你有沒有曾經想過要架設網店,開始你的網上事業,通過這來賺錢呢?
隨著移動技術愈來愈先進,有很多的自營商店都從線下轉營到線上。聽起來很簡單,但我相信很多人在打聽完之後,會發現如果要請人幫你做個網店,價格普遍都會非常的高。
不用怕,這篇 WooCommerce 中文教學完整版會完完整整的告訴你,怎麼用很少的成本自己架設網店,利用 Cloudways + WooCommerce 的自架方案,一步步的建立自己的網店。
如果對文章有什麼問題或有不懂的地方,可以直接到最底部留言給我。
WooCommerce 是什麼
WooCommerce 正確一點來說的話是 WordPress 網上商店的功能外掛,完整的為你的 WordPress 加入網購系統。
這個世界上有 35% 的網站都是用 WordPress 建的,它有數之不盡的外掛,主題。
為什麼用 WooCommerce – 低成本網店
原因非常的簡單,除了它是個非常完整的網店方案之外,因為開源的關係有中很多的的開發商都會愿意為它去研發不同的外掛和主題,讓用家可以比較容易的使網站達到理想的效果。
而且非常重要的一點是價格的問題,要知道現在有的網店平台,比如 Shopify 之類的,都需要每個月付費的,另外如果你是要加裝功能或自訂主題,幾乎都是要另外再付費的。
使用 WooCommerce 是完全免費的,你只要有網址和合適的網站空間(PHP+MySQL),就可以安裝。
另外遇到什麼問題的話,網上有豐富的教學資源教你怎麼處理各種的問題。
WooCommerce 安裝
安裝的方法簡單到爆炸,你只需要有個已經安裝 WordPress 的網站,到後台左邊的導航選「外掛 > 新增外掛」,在裡面找 WooCommerce 安裝並啟動就可以馬上用了。
如果你是連 WordPress 都不知道怎麼安裝的話,下面我會一步步的教你,怎麼輕鬆的架設你第一個 WooCommerce 網店。
Namecheap – 網址
要建立網店首先你要給網店起個相關的名字,要是你在命名這一步還到困難的話,我之前有篇文章寫了一些小技巧可能可以幫得到你。

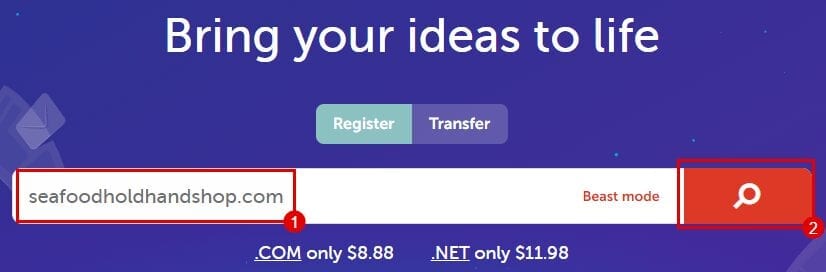
改好名字以後,我們先來到 Namecheap 查一下我們所需要的網址會不會以經有人在用。

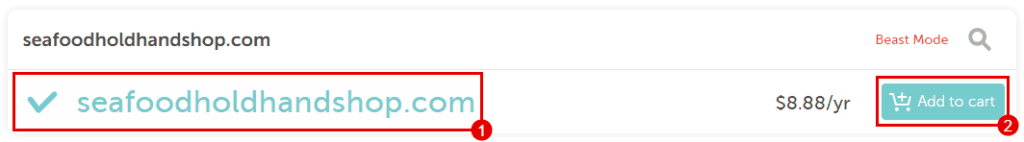
成功找到自己心儀的網址,就先把它注冊下來,等一下我們會用來綁定網站空間的。
要是你不太懂要怎麼做的話,可以直接用 Google Translate 把它翻譯成中文,或者參考我之前寫的詳細 Namecheap 網址注冊教學。
Cloudways – 網站空間
搞定網址後,來到網站空間。這部份是直接利用 Cloudways 的服務,直接把網店架設在 VPS 上面,無論在效能、速度都遠勝於利 Bluehost, Siteground, A2Hosting 這類 Shared Hosting 虛擬主機。
Cloudways 收費
它們的收費很簡單,就是你用多少就收多少錢,它是以每小時計費的,從你建立了主機後開始,什麼時候你不需要,把主機刪掉就不會再計費,很便利的說,而且這樣也可以減輕開店的負擔,每個月付不需要像很多供應商一次性付兩年三年。
Cloudways 使用方法
先去 Cloudways 注冊賬戶,新用戶會有 3 天的免費試用,詳細的注冊方式已經在之前的另一篇文章有詳細講解了。

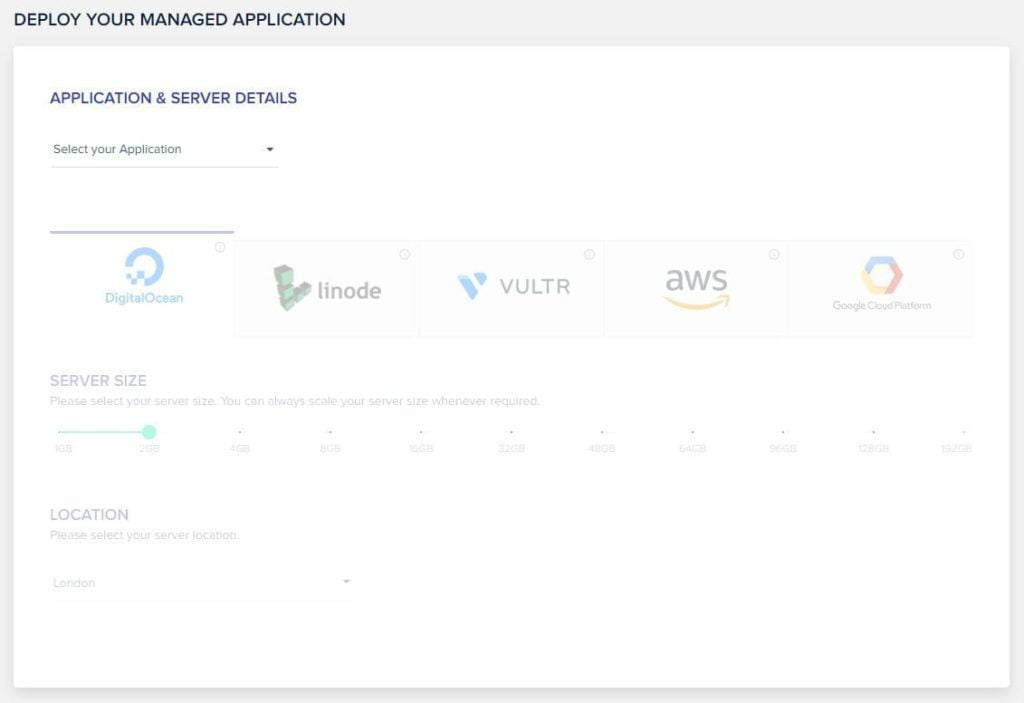
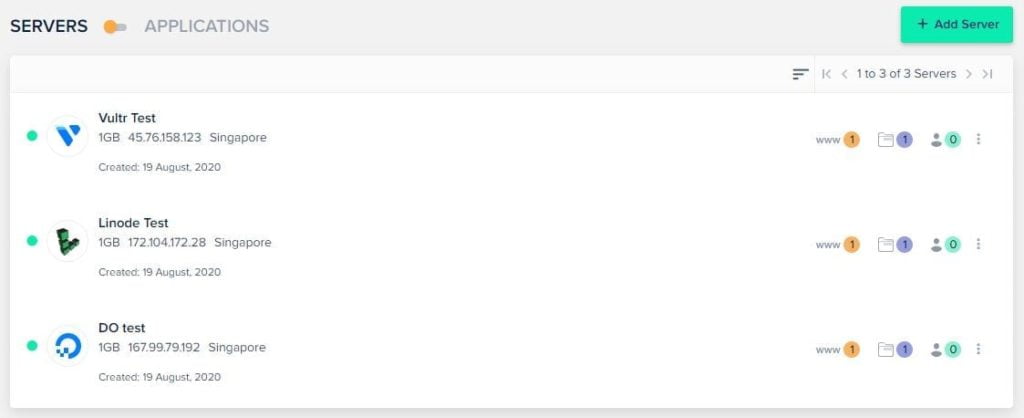
進入 Cloudways 的後台,會看到這樣的面畫,在這裡可以挑選不同的供應商來使用。不知道怎麼選擇的話不要緊,我為你做了個簡單的測試對比,你可以參考一下。主要選擇的會頭三個,Digital Ocean, Linode, Vultr 這三個 VPS 供應商。
Digital Ocean, Linode, Vultr 對比


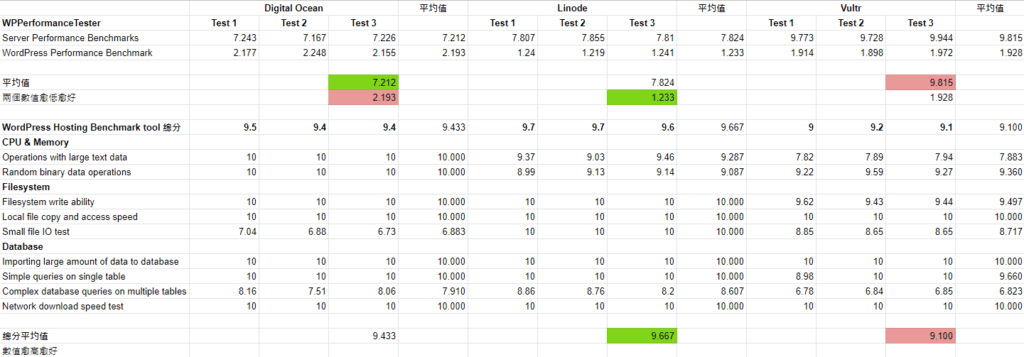
這個對比中,用了兩個 WordPress 外掛去測試,WPPerformanceTester 和 WordPress Hosting Benchmark tool,全部都是建在 Singapore 的服務器(單 CPU / 1GB 內存),Cloudways 默認設定,每個測試都連續跑三次。
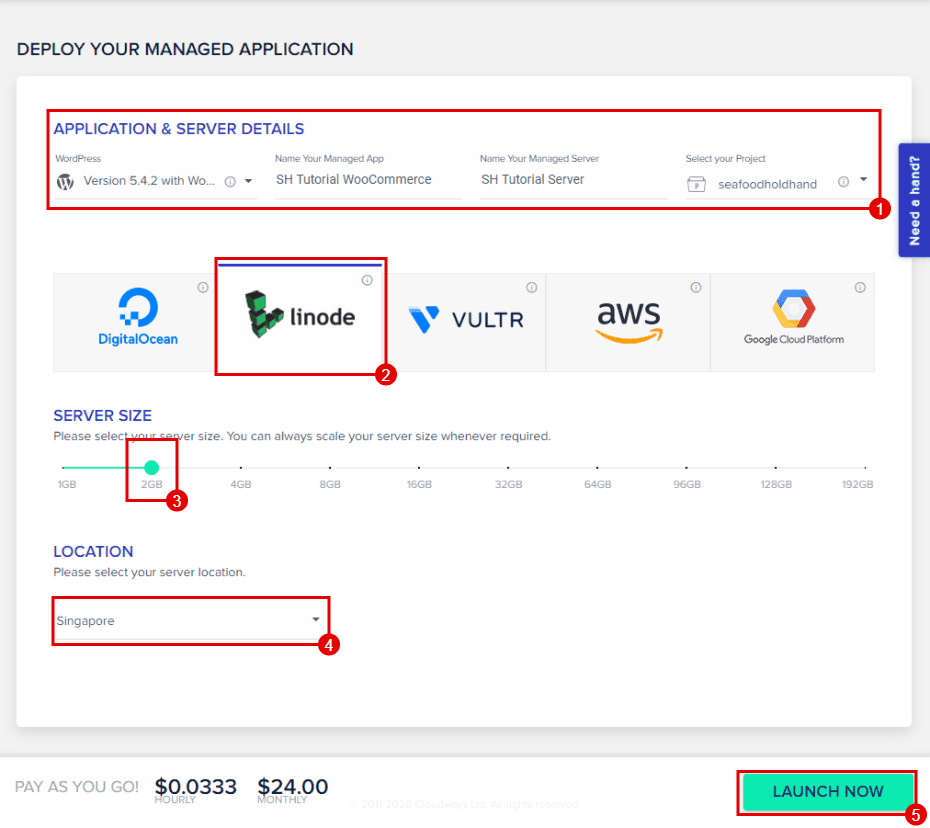
結果是 Linode 是成績最好的!因此如果你不知道有什麼區別的話,我建議你直接選 Linode > 2GB > Singapore 或者 Tokyo 的服務器。
個人經驗:要在上面跑 WooCommerce 的話 1GB 勉強可以,不過 2GB 比較理想。

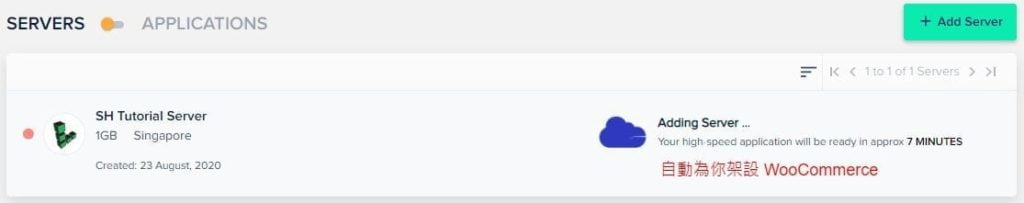
當 Cloudways 完成了後,就可以直接到下一步了。

CLOUDWAYS 詳細教學
剛剛上面的這些,只是簡單的告訴你 Cloudways 的介紹。詳細的教學,我之前已經有寫過一篇了,就不再重覆寫同樣的東西了。
登入 WordPress

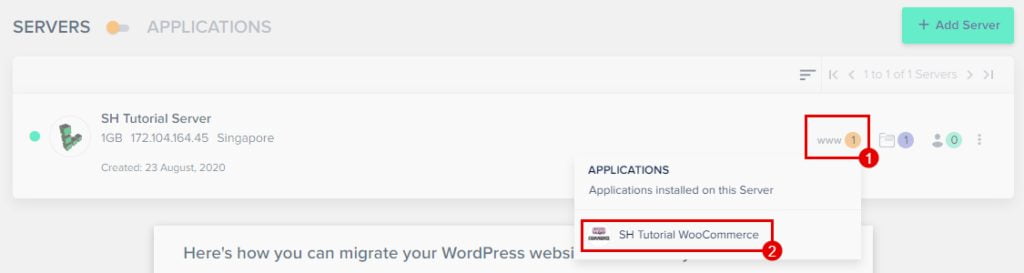
先在右邊的地方按「WWW」再點選你剛建好的網站。

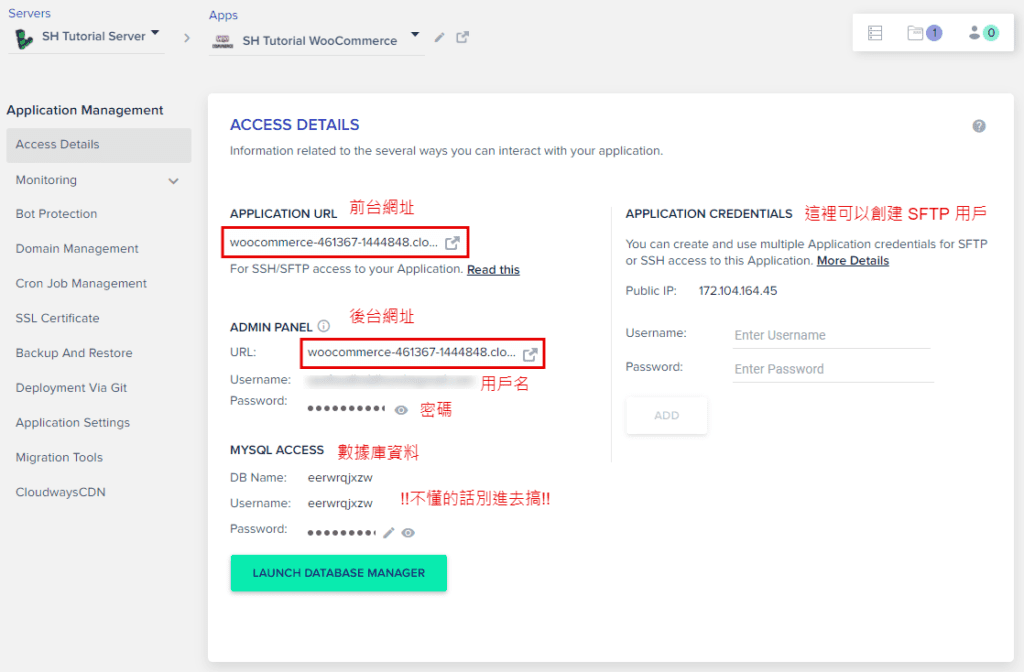
- 前台網址:訪客來看到網站的樣子
- 後台網址:管理網站的地方,所有要做的都會在這裡發生。
- 數據庫:如果你是知道而且明白這是幹麻的才好進去,一般正常用戶是不會碰到這塊的。
- SFTP:有用過 FTP 應該會知道,簡單說就是可以管網站裡面的檔案資料。我只是用來作應急使用,教學後面會有個我覺得更方便的檔案存取方法。

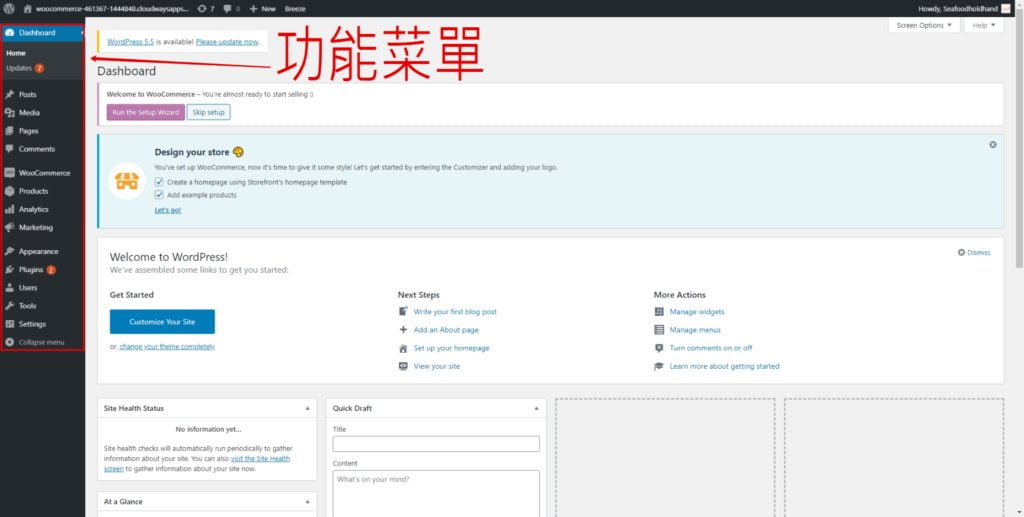
輸入用戶名和密碼進入後台,你會見到這樣的版面。左手邊的是功能菜單,而右邊的就是對應功能的內容。
中文化設定

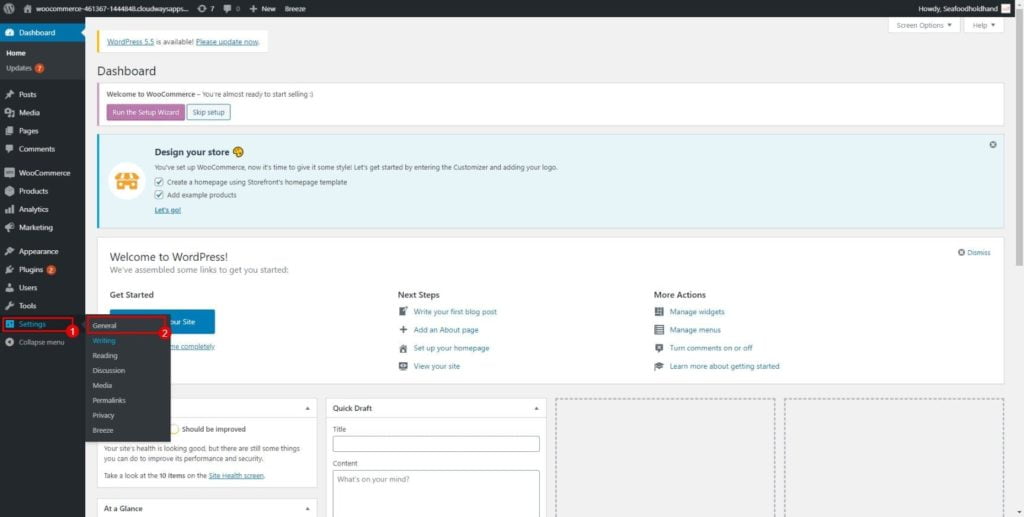
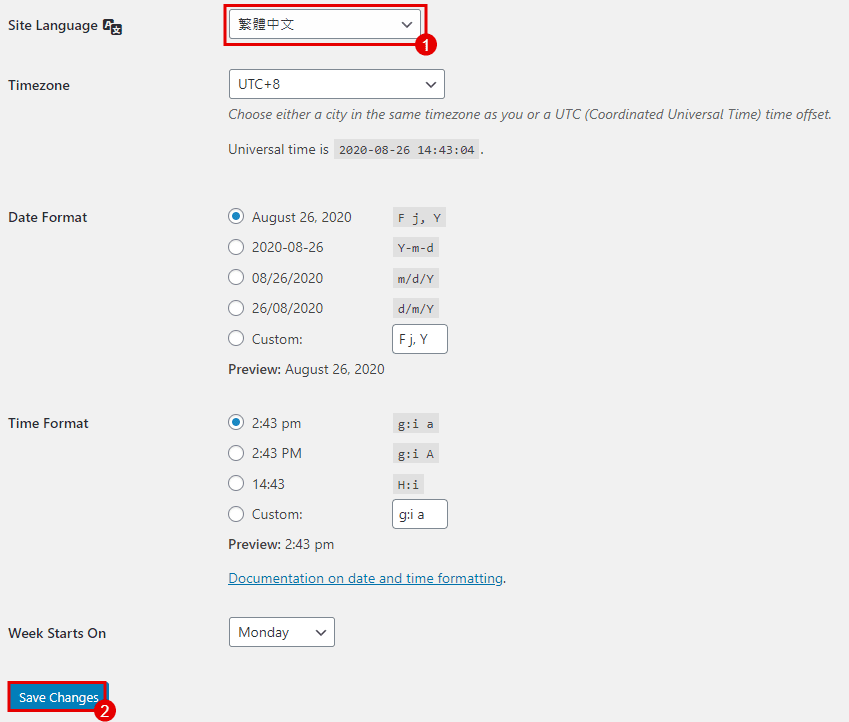
到左邊的「Setting > General」進入一般設定。

在裡面把語言改為中文。
安裝 Anon 外觀主題

這個外觀主題是我個人覺得非常適合做網店的,因為它裡面提供了很多一般主題都沒有功能,一些可能你要付費能得到的,而這些功能都是可以幫你增加轉換率的。而且它是用 Elementor 編輯器,很容易很簡單,拖拖拉拉就可以建立漂亮的頁面。
購買主題

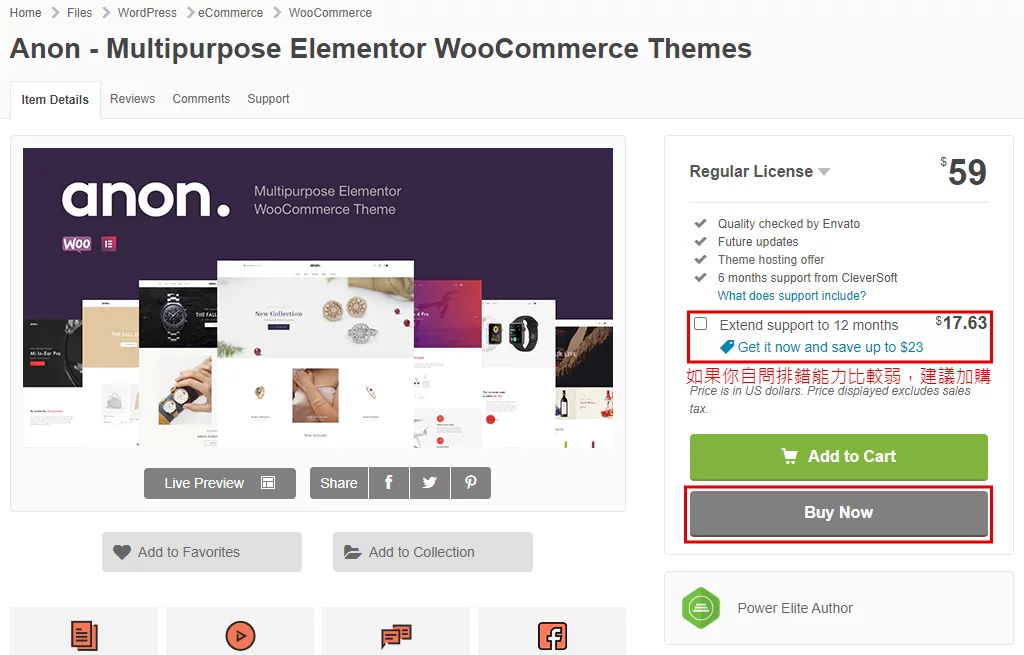
進入 Anon 的銷售頁面,直接點 BUY NOW。如果你不是很熟悉 WordPress 的話,我建議你加購多 12 個月的售後支援 (Extend Support 12 months),它們的售後很好,好幾次我網站遇到問題搞不定,都是他們出手幫我弄的。
注意:主題只要購買了後,是永遠都可以用的,只不過過了一年後,他們就不再提供售後服務而已。你可以理解為買了 iPhone 之後的 Apple Care。

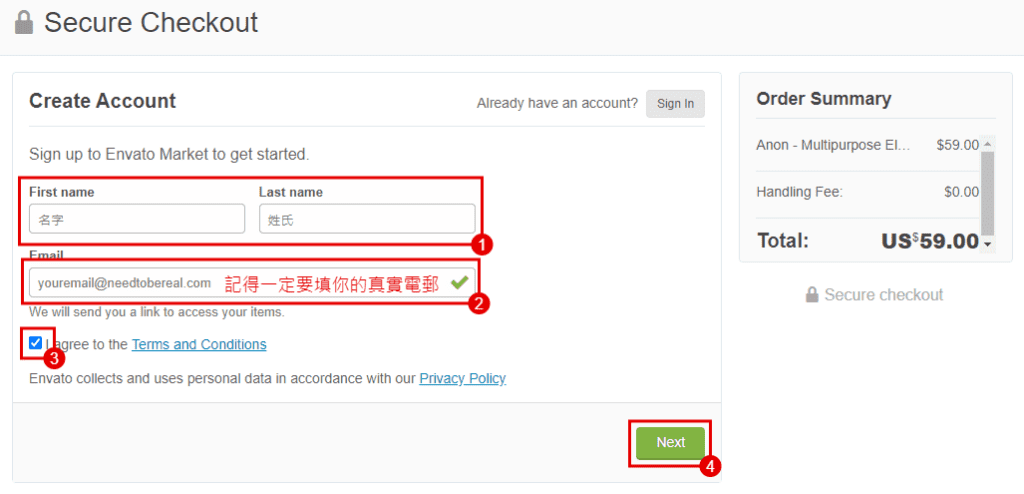
進入付款頁面有幾個東西要做的,建立用戶 > 填寫地址等資料 > 選擇付款方式,如果覺得英語有點難度的話,可以用 Google Translate 幫忙。台灣用戶要是不知道自己的英文地址是什麼,可以到這個台灣中華郵政地址英譯網站就可以了。
下載主題

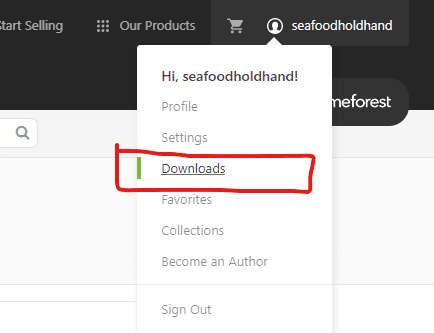
成功購買後,你會看到 Payment Complete 的頁面,然後到右上角那,點 Download 進入下載頁面。

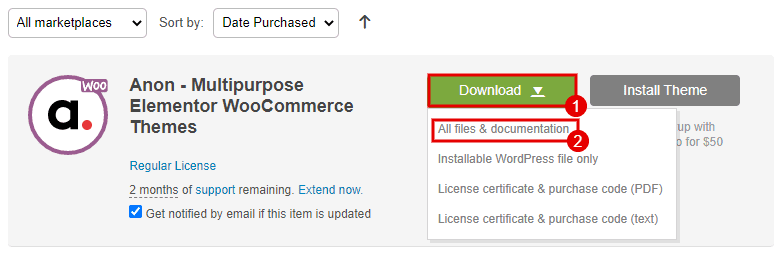
點這個 Download All file & documentation 就會開始下載。
安裝到網站上

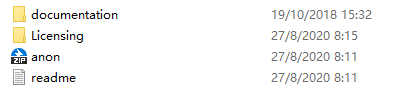
下載完成後,解壓縮會看到這些文件,其中 anon.zip 這個文件是我們要用來安裝的檔案。
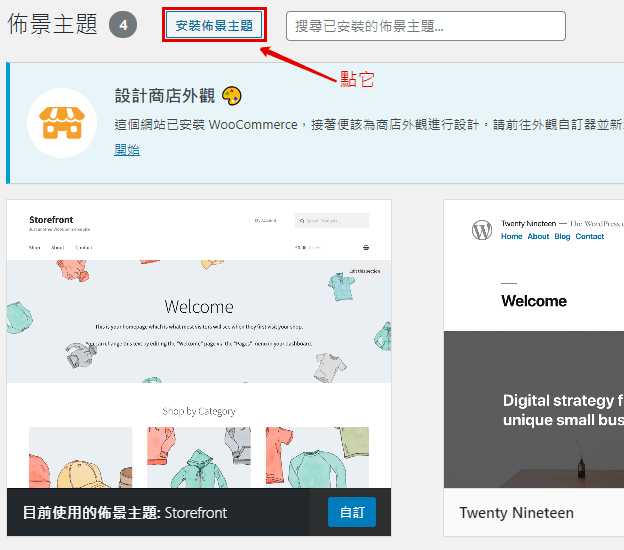
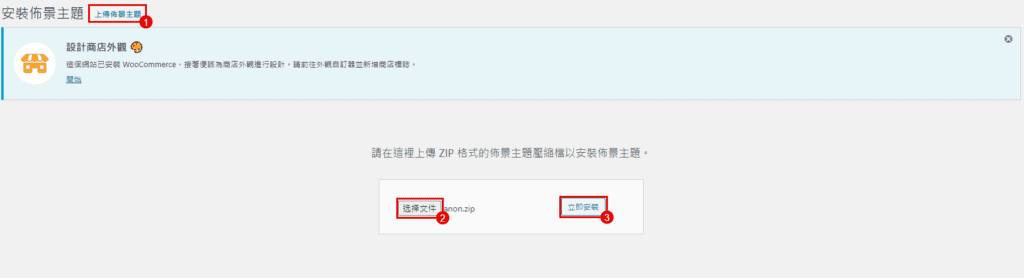
到我們網店的後台,在左邊選「外觀 > 佈景主題」。


- 上傳佈景主題
- 選擇剛解壓出來的 anon.zip
- 安裝主題

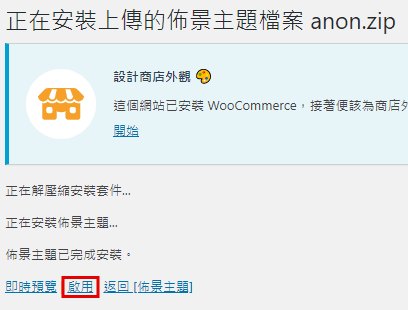
應該很快它就會出現這個畫面,直接選「啟用」來套用剛剛安裝好的主題。
導入模板

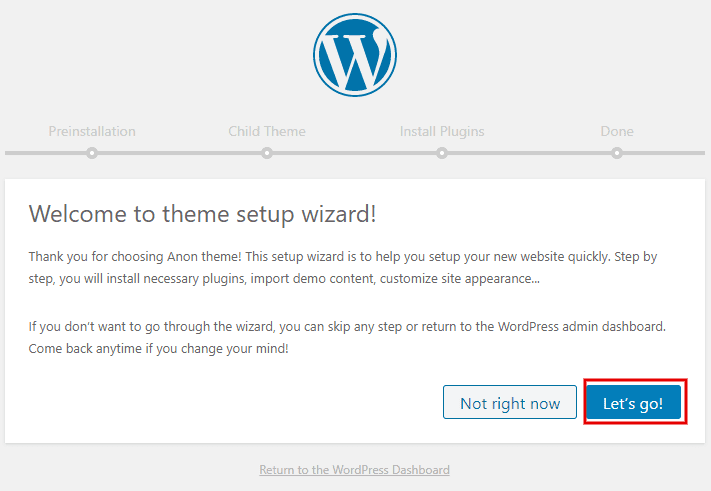
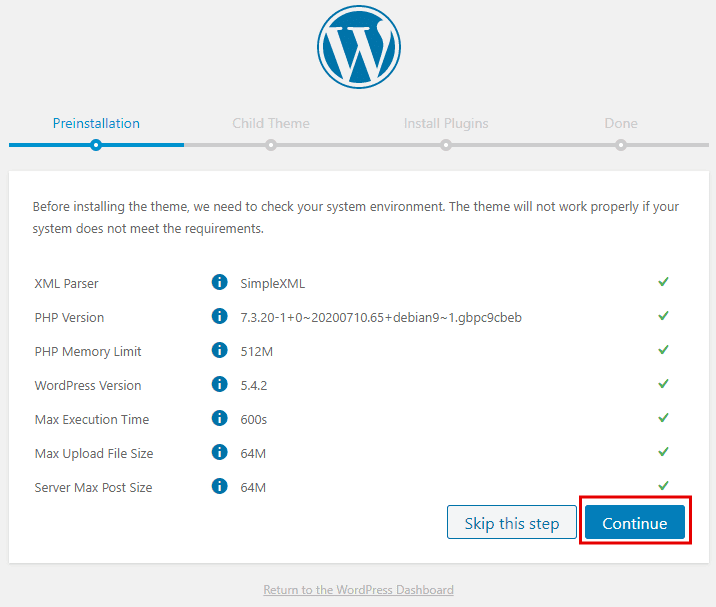
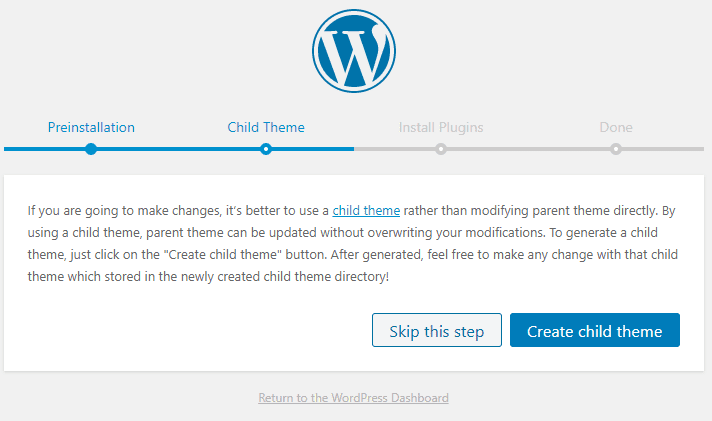
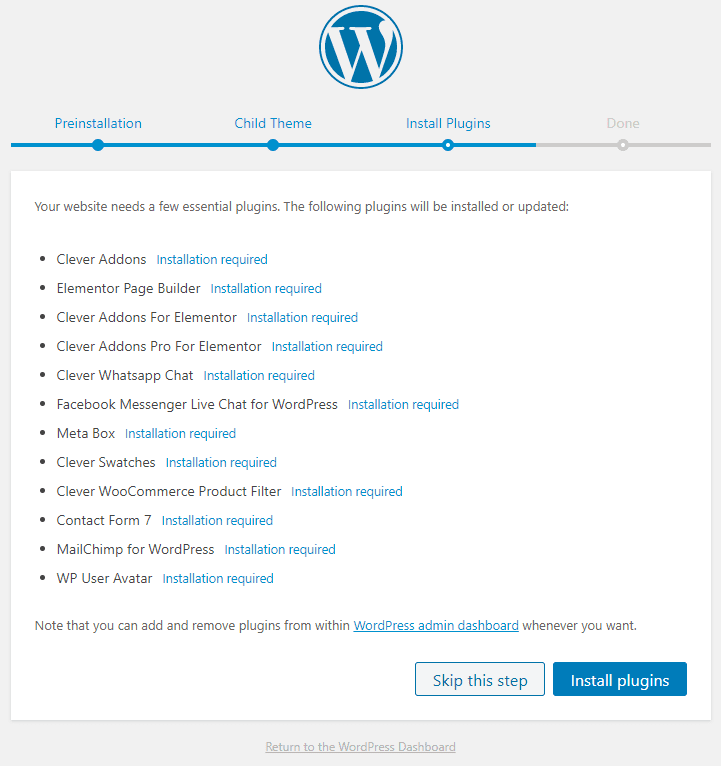
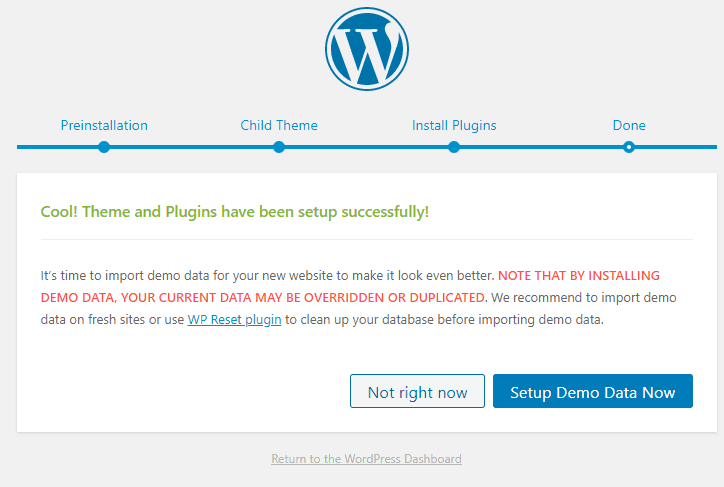
它會出現設定精靈,基本上全點藍色的就可以了。





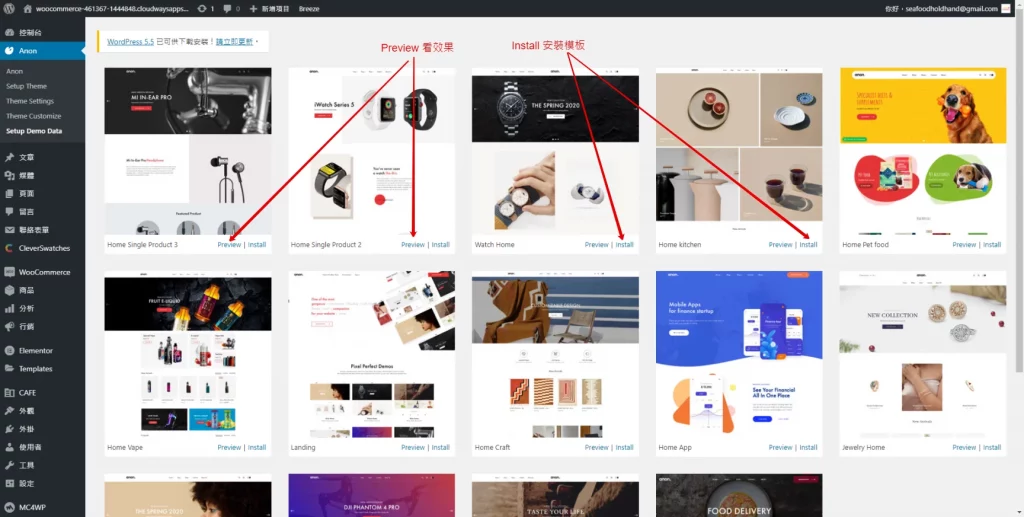
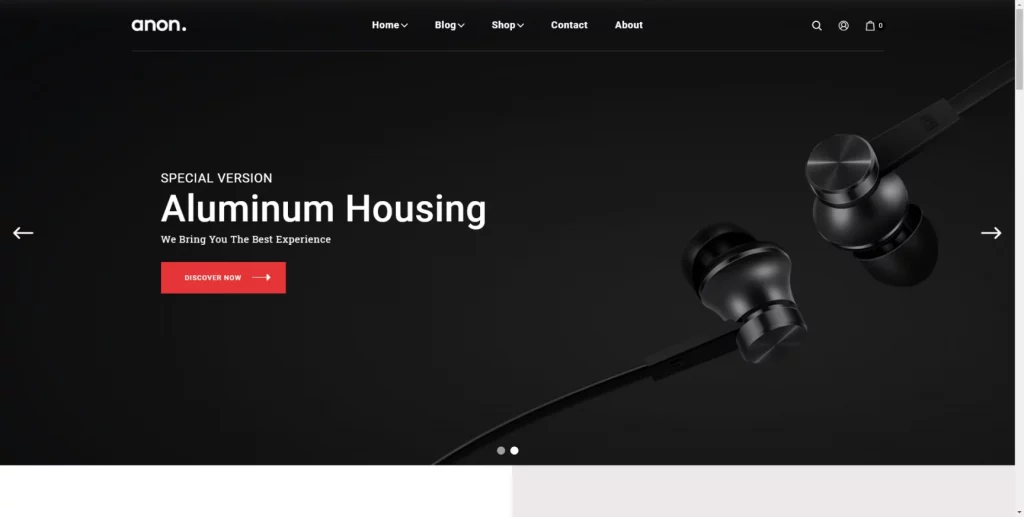
最後來到這裡,選一個你自己喜歡的模板,點 Install 開始導入。

完成後就會變成和模板一樣的外觀,再從這慢慢修改成為你喜歡的樣子。但是我建議你,導入完之後暫時先不要出修改外觀主題裡的東西,先繼續下一步,到後面我會告訴你為什麼和怎麼修改。
注意:因為版權問題,裡面的圖片大部份都會變成空白,這是正常的。
設定精靈
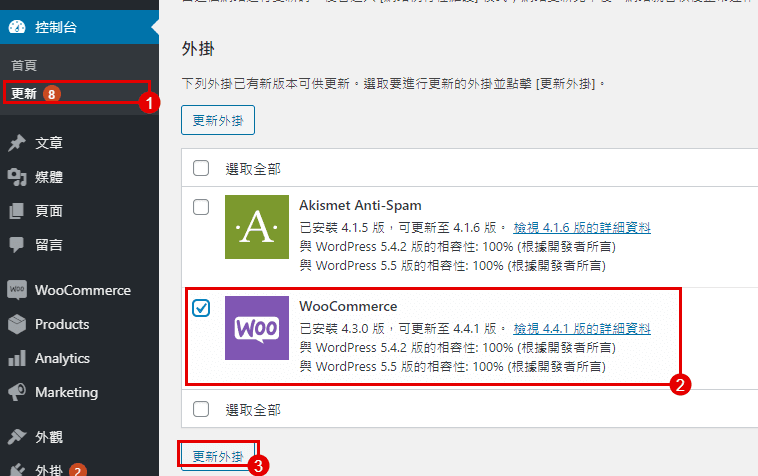
WooCommerce 有個常貼心的設定精靈,它可以帶著你完成基本的設置。不過開始之前,我們先更新一下 WooCommerce 順便也安裝它的中文包。

把 WooCommerce 選了後,直接就「更新外掛」(記得在它更新的時候,不要去按任何的東西)。

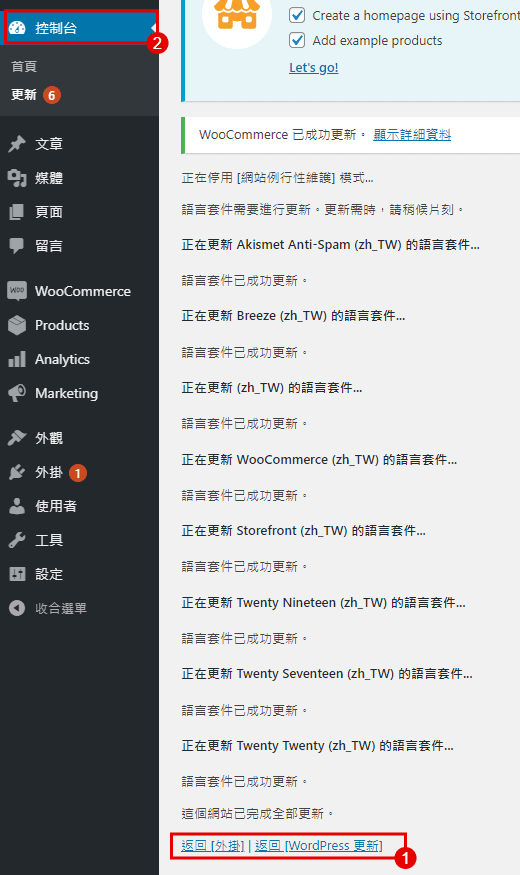
看到 1️⃣ 這行字就是更新完成,然後就點 2️⃣ 回到主頁。

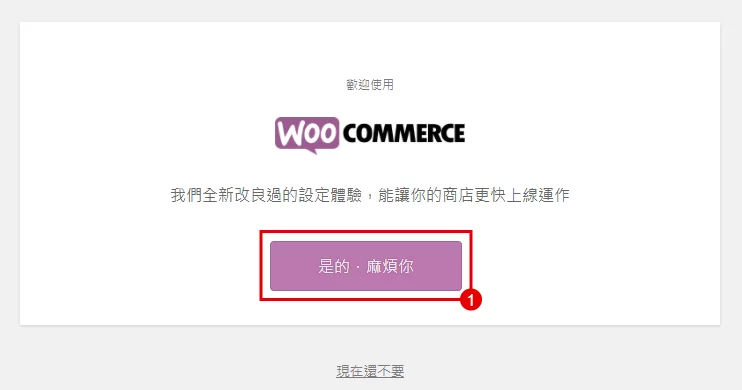
它應該會直接出現這個畫面,我們就可以開始設定囉!(要是沒有的話,回到首頁它會有顯示,自己按「設定精靈」一樣可以看到這個畫面的。)
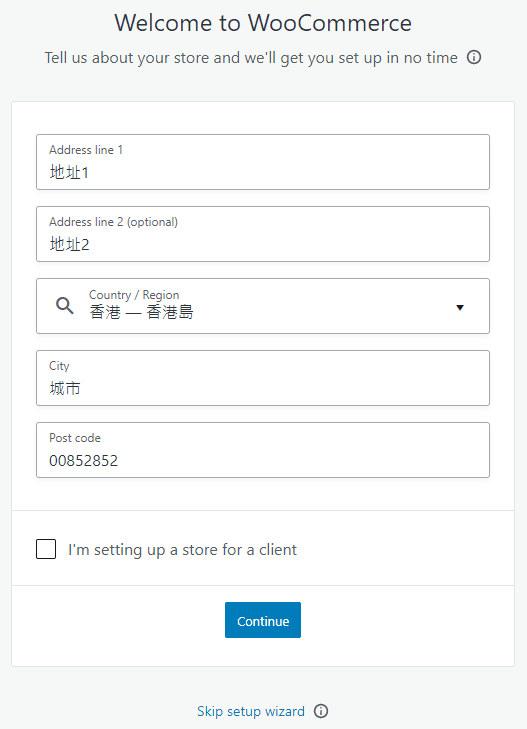
基本資料

填寫商店地址

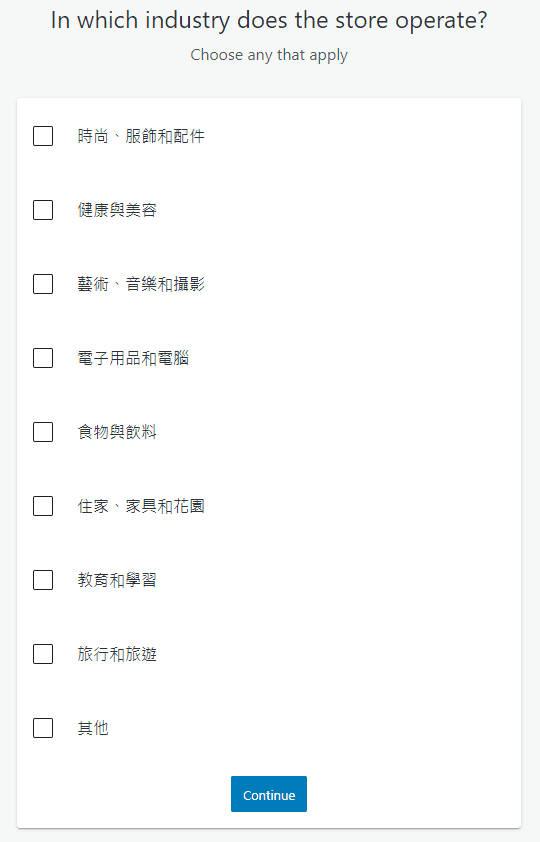
選擇行業

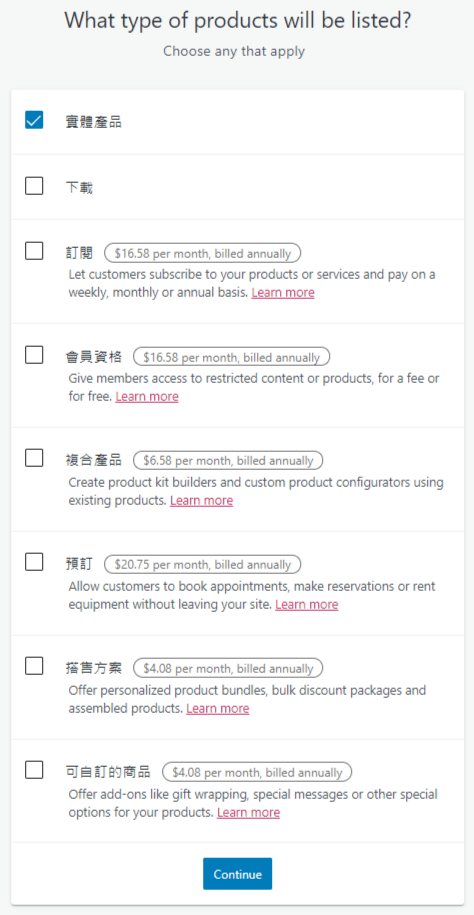
選擇產品類型

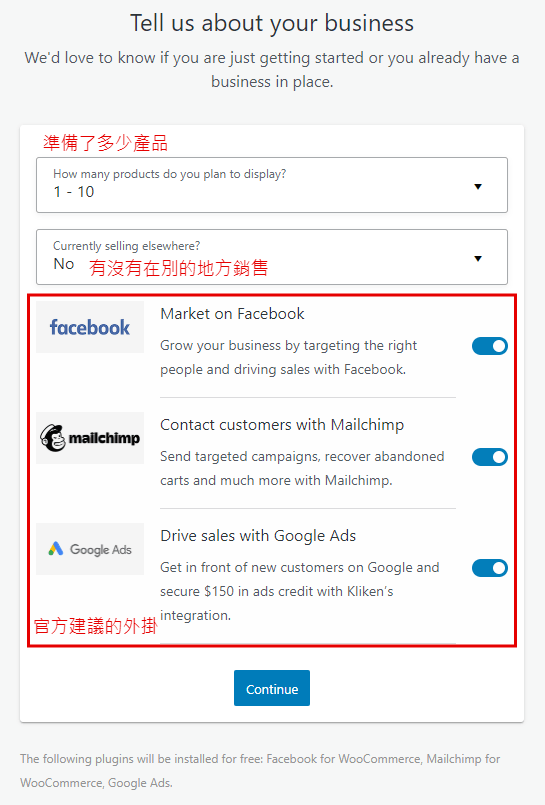
這個下面官方建議的外掛,你可以都先裝了,之後要是不用的話,再刪掉也可以。
然後直接選 Continue with my active theme 繼續下一步。
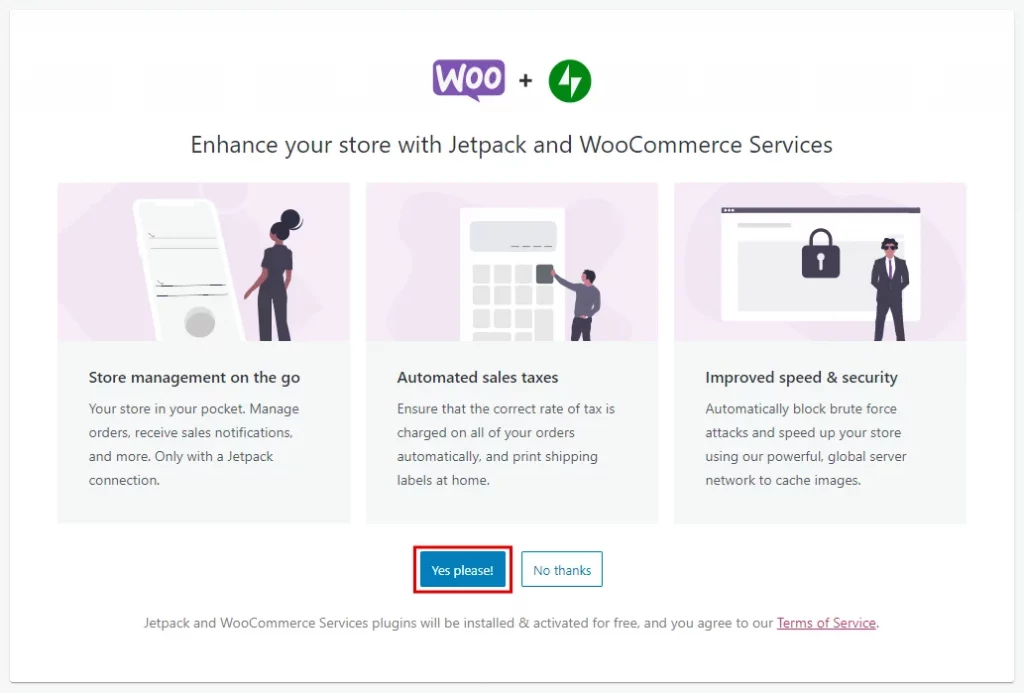
整合 Jetpack

雖然說這個是可選的,但我還是會建議你安裝整合,因為這樣你就可以在手機上收到訂單訊息,而且它還有很多額外的功能附加到你的網店上。

這需要你有 WordPress.com 的帳號,沒有的話可以直接建立一個,有的話登入就可以了。

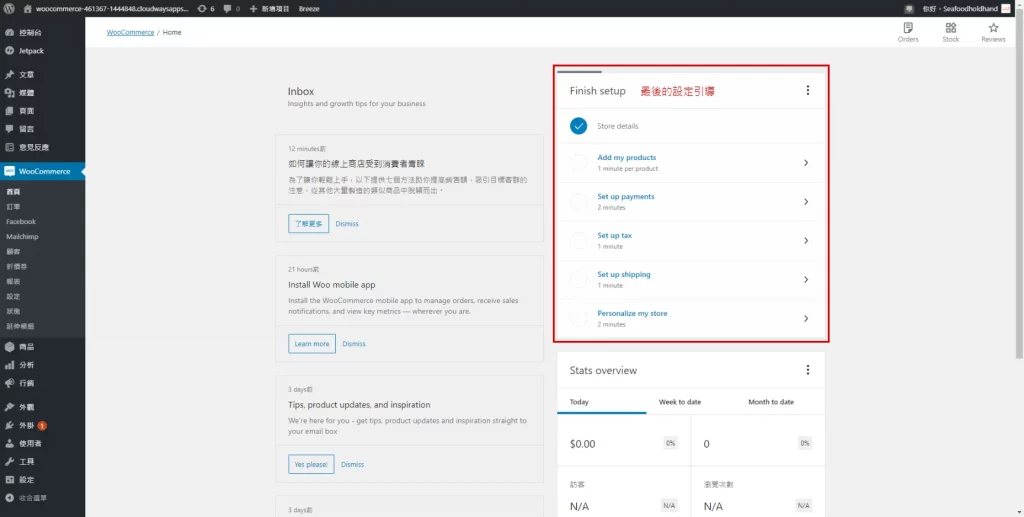
完成後會返回後台,看到這個畫面你會看到右手邊,還有個最後的設定引導,總共有五個:
- 加入商品
- 設置付款方式
- 設置稅項(香港地區不需要理)
- 設置貨運方式
- 自訂網店外觀
除第三頂,你有興趣的話,可以一個個的點進去看,熟悉下 WooCommerce 的操作。

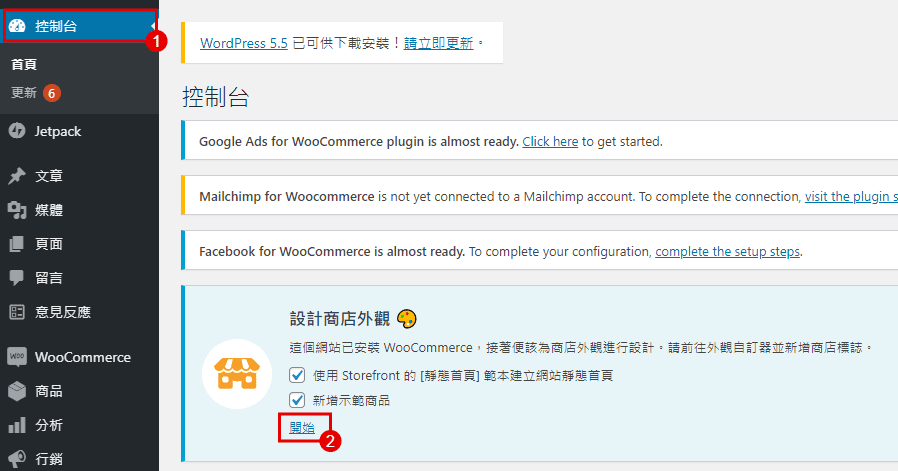
如果你還沒有購買任何外觀主題,可以回到後台主頁,點這個開始使用 Storefront 這個免費主題(雖然說是免費,但實際使用之後,它會限制很多功能,到最後還是一樣要你付費開通功能……哈哈套路挺深的)。
付款方式
WooCommerce 整合了非常多的付款方式,或者叫做金流,可供用家選擇。網上經常會有人問哪個比較好,但說實話個人來講,能收錢就好啦,幹麼要糾結在那個付款方式比較好。XD
下面會教你怎麼設定最常用的付款方式:PayPal & Stripe
WooCommerce PayPal 教學

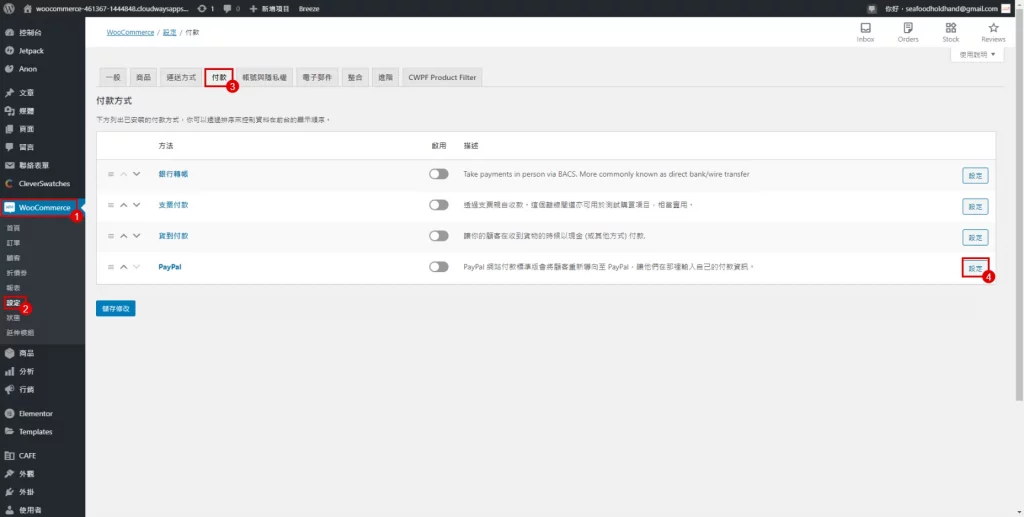
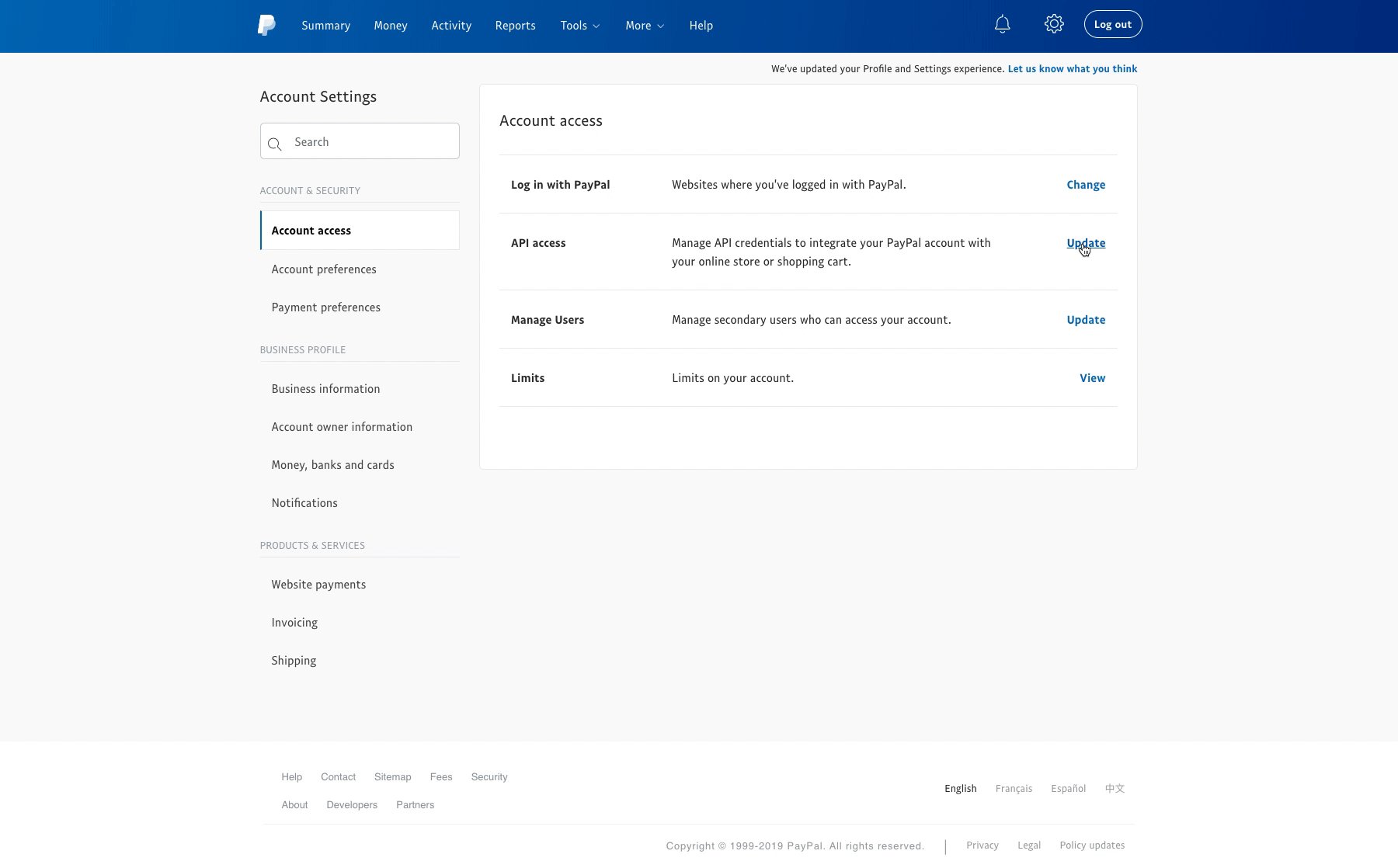
先跟著圖中,來到 WooCommerce 的付款頁面,點右邊的「設定」。

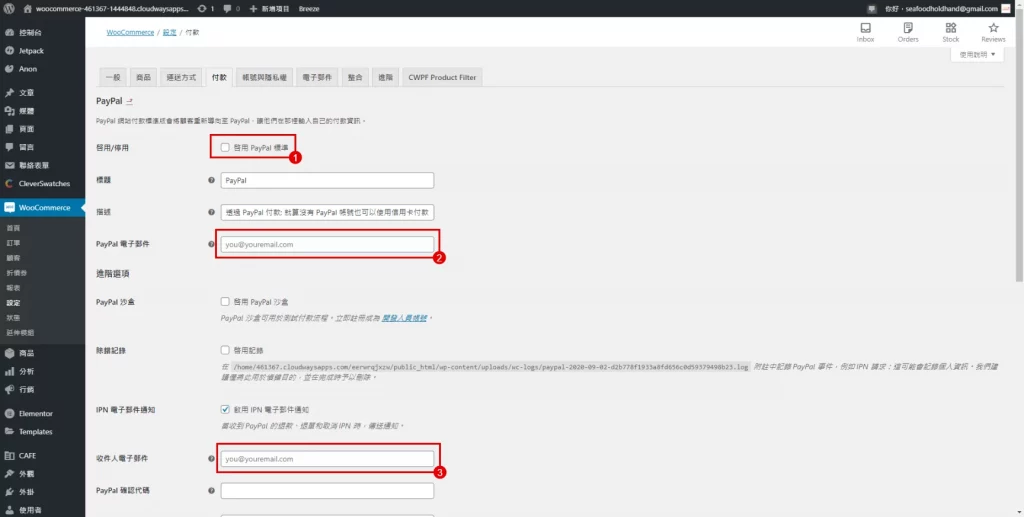
- 請打勾啟用
- 填寫你的 PayPal 用戶電郵
- 填寫你的收件電郵(即收到訂單後,發送通知到哪個電郵)

這個部份雖然說不一定要有,但我還是強烈建議你把它給搞了。

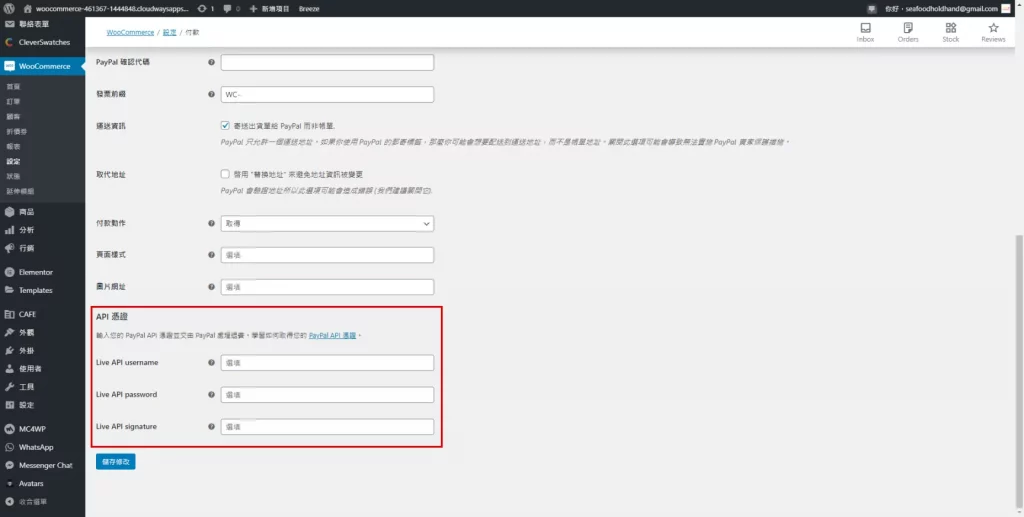
最後「儲存修改」就可以了,基本是可以正常使用的,但如果你想知道更多的話,可以到官方的文檔去研究下。
WooCommerce Stripe 教學
相對 PayPal 會相對比較複雜和麻煩,不過只要跟著我一步步走,也不難搞定的。

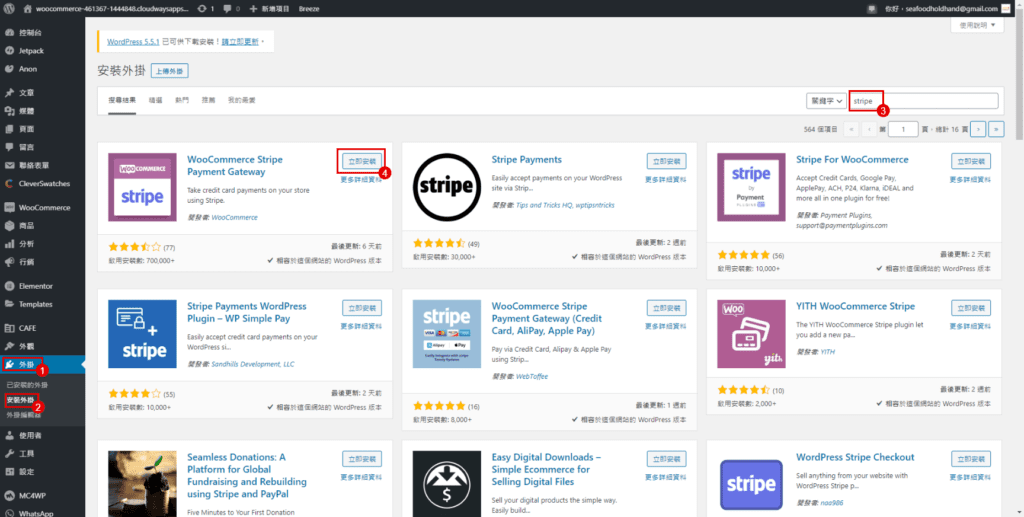
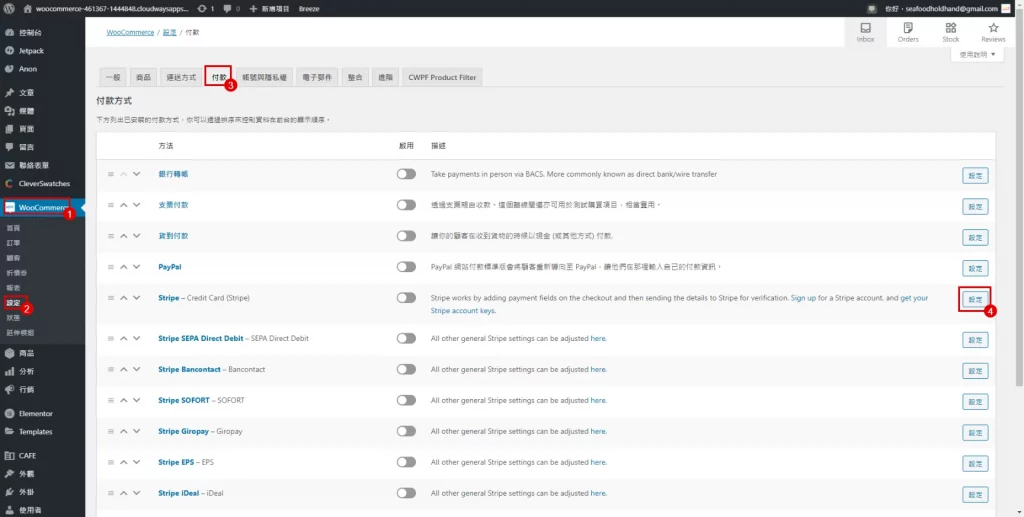
先按圖中的步驟安裝 WooCommerce Stripe Gateway 並「啟用」

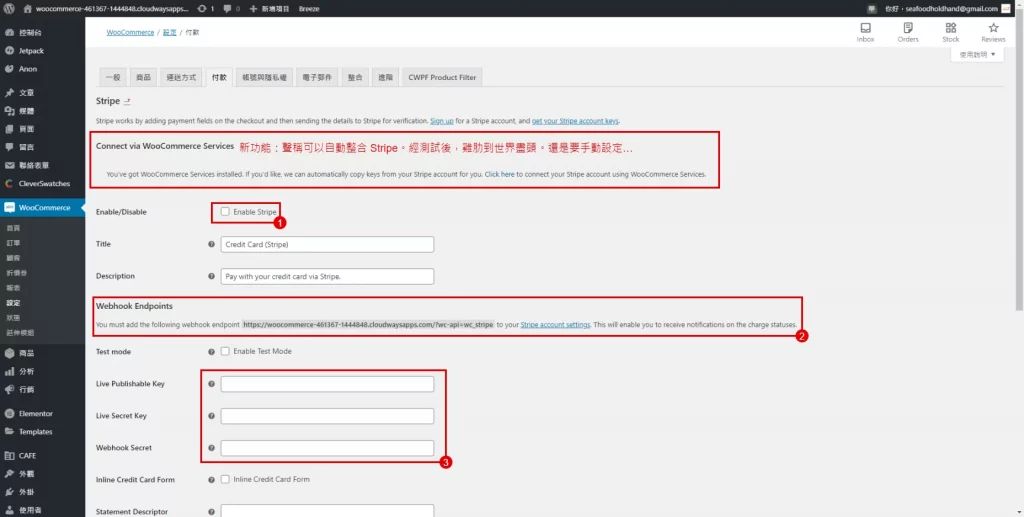
再次來到付款設定頁面,現在就會出現 Stripe 了,進去設定。

- 打勾啟用 Stripe
- 需要登入 Stripe 的後台進行設定,下面詳解。
- 同樣要到 Stripe 的後台進行設定,下面詳解。
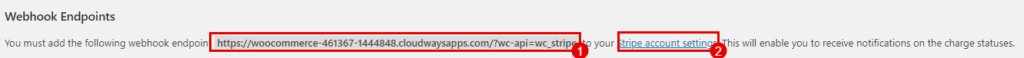
第二步 – Webhook Endpoints 設定

先複製 1️⃣ 那個網址,然後點 2️⃣ 登入 Stripe 的後台

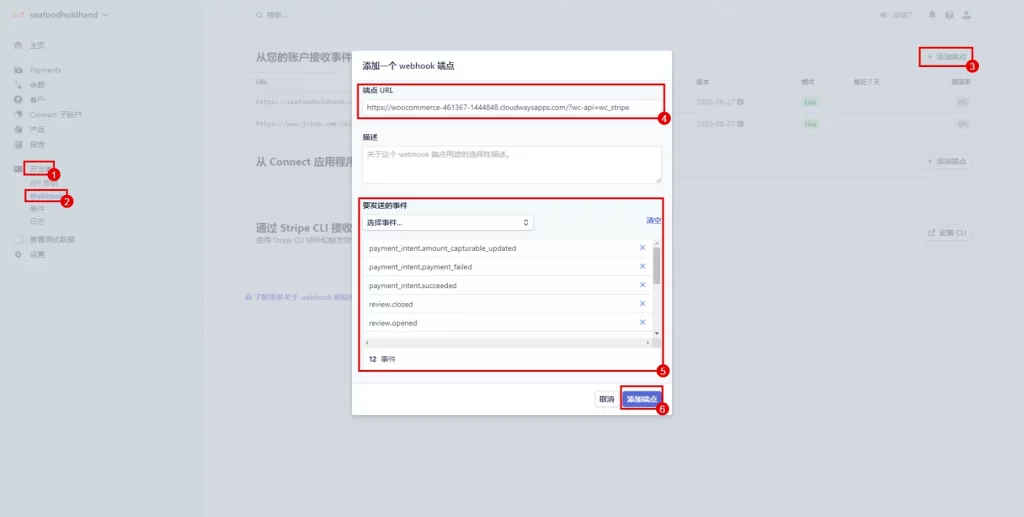
在後台的 Webhook 部份,4️⃣ 端点 URL 貼上剛剛的網址。到 5️⃣ 要發送的事件中,你可以直接點下面的「接收所有事件」或者點選官方給出的建議選擇:
- source.chargeable
- source.canceled
- charge.succeeded
- charge.failed
- charge.captured
- charge.dispute.created
- charge.refunded
- review.opened
- review.closed
- payment_intent.succeeded
- payment_intent.payment_failed
- payment_intent.amount_capturable_updated

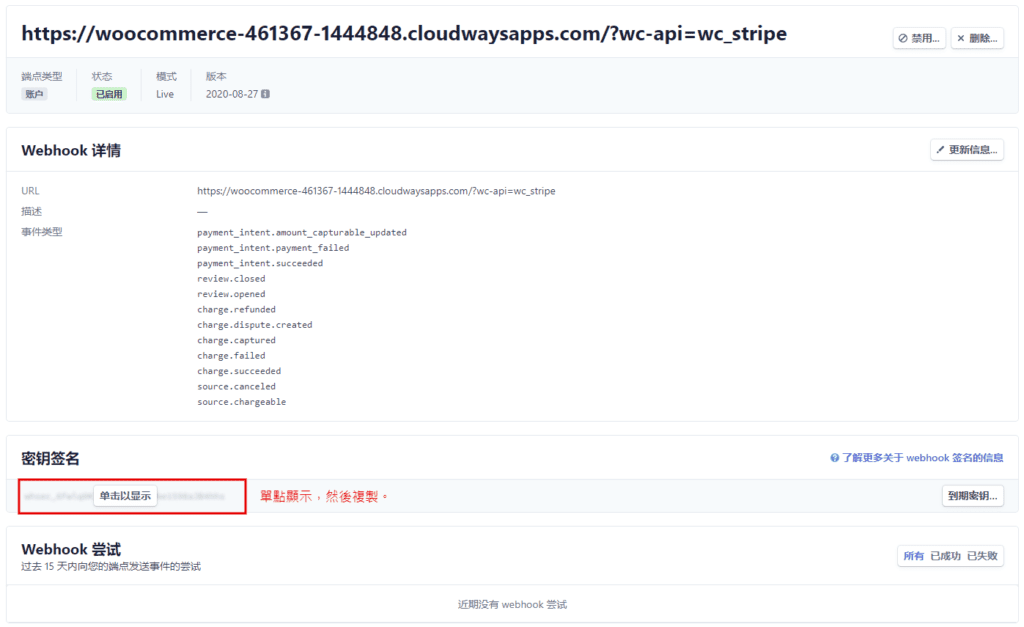
「添加端點」會轉跳到這個畫面,先複製「密钥签名」。

回到 WooCommerce 後台,貼到 Webhook Secret。
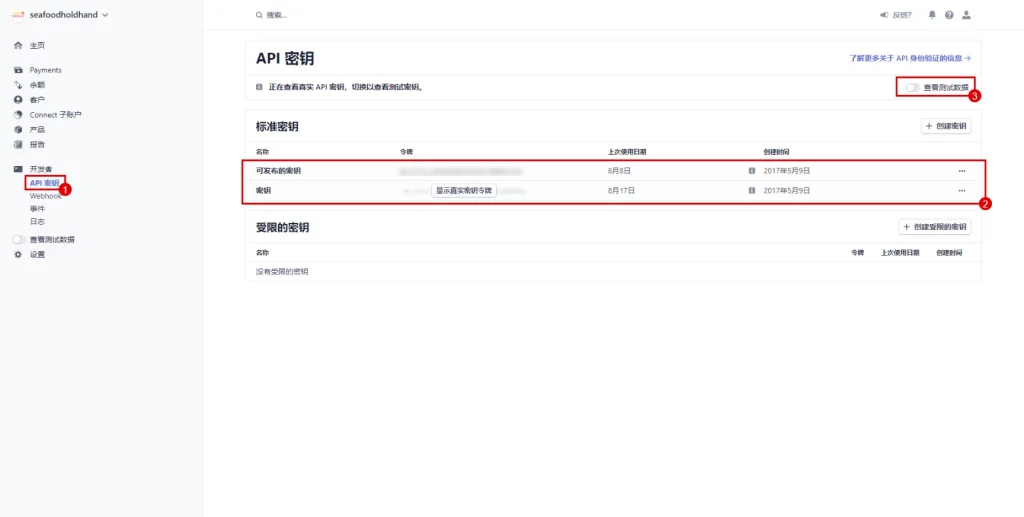
第三步 – Live Key 和 Test Key 設定

「可发布的密钥」對應 Live Publishable Key;「密钥」對應 Live Secret Key,跟著填就可以了。而 3️⃣ 會顯示 Test Key,到 WooCommerce 那打勾 Enable Test Mode 再填入對應的 Key 就可以啟用測試模式,進行付款測試。
最後一樣是「儲存修改」就完成了!你要是想更多的了解其他功能,可以查看官方文檔。
WooCommerce PayMe / FPS 轉數快傻瓜式整合教學(香港專用)
我知道有非常多的香港店主都會想加入 PayMe / FPS 轉數快的付款方式,我這有個半自動的整合方式,很簡單的,點看這個文章看看是怎麼做的吧!
WOOCOMMERCE PAYME / 轉數快簡單無外掛整合教學
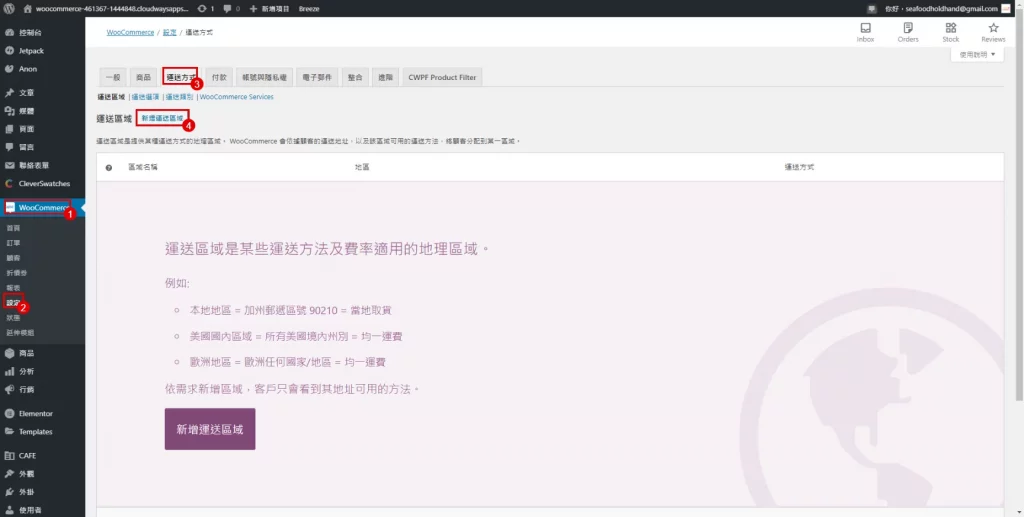
WooCommerce 運費設定
運送方式 WooCommerce 預設可以有三個選擇:自行取貨,單一運費及免費送貨。

到「運送方式」頁面點「新增運送區域」,這裡你可以設定不同的地區有不同的運費設定,例如:
- 香港,消費滿 $200 免運費
- 自行取貨,即可能到你的實體店取免運費
- 其他地區,單一運費 $100 (這是可以套用算法以實現可變式計費,進階計費官方文檔)
參考文章:WooCommerce 教學(運送方式)-運送區域、選項、類別
WooCommerce 順豐智能櫃整合
我相信這是很多人在找的功能,要實現順豐智能櫃整合,以我所知暫時只有 Tan-Studio.net 有開發這個功能外掛,不過當然人家是要收費的啦!
但是,在於我來講,我們的目的是在於營銷而不是物流。我不太覺得加入順豐智能櫃整合,會大大的提高網店轉換率,也不是必需的功能。我的店沒有這個還是一樣賣的好好的,所以也從來都沒有向他們問過價。值不值去投資在這方面,取決於你自己。
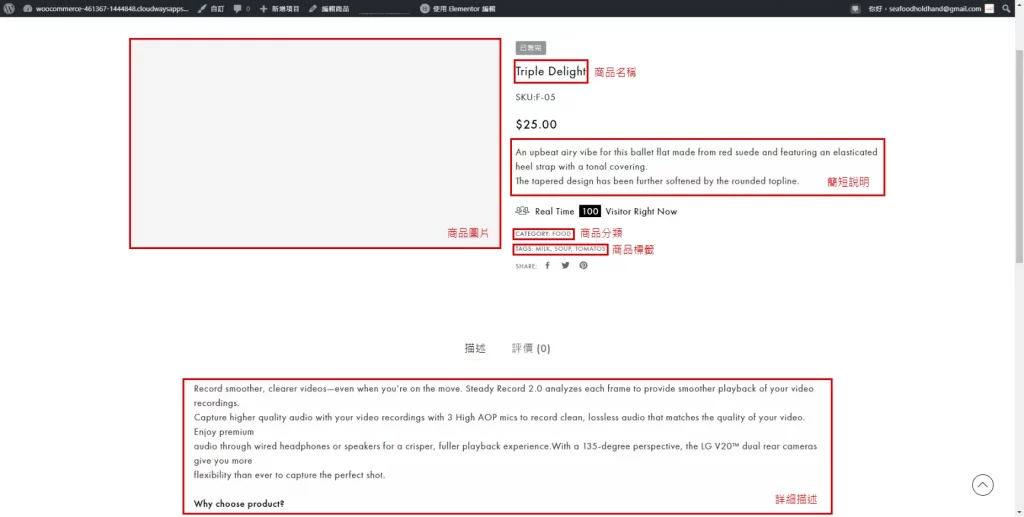
WooCommerce 商品頁面修改
到了最重要的環節——商品。商品賣得好不好,轉換率高不高,其中一個考量一定是你的商品頁面。所以了解頁面中的各個部份是必需的,下面我們就來簡單的介紹一下。
如果你是全程跟著我一起做的話,無論現在用的是 Anon 或 Storefront 的主題,它們都會導入些示範商品,我們可以利用這些來有更好的理解。
我們首先在後台打開「商品 > 所有商品」,隨便點個示範商品。

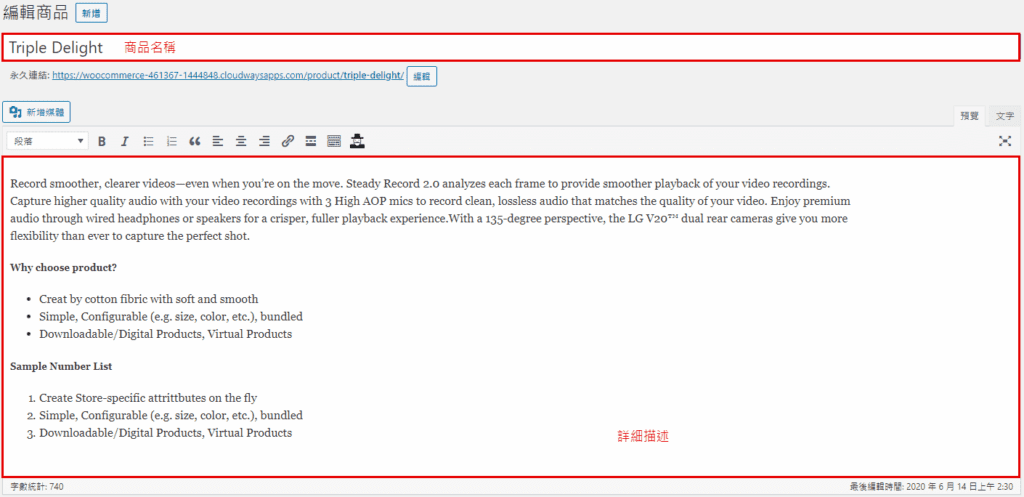
商品詳細描述和簡短說明
- 詳細描述,讓客人深入了解商品的部份,可以說這裡你想放多少資料都行。
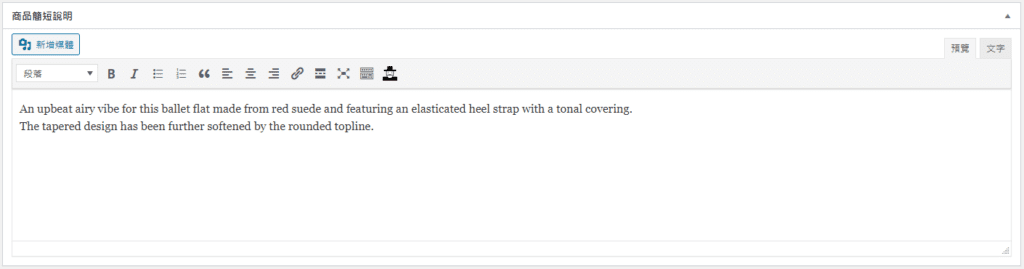
- 簡短說明,精要的說明商品的特點,一看就可以知道個大概的資料。


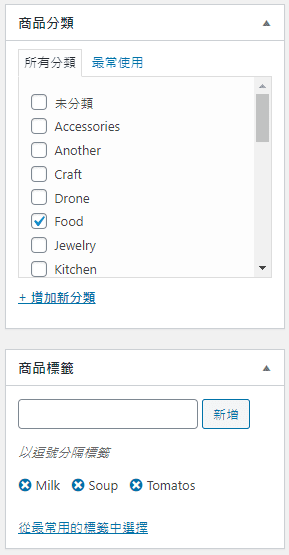
商品分類和標籤
- 商品分類,就好像生活中男女、爸媽、弟妹等,例子中以「食物」為分類。
- 商品標籤,這是細化的特徵,好比男或女裡還分樣貌、身材、性格等,例子以「奶、湯、蕃茄」為標籤。

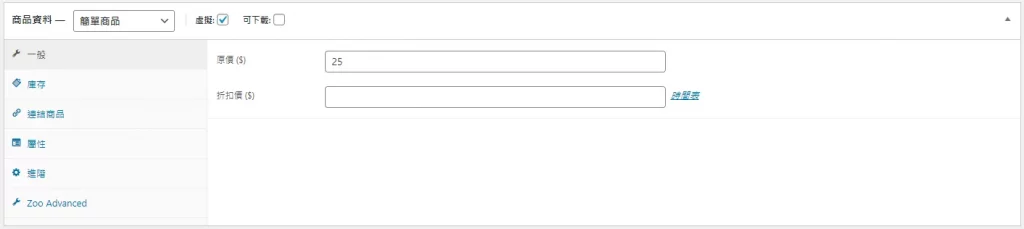
商品資料

這裡是每個商品售買相關的資料,非常直觀而且很易懂,我就不說了,你可以每個選項都試一下看看前台會有什麼變化。
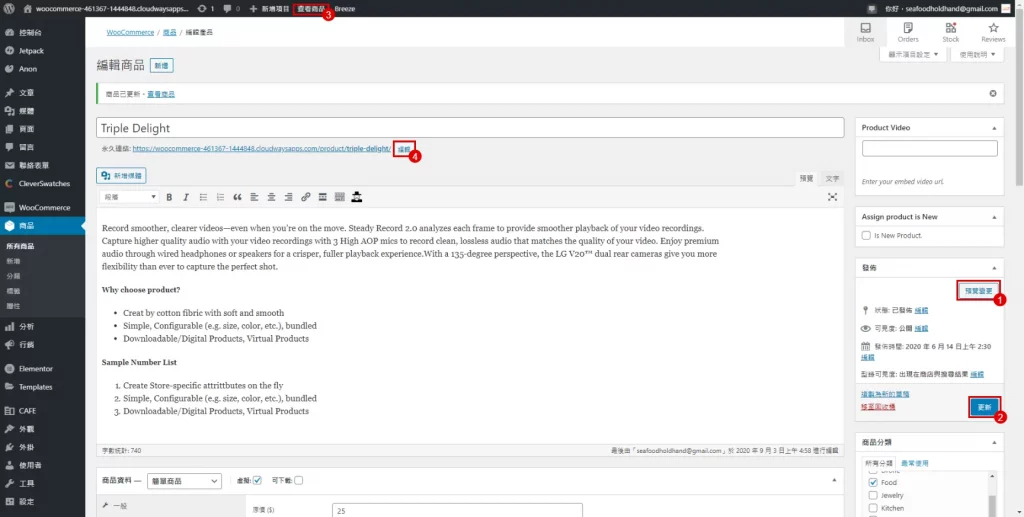
查看及修改

- 預覧變更,可以讓你在真正修改之前看看變更內容的效果
- 更新,保存所有的變更
- 查看商品,顯示現在商品在前台的效果
- 永久連結,就是網址最後面 triple-delight 的部份,可以編輯為不同的字詞。
折價券
Coupon 折價券是個非常好的方法去增加銷售,在 WooCommerce 裡面它是自帶了這個功能。你可以在這裡設定些簡單的折價碼,讓顧客消費的時候使用。
在後台左邊「行銷 > 折價券 > 新增折價券」

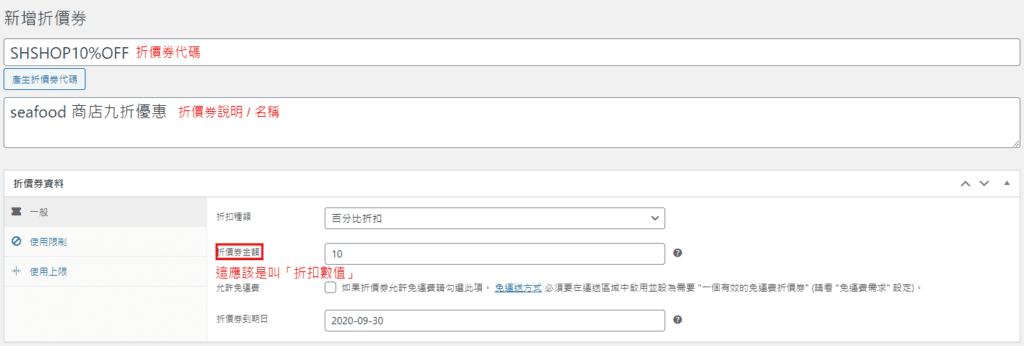
簡單做個九折折價券為例子,只要跟著說明去填就好了。不過有一點要注意,「折價券金額」的位置個人認為應該叫「折扣數值」,因為這是對應上面「折扣種類」的。
比如像圖中要給九折 10% OFF 的,選了「百分比折扣」之後,「折價券金額」這裡要寫上 10,意思是價格「減去」百分之十。
這折扣功能還有「使用限制」和「使用上限」,讓你有更大的自由度去建立不同的規則的折價券,更好的達到你的行銷計劃。
設定完之後,點右手邊的「發佈」就可以使用該券了。
詳細設定

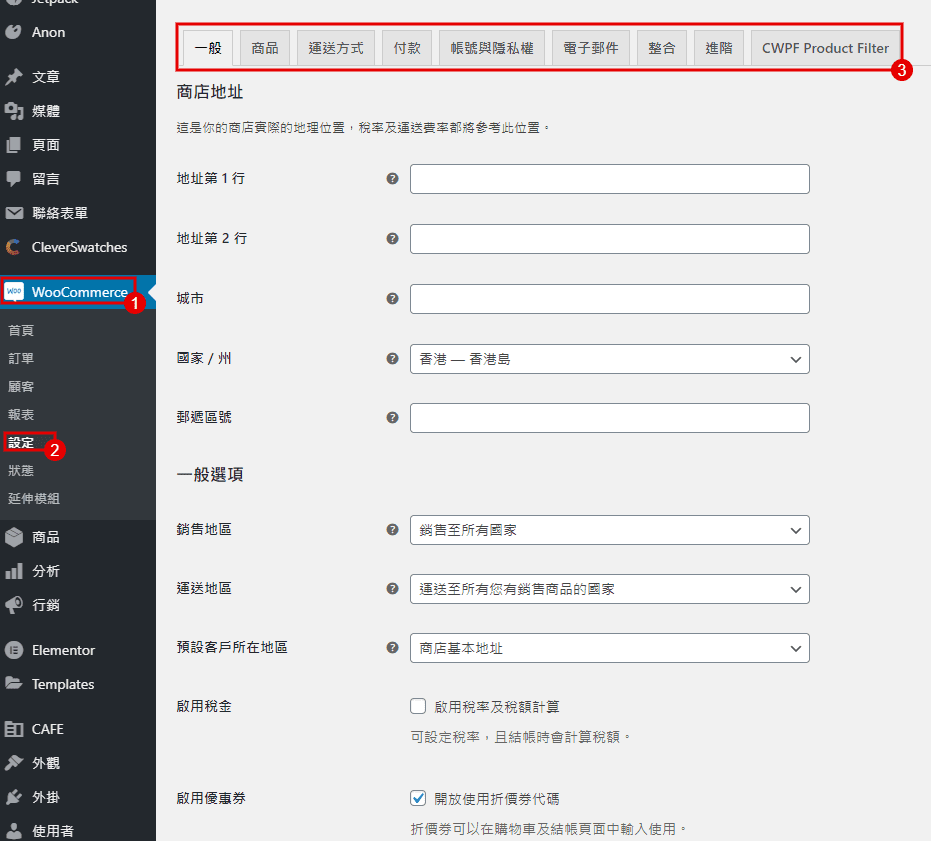
「WooCommerce > 設定」這是詳細的功能設定,我會建議你一個個的點開看,根據個人的喜好去修改。這個部份我就暫時不多說了,裡面幾乎每個選項都有很切合的中文說明。但要是在這部份你有無麼不明白的話,隨時在文章的下面留言給我。
WooCommerce 頁面設計
為什麼我會把這個部份放到最後呢?頁面設計不是應該早早先完成了會比較好嗎?
以我個人經驗來說,這個部份一定是最多人停留最久的地方,因為「完美主義病」發作,你會不停的糾結在外觀設計上的細節,尤其是當你還不是很熟悉的時候,肯定會花很多很多的時間在這裡。
我懂!作為一個完美主義病患者,我經歷過好多次了。可以搞一整個晚上就為了個其實很微不足道的地方……
不是說你不應該追求完美,這裡的意思是:不需要太早追求完美。
我的建議是,先把網店的框架、資料、功能實現等直接影響銷售的部份處理好,再來折騰外觀設計。
相信我,外觀設計是重要,但並沒有你想像中那麼重要。把它的優先順序放後一點,可以某程式上加速你網店的架設進程。
自訂主題

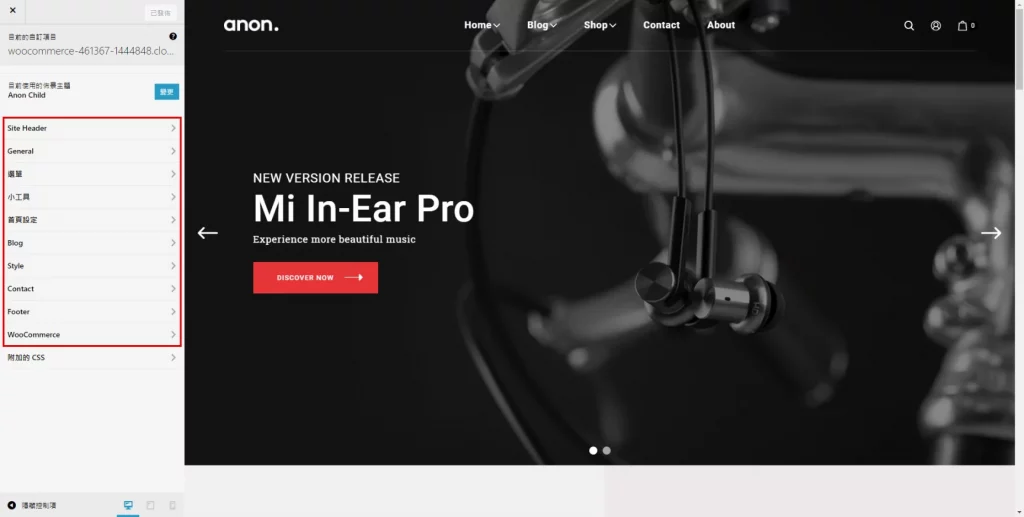
如果你是跟我一樣使用 Anon 的話,點「外觀 > 自訂」進入主題自訂功能,你會看到這個樣子的頁面。左手邊的是自訂可選項,右邊的是修改自訂選項後的即時效果。「附加的 CSS」除非你本身是會 CSS,否則正常你是不會用到這個位置。
WooCommerce 頁面修改
Anon 主題是利用非常出名而且很容易上手的 Elementor 編輯器,使用非常簡單的。可以說用你的鼠標拖拖拉拉就可以輕鬆完成美美的頁面。

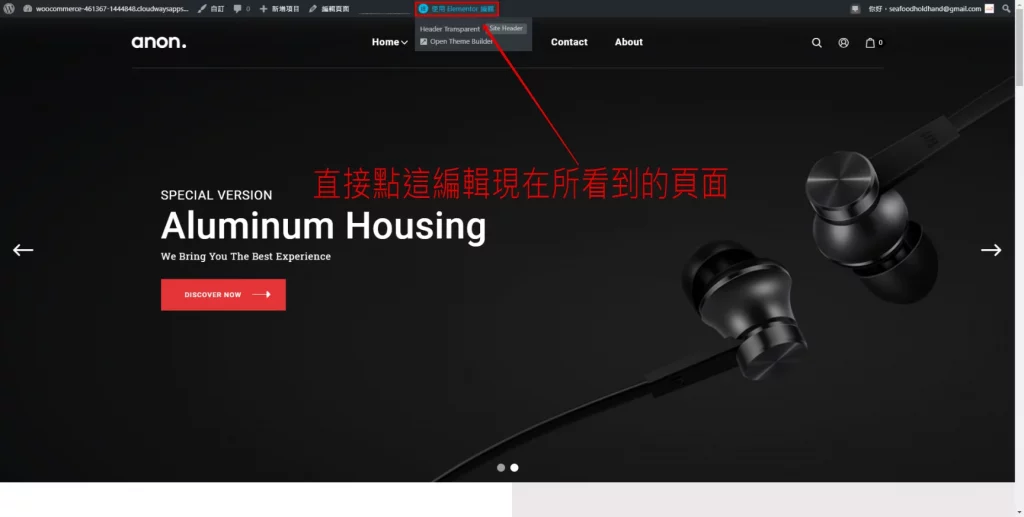
比如首頁我是想修改裡面的內容或設計,先在最上面的點「使用 Elementor 編輯」進入修改頁面。

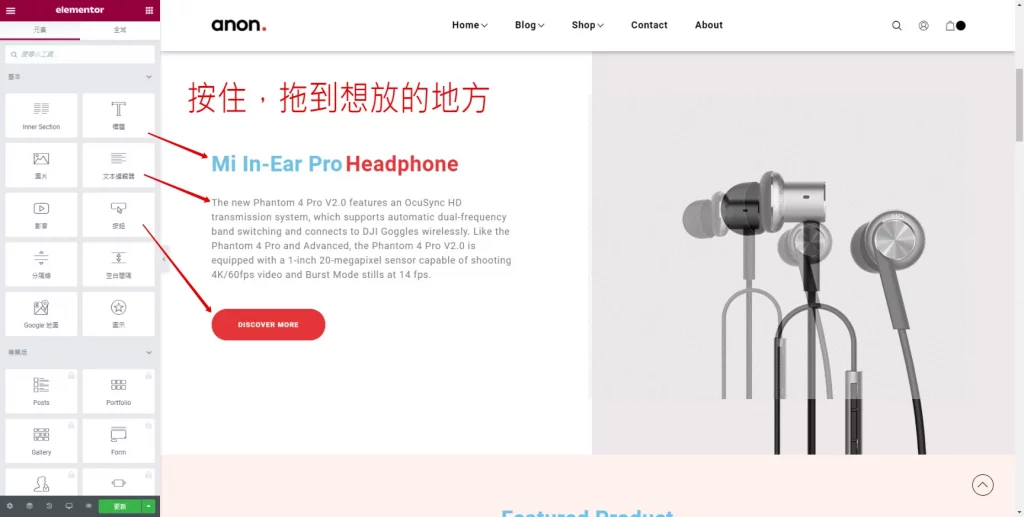
左邊的是可用的元素,右邊的即時效果。使用方法是先把需要的元素,拖到想放位置上。

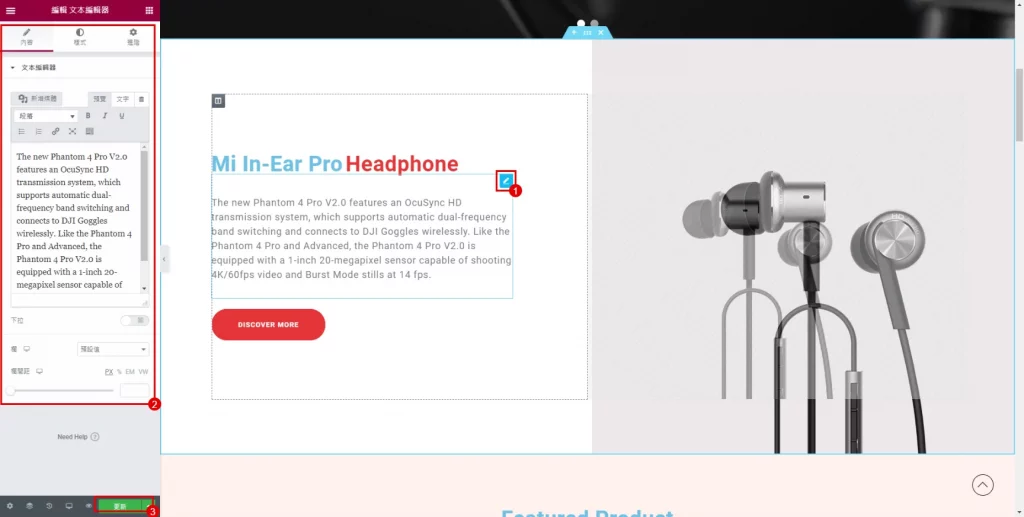
想修改中間文字的話:
- 點元素右上角的修改圖示
- 在左邊調校或修改細節
- 按「更新」保存剛剛的更改
基本上所有裡面的東西,都是這樣的操作流程。是不是簡單到爆炸呢?!
推薦外觀主題
除了 Anon 之外,還有些我個人是很喜歡的主題,你可以每個都去看看,當是設計的參考也不錯。下面五個有四個都是用 Elementor 的。
Konte

Konte 是我推薦唯一不是用 Elementor 的主題,原因很簡單,這是個人覺得最漂亮的主題。它的產品單頁是我最喜歡的,無論在電腦或手機上看,都很完美,很好看。唯一美中不足的是它用 WPBarkey……很多人聲稱比 Elementor 更強大的編輯器……嗯,可能是吧……但實話說它一點都不好用,也不 User Friendly……個人感受極差!真的不是一般差……是極差!。
Rey

REY 是另一個我覺得非常好看的主題,它大量的使用動畫,在用戶體驗上很加分。適合設計感較強的網店。
Claue

如果你是準備以服裝為主,我強烈建議看看這個 Claue 主題。雖然它的首頁設計比較普通,但產品單頁讓我覺得它應該可以很好的提高轉換率。
Metro

Metro 超簡約設計加一點點的動畫,正好對我的胃口,感覺剛剛好的主題。
Puca

Puca 是以手機交互為主導的主題,電腦版感覺很一般,沒什麼設計可說。但用手機去看的話,用戶體驗真的好。有很多想法和考慮是讓我覺得,顧客來店消費應該會挺順手的。
說實話,我推薦的都是近一兩年的新主題。他們的優點明顯就是好看和便宜,而缺點是真的會比較多 Bugs,不過以我的經驗一般聯繫他們的客服,你都可以很快的得到解決。
你要是想省心省事的話,可以直接選前排賣得最好的主題。不過我真心不會推薦排第一的 Flatsome,打從心裡覺得這個主題……真 TM 醜!排第二的 Porto 都比它強太多了。第三的 Shopkeeper 也挺好看,但它用的是 WPBarkey……
推薦外掛
Cost of Goods for WooCommerce

簡單說就是個加上產品成本的功能,尤其賣實體貨的挺好用!
Advanced Shipment Tracking for WooCommerce

這個可以為每個訂單都加上運單號,雖然裡面提供的都是國外的物流公司,但它可以自訂物流,比如我自己就一般都會加上順豐。而且只要加上運單號之後,它會自動發送單號給客人,並且把訂單狀態改為 Shipped。
WooCommerce PDF Invoices

自動產生訂單收據和貨單,像我這樣賣實體產品,這就很方便了,打印出來包到和產品一起發貨。
Enhanced Ecommerce Google Analytics Plugin for WooCommerce

如果你做網店,不知道 Google Analytics 的話,你會錯失非常多的潛在客戶。它主要是做網站分析的,有多少人流,有多少人加入購物車,多少人看了某某產品等等,這都是非常重要的訊息。
Facebook for WooCommerce

和一個外掛一樣,會為網店加入 Tracking Pixel,現在有很大一部份的購賣轉換,都是從 Facebook 帶來的,而且我相信 Facebook 的用戶數據,不會比 Google 的少。還是不知道 Google Analytics, Facebook Analytics 是做什麼的,建議你先去科普一下。
Elementor

Elementor 雖然是有免費版的,但你要真的是認真的想做網店,我強烈建議你購買 Elementor Pro。它是我個人認為整合 WooCommerce 最好的編輯器,利用它你可以在主題的基礎上,建立更多主題預設提供的模版,例如產品單頁,可能你是想加入一些資料是主題本身沒有的話,用 Elementor Pro 的 Theme Builder 就可以輕鬆讓你打造定制的產品單頁了。每年才 $49 美元,真的一點都不貴。
YellowPencil

YellowPencil 是個可視化 CSS 編輯器,它可以調整網站上「任何」視覺上東西!你沒看錯,是任何。有聽過 CSS 的話,應該會知道對一般人來講,它就是一堆外星文。而這個 YellowPencil 最強大的地方是,你不需要懂這些外星文都可以調整一些主題沒有提供修改的地方,非常非常非常好用!基本上我所有幫客戶做的網站,都會幫他們買這個外掛。
WooCommerce 費用總計
- Cloudways Linode 2GB – USD$24 / 月
- Namecheap .com 網址 – USD$9 / 年
每年基本建設成本為 (24 x 12) + 9 = USD$297 / 年,平均每個月是 USD$24.75。對比 Shopify 每個月 USD$29 的話好像相差不大,但不要忘記這只是基本建設。無論你是用 Shopify 或者 WooCommerce 都一定要用到附加的功能,而你在 Shopify 上要用的付費功能,很多都可以在 WooCommerce 上免費找到。
WooCommerce 優點缺點
優點
- 免費開源軟件,有大量的開發商支持,而且網上有非常豐富的資源。
- 延伸性強,在 WooCommcerce 上除實體產品外,任何種類、型式的產品都可以。
- 大量主題及外掛,讓你能做到任何你能想像的。
- 開業成本較低。基本網店建設,你只需要網址和網站空間就好了。
缺點
- 相比 Shopify 之類的網購平台,學習成本較高。
- 需要花時間精力去搞懂 WooCommerce 的操作。
- 後台比較複雜,很容易讓人迷路。
總結
WooCommerce 個人覺得雖然是比較複雜的一條路,但卻是個非常好的經驗讓你去了解網店到底是怎麼的一回事。如果 Shopify 是 iOS 的話,WooCommerce 就是 Android,都是很好的系統。我自己一開始也是用 Shopify 的,到後面用了 WooCommerce 發現雖然要用比較長的時間去了解,可是長遠來說,可以省很多錢!因為你只要搞懂一個網店,後面千千萬萬個網店都不是問題。