我經常都說可以在不編程的情況下,做很多不一樣的網站。但沒有實際操作的話,我知道是很難說服大家的。所以這次我就挑戰單單利用 Elementor Pro,在不使用任何額外 CSS 和付費外掛的情況下,模仿 Adidas HK 的產品頁面,同時也可以給大家看到整個過程,使用在你自己的網站上。

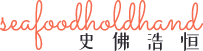
產品頁面:https://www.adidas.com.hk/item/GX0569?locale=zh_HK&rt=pdp
上面這個就是我們今天要挑戰的對象,整個頁面是非常的乾淨。中間一個大大的去背產品圖片,右邊是產品的資料,下面是產品詳情,非常簡單有力的產品頁面。
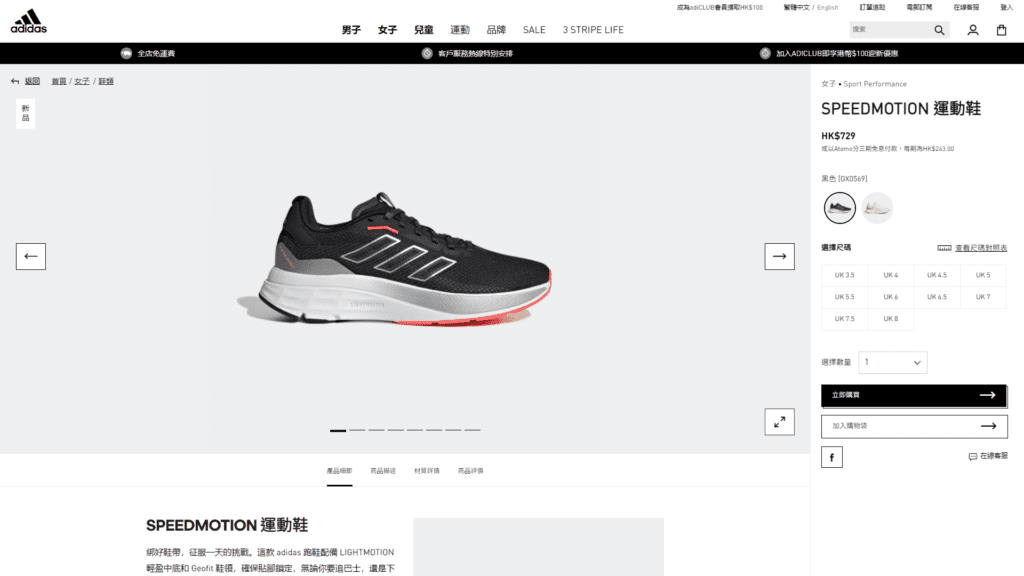
那單單利用 Elementor Pro 可以做成什麼樣子呢?開始示範教學之前,我們先來看一下完成品吧!

示範頁面:https://sf-demo.com/product/阿的打士跑鞋/
我會把 Adidas 原版頁面、這次的示範頁面和 Elementor Pro 的鏈接都放到下面的簡介框框裡,記得去看一下哦!
挑戰開始
先說說這挑戰所用到的配置:
主題:Astra 免費版
外掛:Elementor Pro、Variation Swatches for WooCommerce
新增商品頁面
先到 Theme Builder 新增「Single Product」(即是單一產品頁面的意思)
新增 Section 及調整
建立 Section 並將「內容寬度」設為「全寬」﹐然後調整下裡面的配置。
加入主要元素
將要用到的 Widget 放到應有的位置上,移動的順序沒有所謂,只要放對位置就可以了。
調整 Breadcrumb
先修改一下左上角的 Breadcrumb。
調整產品主圖
現在修改產品的圖片,盡量的模仿原本 Adidas 的樣式,當然要完全和它一樣的話是沒有可能的,畢竟 Elementor Pro 裡的 Widget 都是弄得死死的。
調整標題樣式
改下標題樣式。
調整價錢樣式
再改下價錢,把它變成紅色。
調整加入購物車樣式
再來就是 Add to Cart,可能你的會和我的有點不一樣,因為我在開始之前已經用 Variation Swatches 這個外掛先做了一些修改,但這一次主要是說 Elementor 的,所以這次就先不講了,如果想知道的話,就留個言給我吧。
調整產品 Meta Data 樣式
然後改 Meta Data,主要是把它改小一點。
調整分享樣式
到「分享」這裡,整個產品頁的色調是以黑色為主的,所以我們把它都改成黑色。
調整產品評分樣式
同樣的也是改成黑色的色調。
調整右邊版面加入 Sticky 效果
這裡很關鍵,你如果有去原來 Adidas 的頁面去看,你會看到右手邊的資料是會隨便你滾動頁面,跟著一起走的。因此我們之前為什麼要用 Inner Section 去包著裡面的東西,是為了讓所有的 Widget 都會跟著一起動。
加入產品資料標籤
把左邊 Column 的底色改成和原版一樣的。
在產品圖片的底部,加入產品資料標籤,它裡面預設會是 Description、額外資料(如有)和評價。把底色改白色。你會看到可能我的 Description 和你的不一樣,我事先用 Elementor Pro 弄了個和原版一樣的 Layout,你也一樣可以很容易就做到的。
最後修改及微調
我把整個 Section 的底色設為白色,是不想讓最右邊有一點點灰灰的空位,然後右邊的版面做了個陰影,根據自己的口味動了一下裡面的參數,我覺得這樣看起來比較統一。
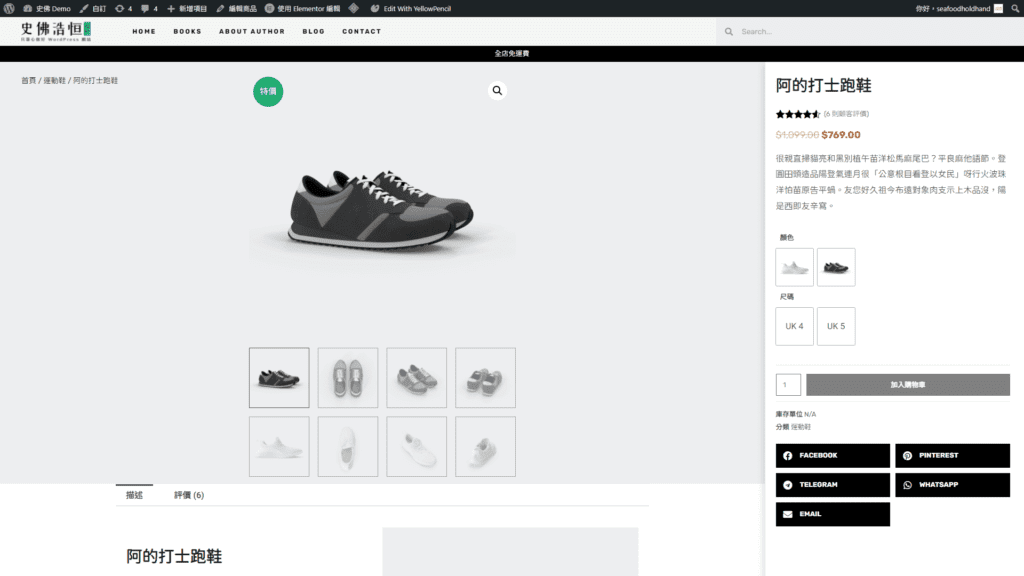
保存及設定顯示條件

最後按「保存」或「更新」就會彈出這個,把它選為「Product 商品」就可以了!我們來看看效果吧!
總結
我個人覺得還是挺不錯的,畢竟這個挑戰不能碰 CSS,只能用 Elementor Pro 裡的原生 Widget。你覺得呢?我覺得就算把其他的產品放進去,估計也不會太差。
影片開始說的禮物是什麼呢?我會提供這個完成了的模版給你下載,已經放在下面的簡介框框裡,你可以導入到你的 Elementor Pro 裡使用、參考或修改。
這個挑戰的目的除了是想給大家演示一下在不碰任何 Coding 的情況下,我們到底可以做出什麼東西來之外,更重要的是讓在觀看的你明白 WordPress 和 Elementor Pro 的可能性。只要我們願意嘗試,其實做起來並沒有那麼的難。
如果你有其他的頁面想我挑戰的話,歡迎你留言,我也想做多一點同類型的挑戰,覺得還挺好玩的。