在香港的電商環境一直都有個特別奇怪的現象——網上付款一點都不流行。這是本玻璃百思不得其解的事情。
我現在唯一還在運作的網店,是以香港為目標群體,盡管我一開始的時候沒有加入銀行過數 / PayMe / FPS (轉數快)等方法,隨著愈來愈多的相關咨詢,使得我不得不加入這麼原始方法。
這次我就為大家公開怎麼在不需要安裝任何 Plugins 的情況下,實現 WooCommerce PayMe / 轉數快的付款方法。
線上和線下付款的分別
要實現這個付款方法一點都不難,而且本來 WooCommerce 就可以實現。但我們要先理解一下這個付款方式的機制。
網上付款的話,客人下單了,通過付款協議如 PayPal 或 Stripe(信用卡)等,成功打款到店主的戶口裡,就會直接建立新的訂單並進入到「待發貨」的狀態,不需要任何額外的人手操作或確認,統稱為「線上付款」。
而銀行過數 / PayMe / FPS (轉數快)等方法,需要額外去確認付款的,我們會統稱為「線下付款」(其實 PayMe 不太算,我相信它應該是有 API 可以做到線上付款的效果,不過開發成本太高,我們就先把它當成線下的來操作)。客人下訂單之後,系統會先「保留」該訂單,等待店主人工確認收到貨款,再更改訂狀態為「處理中」。
線下付款的確認方法很簡單,就是在收到訂單之後,提供客人付款的訊息,要求他們在付款之後回覆付款證明,Email 或 WhatsApp 到店主那就可以了。(蠢到爆炸的說實話,十幾年前我在 Yahoo 拍賣上買東西已經是這樣子,怎麼十幾年都沒進步呢?搞不懂!)
因此這個付款方法的重點在於「提供付款訊息」和「回覆付款證明」這兩點上面,最簡單的方法是通過「文字」和「圖片」指示就完事了。
WooCommerce 轉數快設置

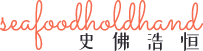
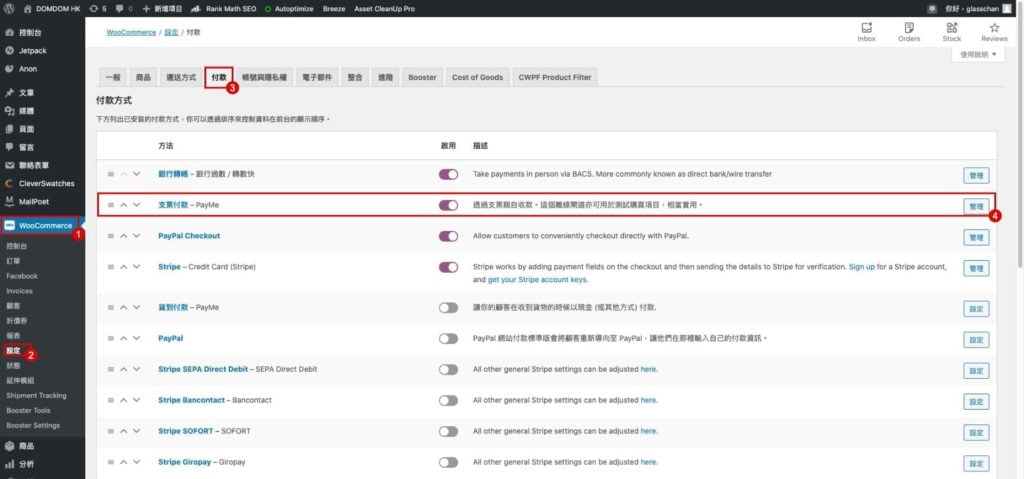
先到 WordPress 後台,在左邊點選「WooCommerce > 設定 > 付款」
這裡你可以看到第一個「銀行轉帳」,點右邊的「管理」進入。

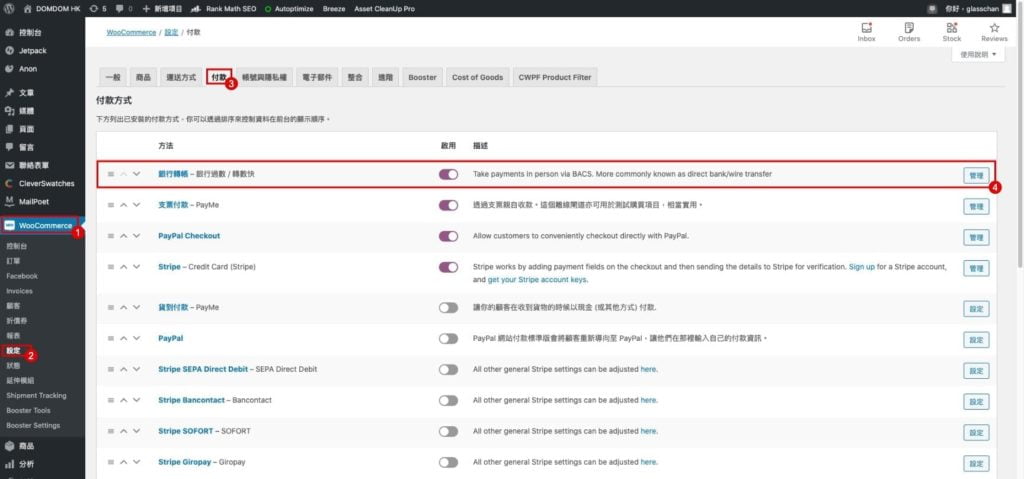
啟用功能
更改標題為「銀行過數 / 轉數快」
修改描述
這裡的文字是顯示在付款選擇,即結帳 Checkout 頁面的位置。
修改指示
這裡的文字會連同帳戶資料顯示在付款後的感謝頁面,即下單之後的頁面。
加入帳戶資料
儲存修改
記得在「指示」的位置,清楚的交待客人在下訂單之後需要做的動作,例如把付款證明發送到你的電郵或 WhatsApp 等方法。
WooCommerce PayMe 設置
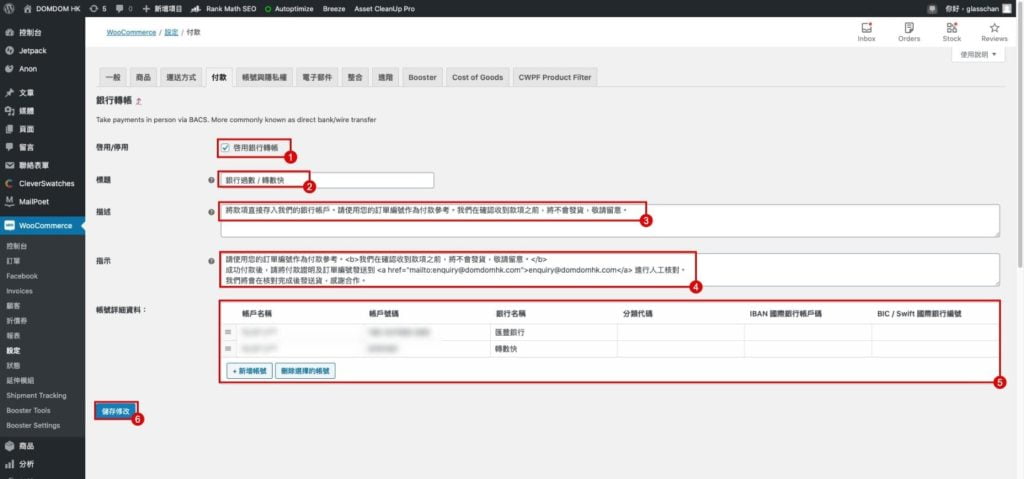
首先你要準備你的 PayMe QR Code,把它剪裁到合適的大小。詳細怎麼做應該不需要我教了吧?真的需要的話,在下面留言給我吧。XD
把這個裁好的 QR Code 上傳到網站上「後台 > 媒體 > 新增媒體」,上傳好之後點進去可以看到「檔案網址」,在新的分頁打開它放著,等一下用。


同樣也是在後台「付款」的頁面,這次到「支票付款」點右邊的「管理」進入。

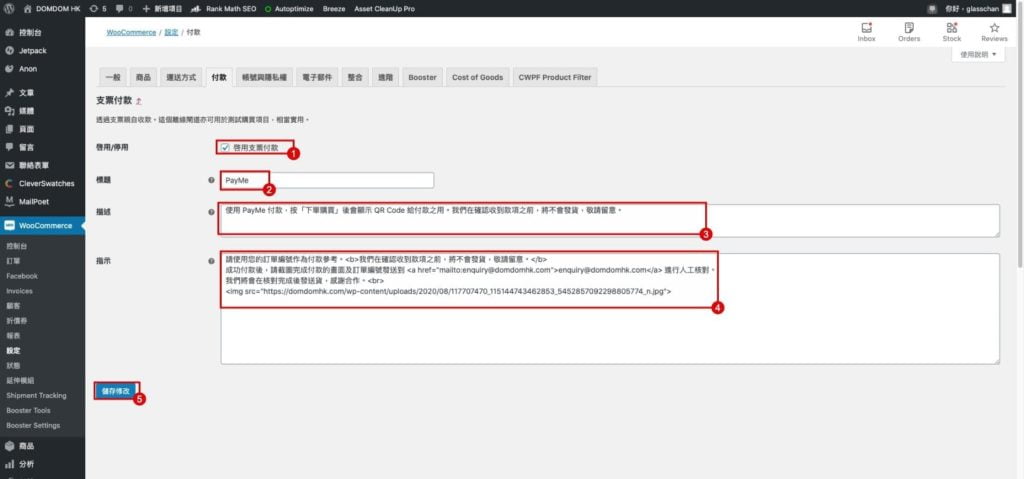
啟用功能
更改標題為「PayMe」
修改描述
修改指示
儲存修改
記得剛剛打開了在分頁的 QR Code 嗎?在「指示」輸入適當的文字指示後,需要運作簡單的 html 去插入圖片。
<img src="檔案網址">
那 <br> 是什麼?它是「下一行」的意思。
這裡分享我的指示欄是怎麼寫的,你拿去修改一下就可以用了。
指示欄
請使用您的訂單編號作為付款參考。<b>我們在確認收到款項之前,將不會發貨,敬請留意。</b>
成功付款後,請截圖完成付款的畫面及訂單編號發送到 <a href=”mailto:電郵地址“>電郵地址</a> 進行人工核對。
我們將會在核對完成後發送貨,感謝合作。<br>
<img src=”檔案網址“>
記得把 Highlight 了的部份改成你自己的資料!
這樣就大功告成了,簡單無腦線下付款版的 WooCommerce PayMe / 轉數快整合完成!