-image var(--transition), backdrop-filter var(--transition), opacity var(--transition);
}
header.sticky-header.elementor-sticky--effects {
background-color: var(--sticky-background-color) <strong>!important</strong>;
background-image: none <strong>!important</strong>;
opacity: var(--opacity) <strong>!important</strong>;
-webkit-backdrop-filter: blur(10px);
backdrop-filter: blur(10px);
}
header.sticky-header > .elementor-container {
transition: min-height var(--transition);
}
header.sticky-header.elementor-sticky--effects > .elementor-container {
min-height: calc(var(--header-height) * var(--shrink-me))<strong>!important</strong>;
height: calc(var(--header-height) * var(--shrink-me));
}
header.sticky-header .elementor-nav-menu .elementor-item {
transition: padding var(--transition);
}
header.sticky-header.elementor-sticky--effects .elementor-nav-menu .elementor-item {
padding-bottom: 10px <strong>!important</strong>;
padding-top: 10px <strong>!important</strong>;
}
header.sticky-header > .elementor-container .logo img, header.sticky-header > .elementor-container .cta-btn {
transition: all var(--transition);
}
header.sticky-header.elementor-sticky--effects .logo img{
max-width: calc(100% * var(--shrink-me));
}
header.sticky-header.elementor-sticky--effects .cta-btn {
transform: scale(var(--shrink-me));
}
CSS 引用:How to Create a Shrinking Sticky Header With Elementor
這段代碼最開始的幾個參數是可以改的,你可以按自己的需求修改。就算你不知道要怎麼修改也沒關係,預設的一樣是可以用的。
貼上之後你會看到很多的紅色「X」,不需要擔心繼續下一步就好了。
增加 Column 及加入元素
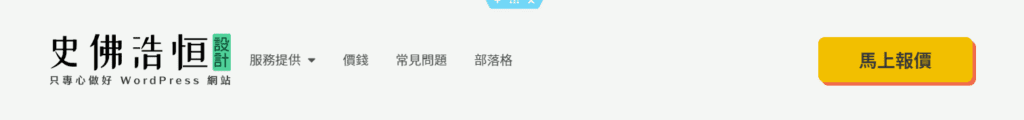
我們的 Header 會有三個元素:Logo, Menu, Button,所以我們要增加 Column 的數量(其實是我一開始忘了選 XD)

調整三個 Column 的寬度分別為:左 20、中 55、右 25。然後加入相對的元素。

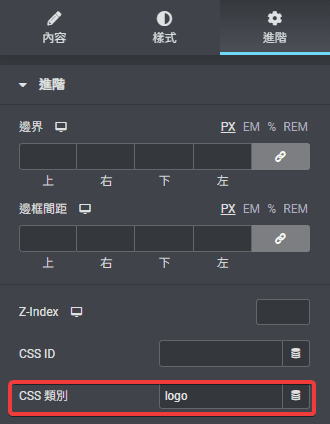
詳細可以根據你自己的要求去調整元素它們的位置或樣式,但主要我們要給 Logo 和 Button 加上個額外的 CSS Class。

左邊的 Logo 就加上 logo;右邊的按鈕就加上 cta-btn。
我們之前在 Custom CSS 加的代碼裡面,就有把 logo & cta-btn 這兩個額外的 Class 進行調整的代碼。
做完這些基本上就大功告成了!YEAH!!! 來再看一下效果吧!
這樣就可以得到類似的效果,說真的我是挺喜歡做這種的 Header 的,也覺得這效果真的挺酷的。你覺得呢?有什麼想法的話可以留言給我,或是你有什麼樣的效果想學的話,也可以跟我說說。