準備好要架設網站了嗎?是的我知道可能這個事情聽起來好們人有點嚇人,但其實一點都不難,我這樣的一個小白都能搞定,我相信你也能做得到的。我會盡可能的用最簡單的方法,手把手和你一起架設你第一個網站。
整個流程無論你是12歲還是60歲,都可以很容易的跟著做,而且最重要的是啟動資金很便宜,你不需要一下子就交一年的費用。如有你有任何的地方不明白或者有困難,歡迎你在留這給我或者在聯繫我們給我發訊息,我會盡快的回覆你。
準備工作——我需要什麼去開始?
- 40-60分鐘的時間
- 域名的想法(網站的名字,比如 seafooholdhand.com)
- Vultr.com VPS(虛擬專用伺服器)一個(建議用 Ubuntu 18.04)
你跟著我這架設網站教學一起做的話,不到一個小時就可以擁有你第一個 WordPress 網站/博客。在這我要提醒你,我們都需要有一顆折騰的心,為什麼?沒辦法,要便宜,速度又快的話,這是唯一的辦法!但你會在過程中,學到很多的,相信我。
為什麼是用 WordPress 呢?

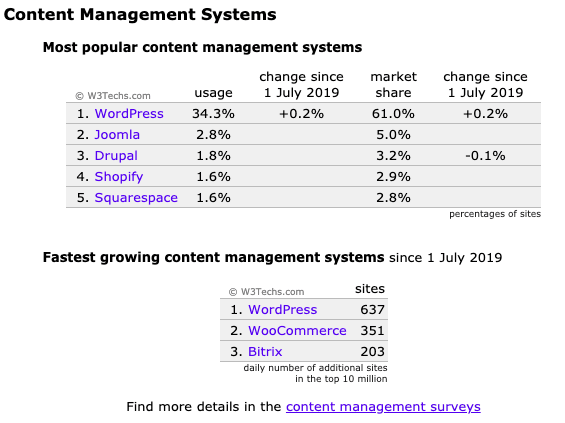
非常簡單,市場佔有率。據2019年7月份最新統計(https://w3techs.com/)現在市場上有 34.3% 的網站,都是使用 WP 的。而且有一個很重要的原因,它是免費的!免費的!免費的!

本玻璃很早就知道 WordPress 了,我的第一個博客也是用它。它最大的優點是有成千上萬免費的主題和插件,可以讓你不用花一分錢,就可以達到很多你想要的功能。
我們這會用 OpenLiteSpeed 網頁伺服器

這段不影響教學,所以不想看的可以直接跳過這一段。
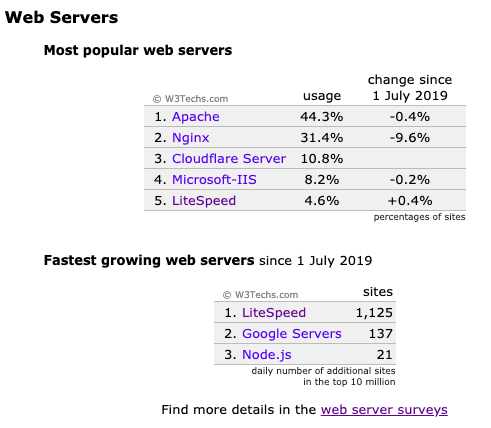
如果你是多多少少有科普過的話,你應該會知道現在市場上,有不同的網頁伺服器。最老牌的有 Apache ,排第二的有 Nginx 。
我們將會用的是 2013年由 LiteSpeed 公司推出的免費版服務器 OpenLiteSpeed ,現時排第五的網頁伺服器,那是為什麼呢?有第一二的不用?我來解釋一下。

它是近年增長最快的網頁伺服器,遠遠超過其他很多很多。
它跟 Apache 和 Nginx 的對比,有很好的成績。
- OpenLiteSpeed + LS Cache vs Nginx + WP Super Cache之简单粗暴评测
- OpenLiteSpeed vs Nginx in WordPress – TTFB, Load Time, Stress Test Results
- LiteSpeed Web Server網頁伺服器比Apache提供更棒的網頁開啟速度
OpenLiteSpeed 還專門為 WordPress 開發了一個插件——LiteSpeed Cache。功能強大到爆炸!有興趣可以自己去看看,真正一個打十個。
第一步:登入 VPS 架設網站環境和後台

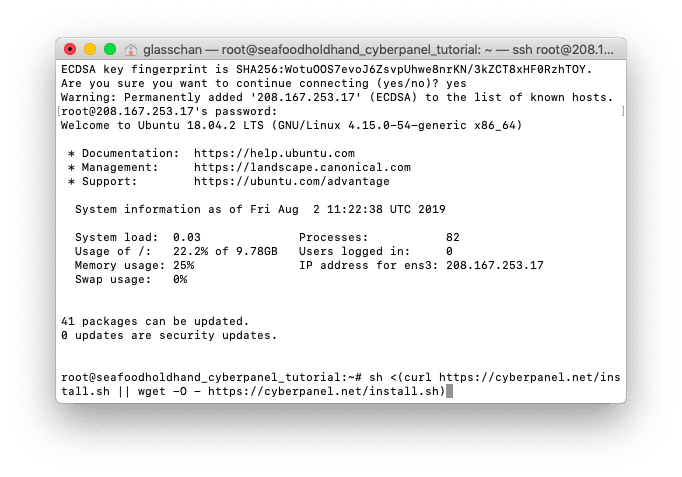
登入VPS後,輸入唯一一條命令:
sh <(curl https://cyberpanel.net/install.sh || wget -O - https://cyberpanel.net/install.sh)它會問你一堆問題的,照我這樣回答就可以了。
回答:1, 1, r, y, y, y, y, y
CyberPanel Installer v2.0
1. Install CyberPanel. //安裝CyberPanel,選這個
2. Install Addons.
3. Exit.
Please enter the number[1-3]: 1 //選1
CyberPanel Installer v2.0
RAM check : 80/481MB (16.63%)
Disk check : 2/10GB (24%) (Minimal 10GB free space)
1. Install CyberPanel with OpenLiteSpeed. //安裝OLS,選這個
2. Install CyberPanel with LiteSpeed Enterprise.
3. Exit.
Please enter the number[1-3]: 1 //選1
Please choose to use default admin password 1234567, randomly generate one (recommended) or specify the admin password?
Choose [d]fault, [r]andom or [s]et password: [d/r/s] r //選r
Admin password will be provided once installation completed...
Replace JS/CSS files to JS Delivr?
This may improve panel loading speed in Asia Pacific region...
Please select [y/N]: y
Install Memcached extension for PHP?
Please select [y/N]: y
Install LiteSpeed Memcached?
Please select [y/N]: y
Install Redis extension for PHP?
Please select [y/N]: y
Install Redis?
Please select [y/N]: y然後它就會自己不停的安裝,這個時候如果你還沒有注冊域名,可以先去 Namecheap 注冊一個喜歡的域名。
安裝完你會看到類似的畫面,記得把這些資料都複制到一個安全的地方。我建議你使用 LastPass 來記住你的密碼。
###################################################################
CyberPanel Successfully Installed
Current Disk usage : 4/9GB (49%)
Current RAM usage : 236/481MB (49.06%)
Installation time : 0 hrs 15 min 23 sec
//這一段就是後台的網址和登入用戶密碼
Visit: https://208.167.253.17:8090
Panel username: admin
Panel password: 6se8b6GQXmmSVYOv
//記得把它們都複制到一個安全的地方
Please change your default admin password
If you need to reset your panel password, please run:
adminPass YOUR_NEW_PASSWORD
If you change mysql password, please modify file in
/etc/cyberpanel/mysqlPassword with new password as well
Website : https://www.cyberpanel.net
Forums : https://forums.cyberpanel.net
Wikipage: https://docs.cyberpanel.net
Enjoy your accelerated Internet by
CyberPanel & OpenLiteSpeed
###################################################################第二步:綁定域名
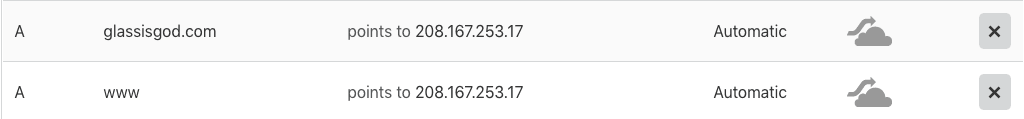
先把域名指向我們 VPS 的 IP 地址,也就是 208.167.253.17 。這個我們可以到 NameCheap 後台去設置。

第三步:登入服務器後台
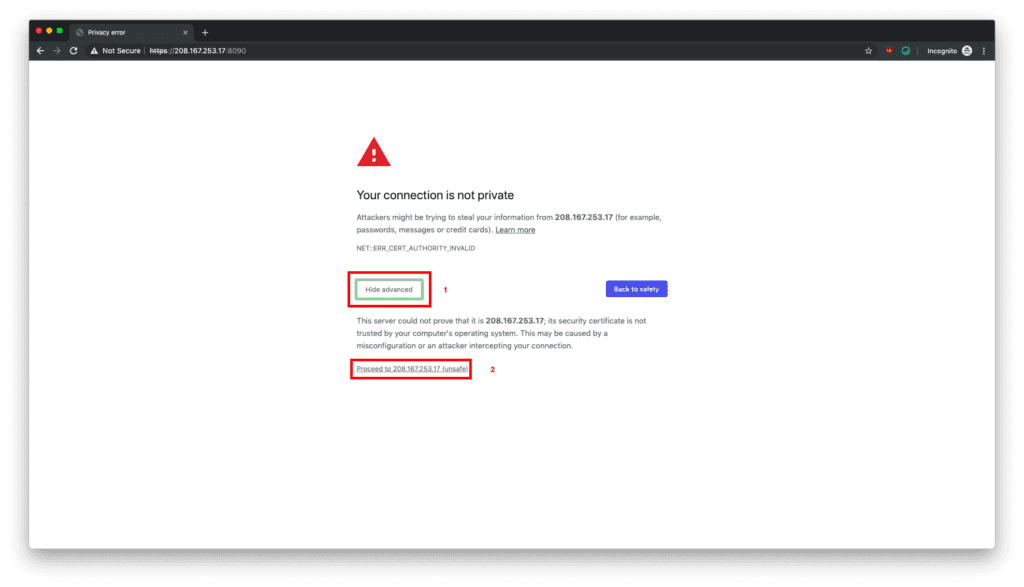
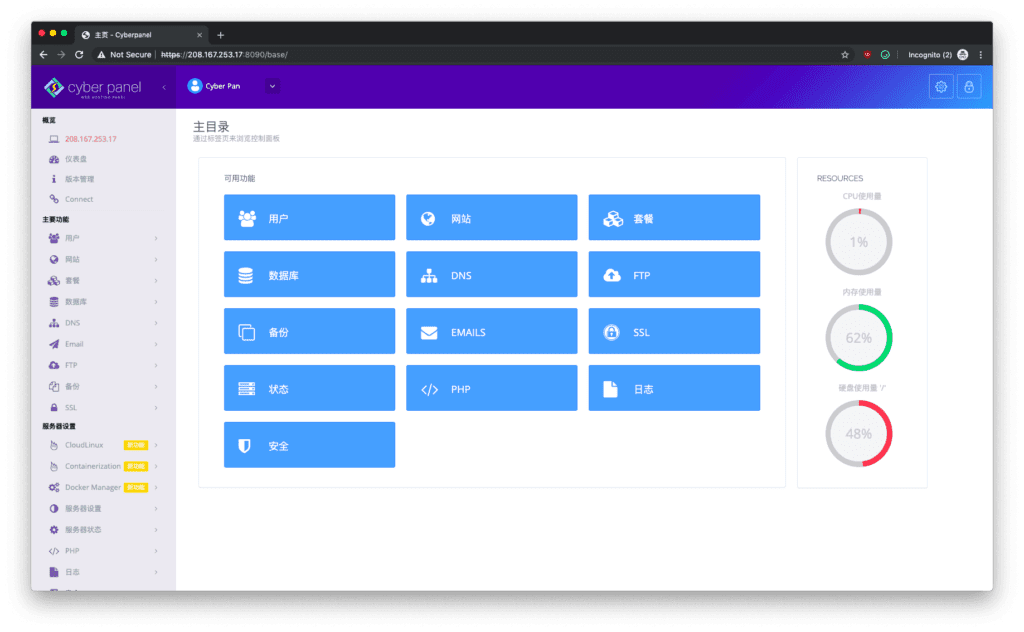
然後我們打開 Google Chrome 或者自己的喜歡用的,去剛才拿到的後台網址:https://208.167.253.17:8090

正常會見到這樣的,說什麼不安全。這是正常的,因為 SSL 憑証還沒有安裝好。我們先進後台,去搞好網址。

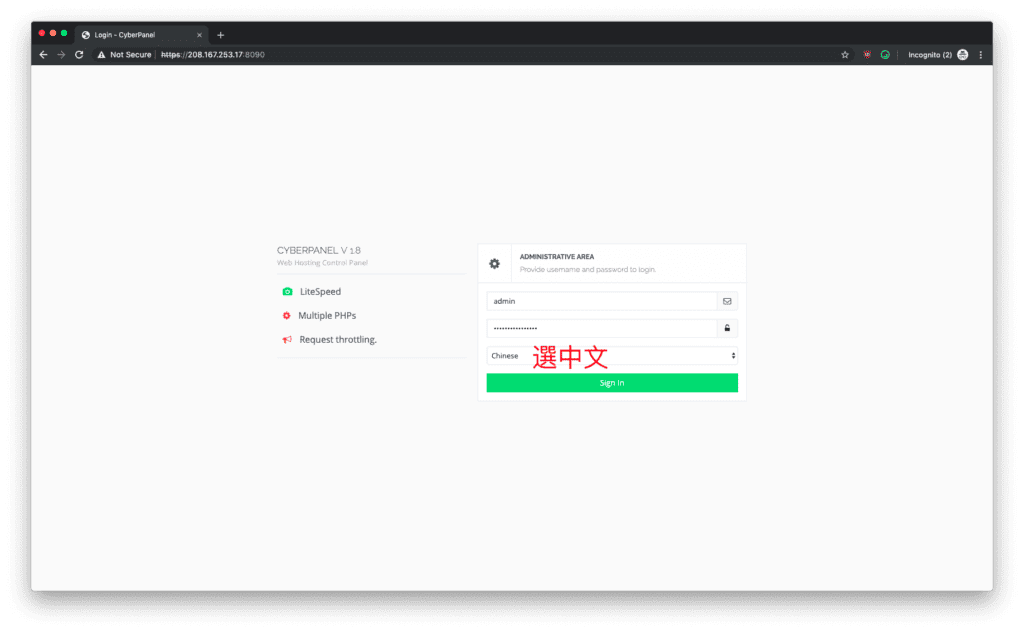
輸入剛才的賬號密碼,點選「Sign In」發入後台。
第四步:創建網站

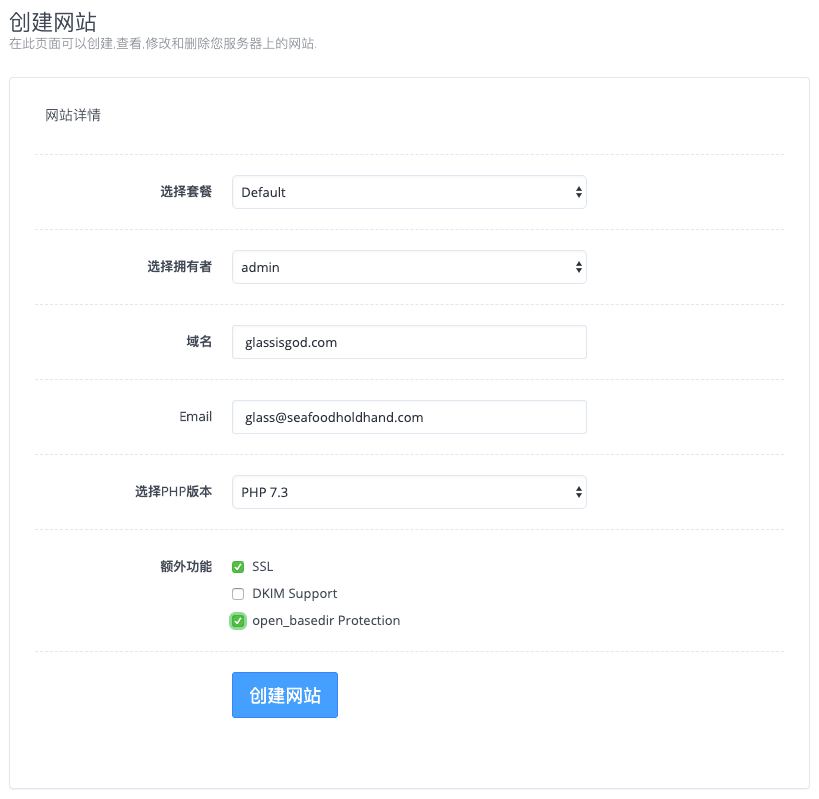
看到這畫面後,我們點選「網站」》「創建網站」

除了域名和Email要改你自己的之外,其實都跟我一樣就可以了,然後點「創建網站」。
第五步:安裝 WP 和 SSL 憑証

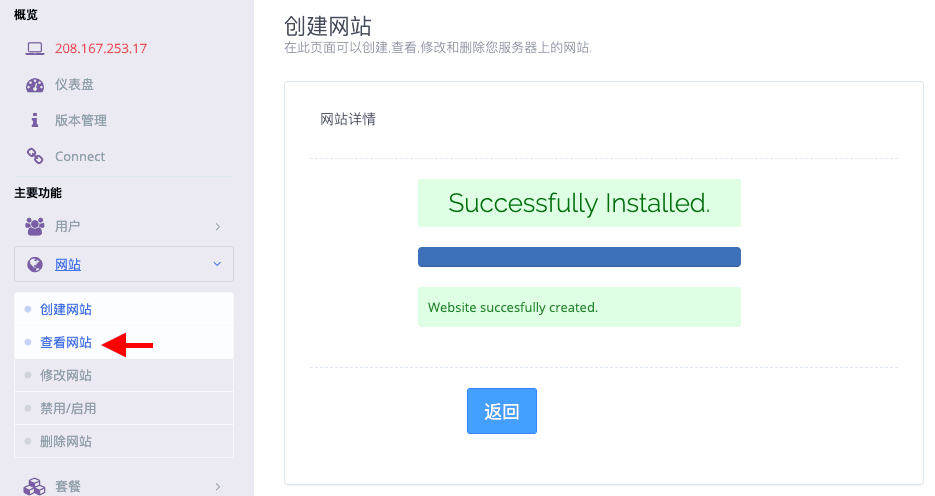
很快之後就創建好,到左邊的「網站」「查看網站」》點右上角「Manage」》到頁面最底點選「WP + LSCache」

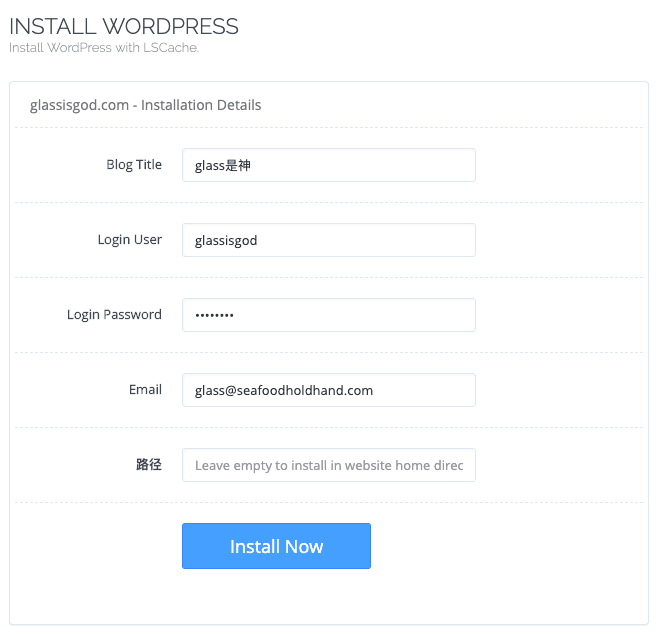
依次輸入你的
- 網站名稱
- 登入用戶名
- 登入密碼
- 電郵
- 路徑不用填
點「Install Now」開始安裝。

很快就安裝完成了,打開我們的新網站。
第六步:設置網站

我們到網站最底的地方,會見到「Log in」,點進去輸入剛剛設定的用戶名和密碼,可以進入 WP 的後台。

看到後台後,我們有幾件事要做。
必做設置一
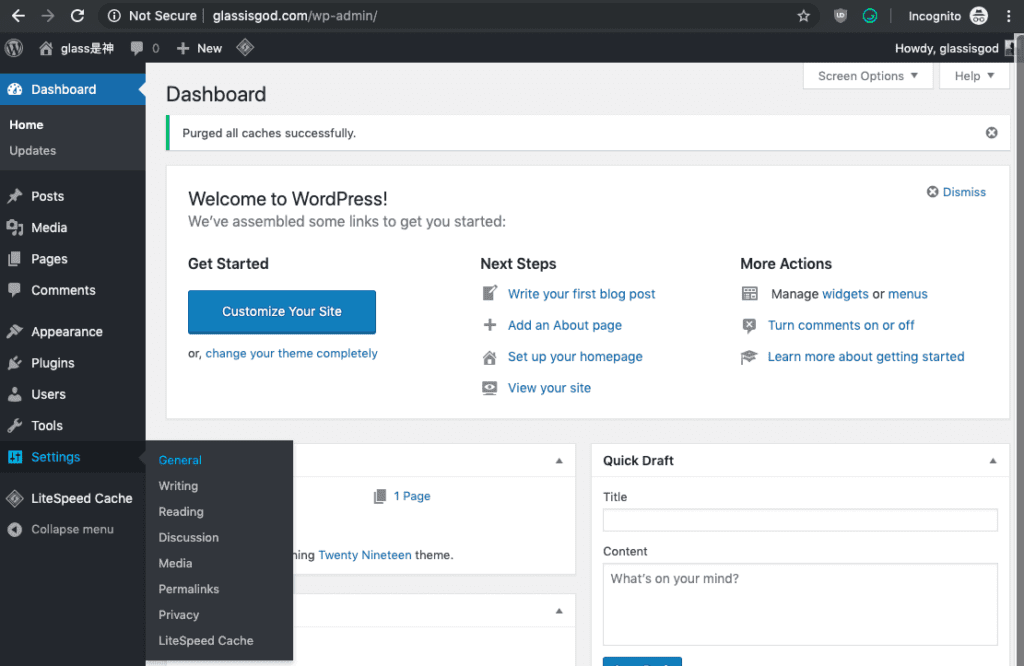
先到「Setting」》「General」的設定頁面,修改下面的資料:
WordPress Address (URL) //將 http 改為 https
Site Address (URL) //將 http 改為 https
Site Language //改為中文
Timezone //改為自己的時區,香港台灣為 UTC+8
其他的選項可以按自己的喜好修改點「Save Changes」之後它會要求你重新登入的。進去之後,你會見到介面都變成中文的了。
必做設置二
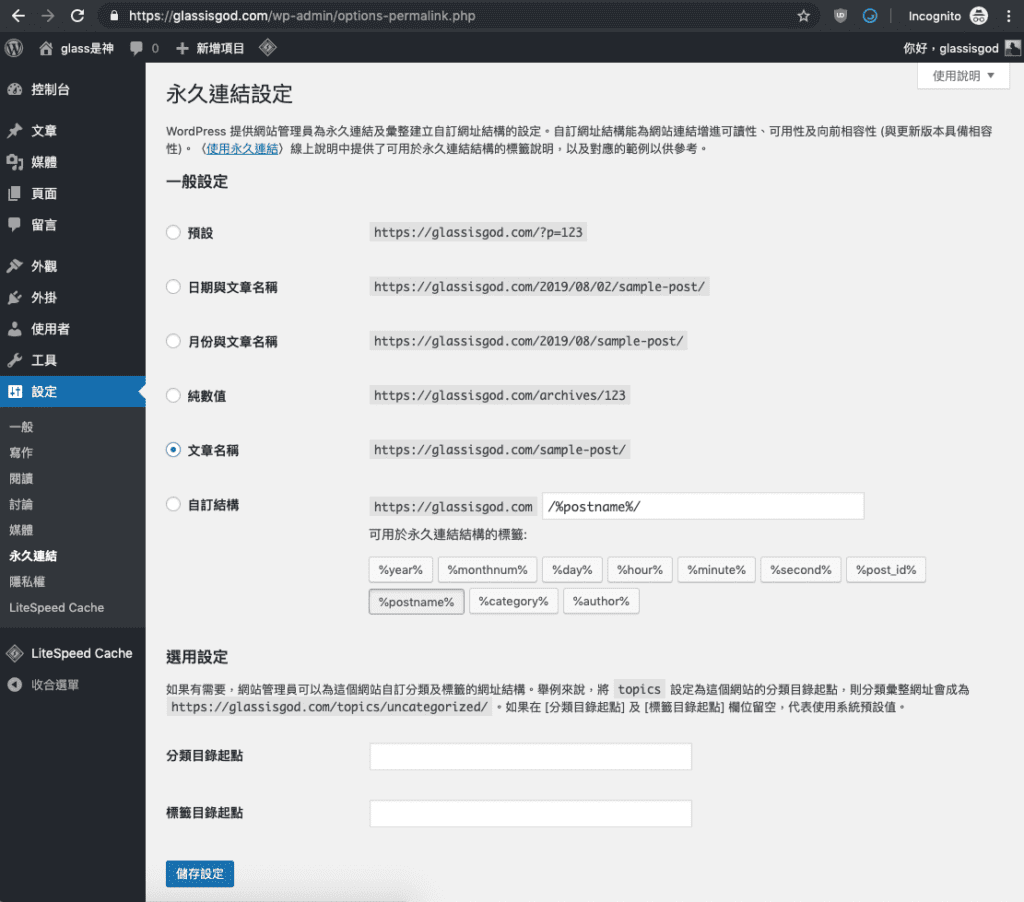
現在我們去「設定」》「永久連結」

我解釋一下這個是什麼。如果我平常我不設置這個的話,那麼網站所頁面的網址都會是這樣:
https://glassisgod.com/?p=123如果跟我一樣設置為「文章名稱」的話,網址會是這樣:
https://glassisgod.com/sample-post/但這是個人喜好,不一定跟我一樣的,但強烈建不要用預設的,因為這個會影響你網站的SEO計分。
必做設置三
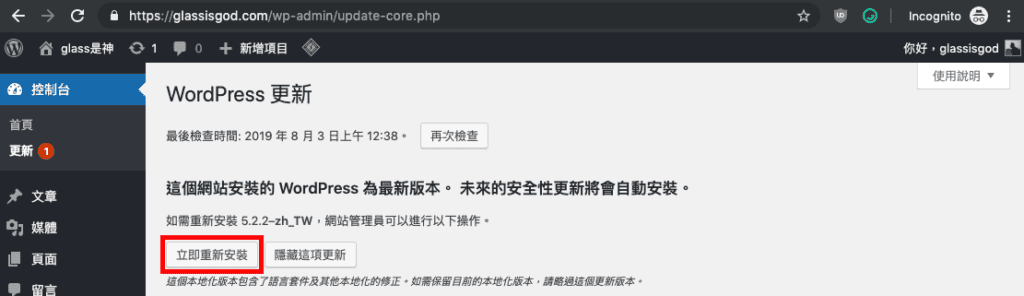
去「控制台」》「更新」》「立即重新安裝」

它會重新安裝 「WP 中文版」,跟現在只是套用語言套件是有區別的。
必做設置四
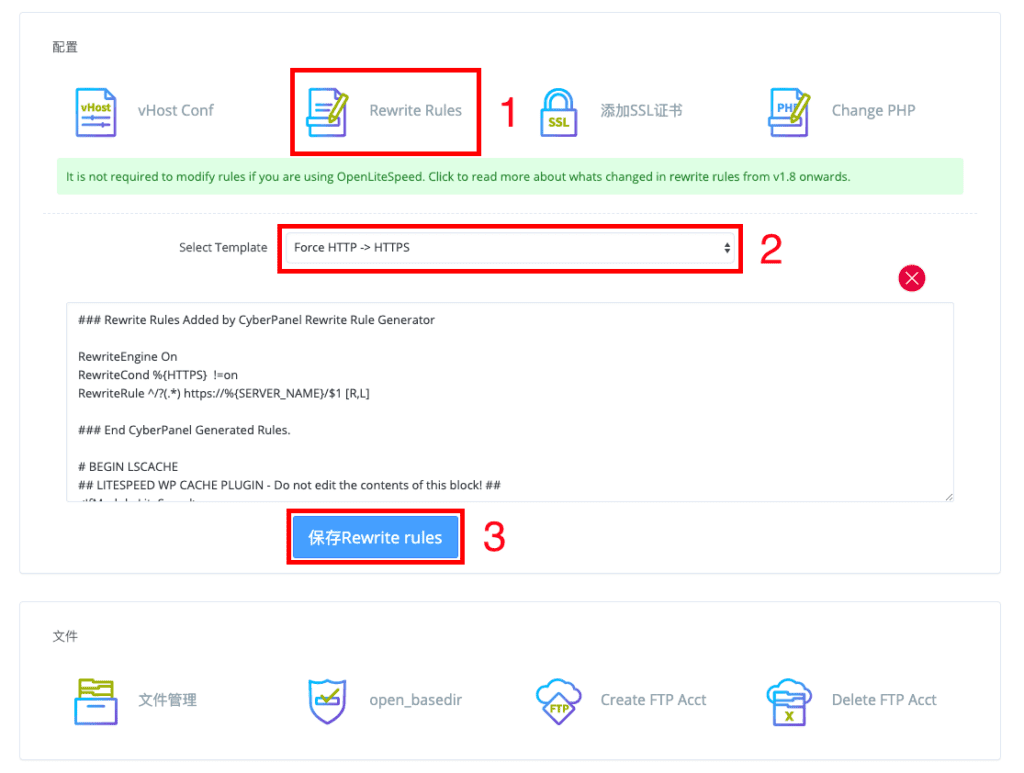
返回服務器的後台,到左邊的「網站」「查看網站」》點右上角「Manage」》在「配置」找到「Rewrite Rules」
跟著下圖指示操作,這樣只要有人訪問你的網址,都會經過 https 協議進入你的網站,這對 SEO 是有幫助的。

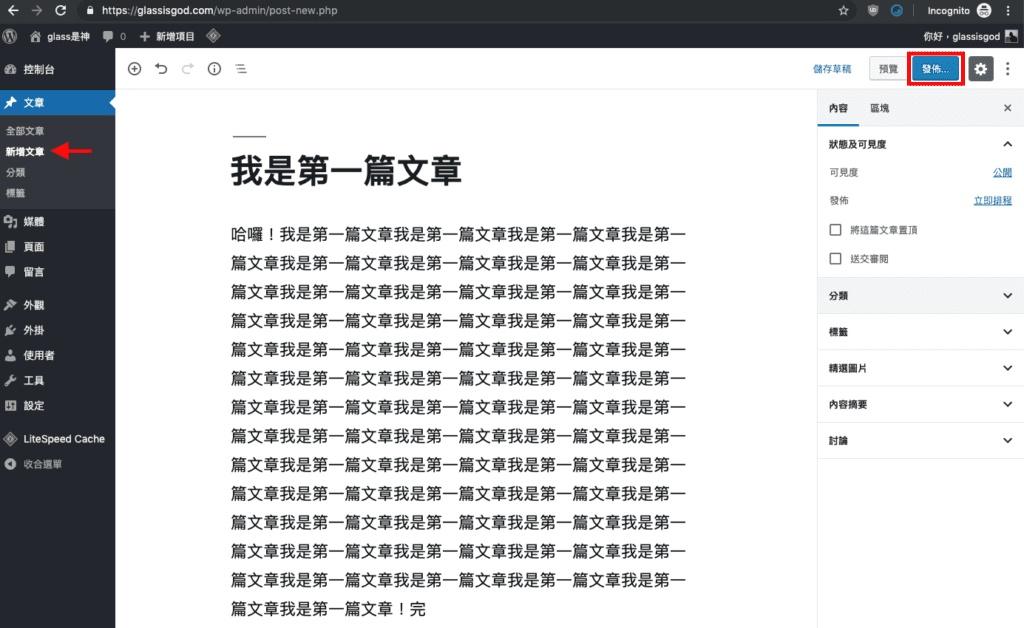
第七步:第一篇文章
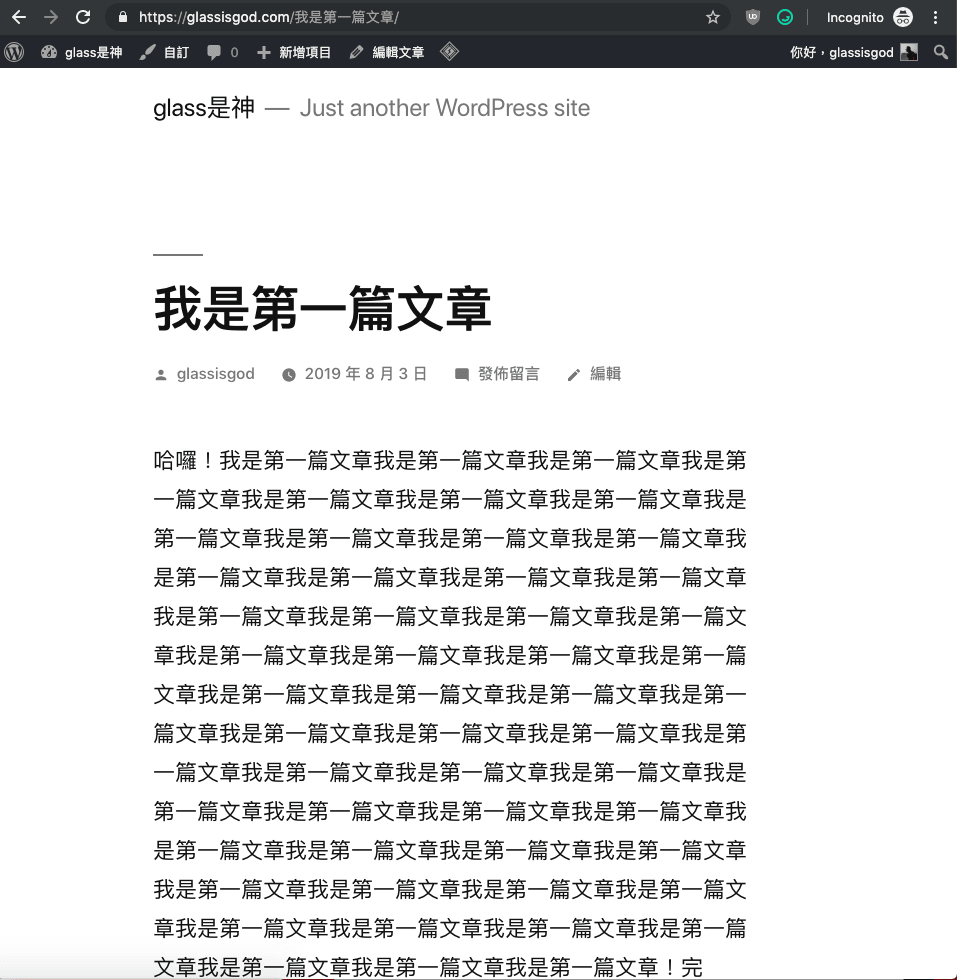
基礎建設已經完成,現在可以試一試寫第一篇文章。


結語:架設網站教學完畢,但這只是個開始
相信架設網站教學看到這的你,應該成功架設網站了。不難吧?哈哈。是是是,是有一點點難,但只要慢慢來,細仔的跟著這建站教學,還是滿簡單的啦。XD
我要告訴你的是,你現在擁有以下的東西:
- WordPress 網站
- 只要你的VPS跟得上,理論上有無限個 WP 網站。(重做二至六步)
- SSL 憑証和 HTTPS/2
- 這是現在 Google 對所有網站評分的重要一個標準。
- 超強插件 LiteSpeed Cache
- 它是 LiteSpeed 公司專為 WP 開發的一個可以優化數據庫、圖片、速度等等多功能的插件。
- 無數的主題和插件
- 有數之不盡的免費資源
- WooCommerce 網店
- 只需要在 WP 後台免費安裝 WooCommerce 插件,立即就可以開始在網站賣你的產品。
- 很多可能性等著你去開發
不過成功把網站架起來,也只是一個開始。維護網站是一件持之以恆的事,還有內容也要跟上。這個很重要,因為一個多好看的網站,要是沒有內容是沒有人會看。